In all projects you want to write maintainable CSS. In this short tip I want to show you what you have to consider for maintainable CSS and how you can check the implementation with a specificity graph.
Harry Roberts has formulated the concept of ITCSS, which makes a lot of sense in my opinion. ITCSS stands for Inverted Triangle CSS. The concept is an inverted pyramid with smaller and smaller layers to be sorted into the CSS rules. I don’t want to explain the concept here, Harry Roberts can do that himself:
It’s really worth the hour of video. And if you’ve seen the video, you already know what the specificity graph is. For those who have not watched the video now, here is a short explanation.
CSS Specificity Graph
Browsers interpret a CSS file from top to bottom. Each CSS rule has a certain specificity. If you now relate the specificity values and the line numbers in a coordinate system, you get a graph showing the course of the specificity.
Measure specificity
Jonas Ohlsson has programmed a practical generator for visualization. Here you can insert the source code of your productive (and combined) CSS file and have a graph generated from it.
Read specificity graph
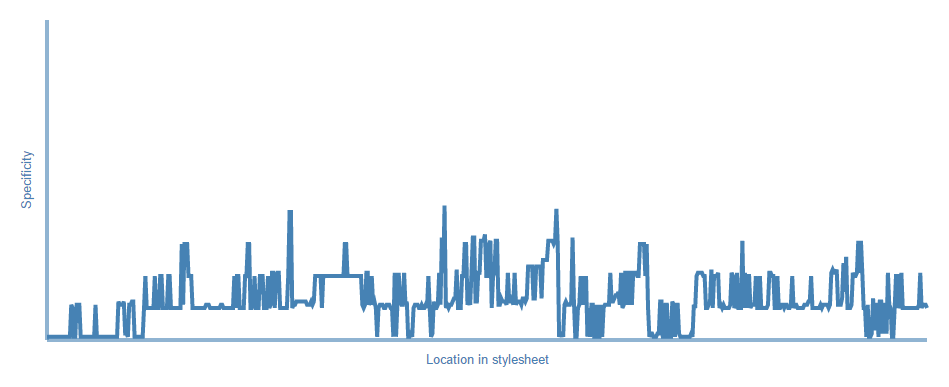
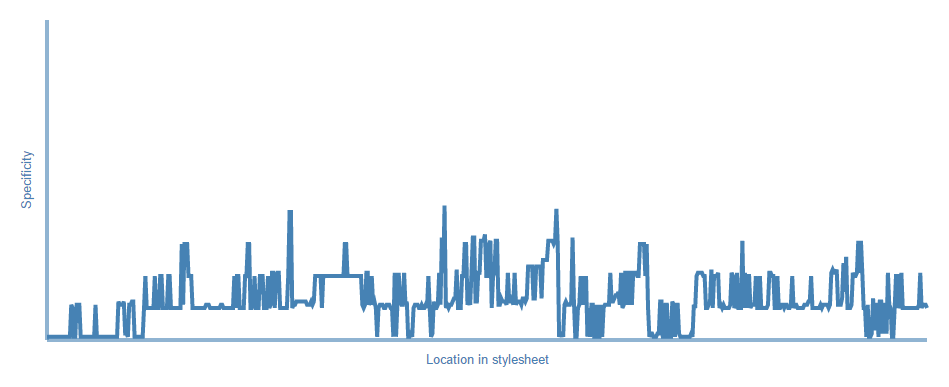
As a rule, good maintainability is now achieved if the graph increases steadily from left to right. Outliers in the form of peaks are usually an indication of places that should be revised. And the further ahead they are, the more urgent a refactoring would be for a good maintainability of the CSS code.
Example


Specificity graph from designerzone.de (as of April 2016)
ITCSS
The concept of Harry Roberts is, in my view, something that many of you unconsciously automatically take into account in parts.
-
- Usually you start a project with a CSS reset or normalization.
- The second step is to define styles for general elements or patterns (in the style of Brad Frost we can also speak of atoms) such as buttons, form elements, a grid, typographic elements (lists, paragraphs, tables, etc.), etc.
- These are followed by units composed of the basic elements, which can later be combined into entire page templates in increasingly complex structures.
- At the very end there are rules that always win, e.g. working with !important.
Convert ITCSS
The increasingly specific CSS should also be added correspondingly late in the CSS conglomerate. To do this, you can follow the simple rule to add the specific rules at the end of your CSS file.
If you use a CSS preprocessor this is quite easy to manage by using @import statements to import the rules for Base, Objects, Components and Trumps (notation of ITCSS, see video) in the correct order:
@import "variables";
@import "mixins";
@import "base";
@import "objects";
@import "components";
@import "trumps";
BEM notation
Very suitable for ITCSS is the BEM notation for CSS. This prevents you from using preprocessor nesting to map the DOM structure in CSS. Instead, only classes with a low specificity are created. But you don’t have to do without nesting completely:
.feed{
/* Allgemeine Styles für alle Feeds */
...
&--news{
/* Styles für einen News Feed */
...
}
&__item{
/* Styles für alle Feed-Items */
...
&--last{
/* Styles für den letzten Eintrag in jedem Feed */
...
}
}
}Other SCSS becomes the following CSS:
.feed{ ... }
.feed--news { ... }
.feed__item { ... }
.feed__item--last { ... }
So you can see that at development time you get all the advantages of clear code, which is also well maintainable from the cascade when it is compiled.









Comments