In addition to the social follow icons in the header and footer, the Divi Social Media module offers the ability to place icons anywhere in the theme. Unfortunately there is no setting in the Divi Theme Options to adjust the size of the icons. How to do this is shown in this article.
Larger social follow icons with Divi
First we add the Social Media module to an existing or new section.


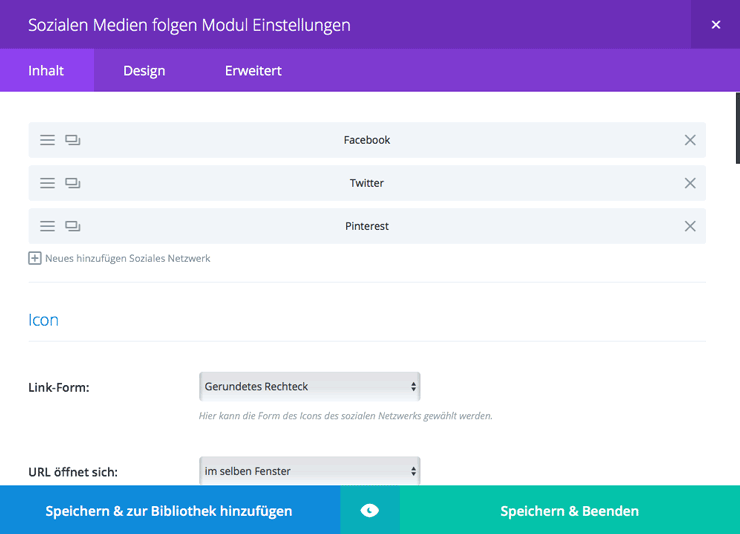
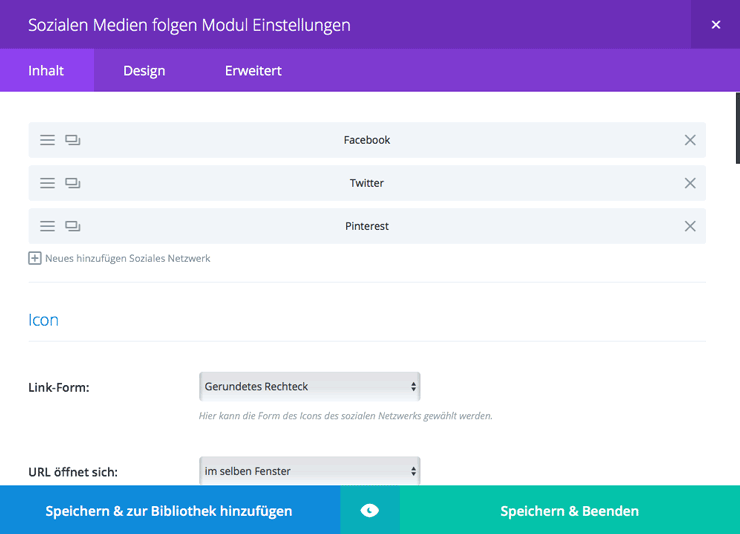
Next open the Settings module and add the networks you want to use. You can also let off steam in the design settings.


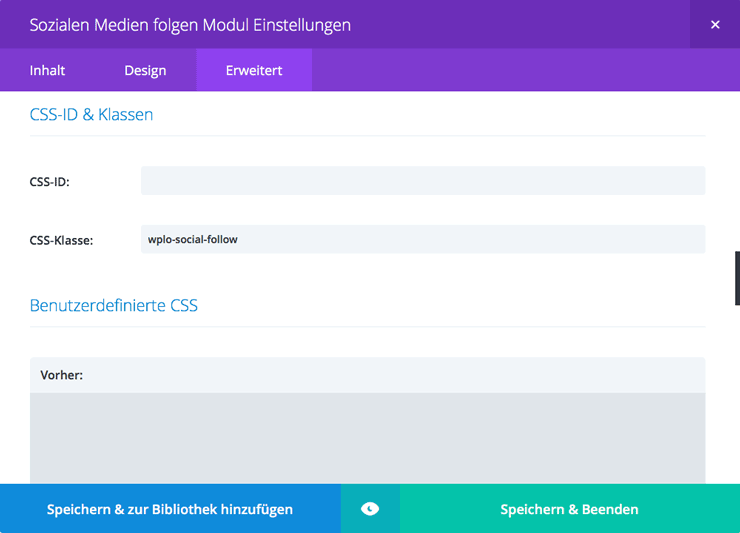
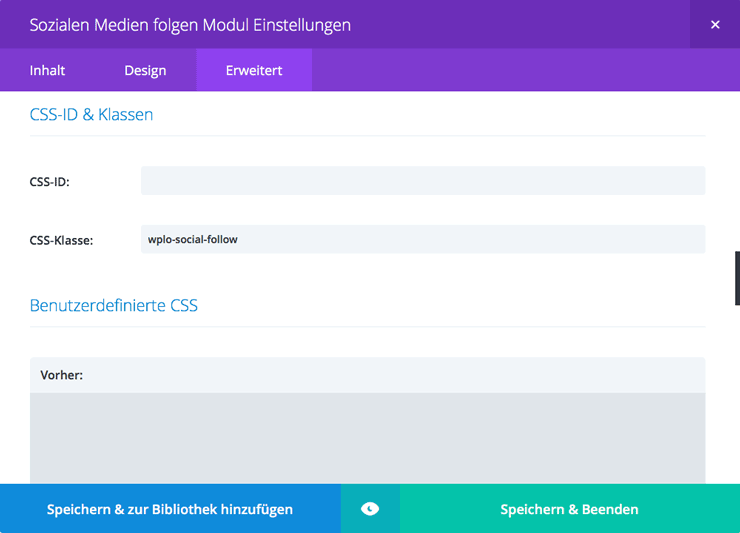
When you are ready, click on the Advanced>/strong> tab and add the custom CSS class wplo-social-follow. Finally, click on Save & Exit.


To enlarge the social media icons you need to add the following CSS code to your Child Theme or the field user defined CSS :
.wplo-social-follow li a.icon::before {
font-size:30px;
}If you don’t know how and where to include CSS, the following article will help you: Embedding CSS code with the Divi Theme. Once the code is inserted, your icons should now have the appropriate size.
You can adjust the size of the icons to your needs by increasing or decreasing the “30px” value.
More questions? Suggestions for improvement or suggestions for further articles? Then write it in the comments.







Comments