In our last tutorial we showed you how to customize the size of the social media icons with the Divi Theme. Let’s take a look at how to create a hover effect. With the hover effect, the social media icons change color as soon as the user hovers over them with the mouse pointer.
First we add the Social Media module to a new or existing section.


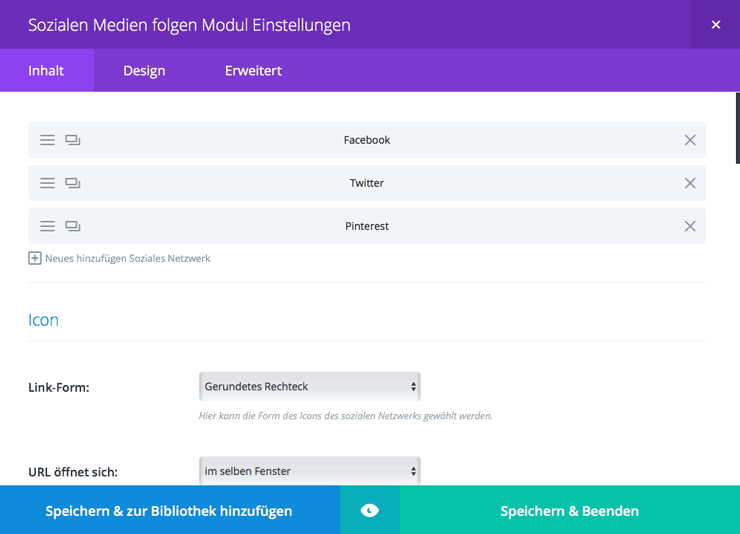
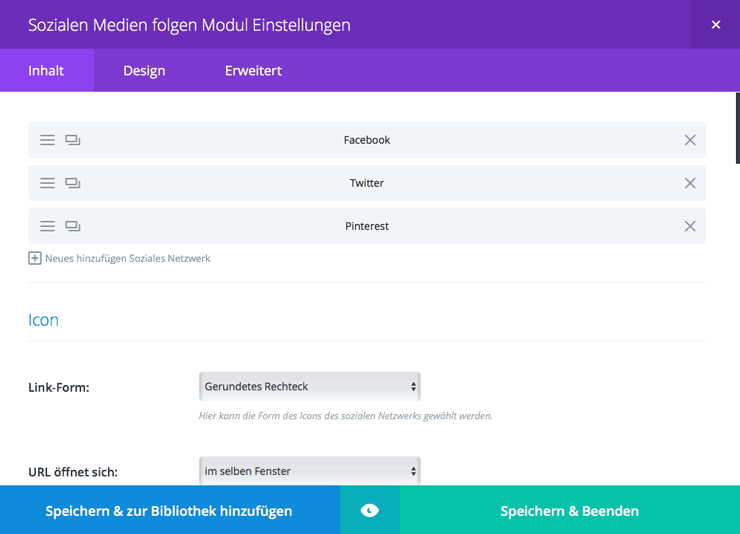
Afterwards you switch to the Divi module options and select the desired networks.


Now the module must be assigned the individual CSS class. To do this, switch to the tab Advanced and enter wplo-social-follow in the field CSS-Class.
e.g;


Half the work is already done. If you switch to the frontend view now, the icons should be displayed.
For the hover effect, you need to add the following CSS snippet to the field Create a custom CSS or your Divi Child Theme:
/******Icon Hover Farbe*******/
.wplo-social-follow li a.icon:hover::before {
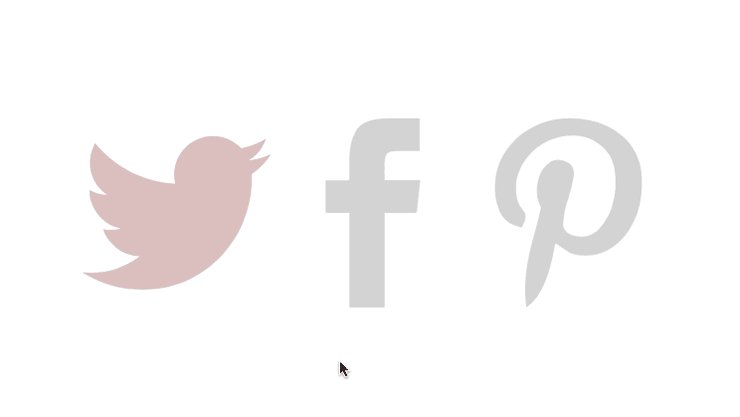
color:#dd5a5c;If you now move the pointer of your mouse over the icons, they will change color.
The effect is a bit nicer if the background colors of the icons are identical to the one of the page. You can adjust the background color in the options of the Social Media module. For the following example we set the background color to white for all three icons, change the icon color via CSS to a light grey and >a title=”Divi Social Media Icons enlarge” href=”https://www.wplo.de/divi-social-media-modul-icons-groesser-machen/” target=”_blank” rel=”noopener noreferrer”> enlarge the icons a little bit.
Overall, our code looks like this:
/******Icon Farbe*******/
.wplo-social-follow li a.icon::before {
color:#d3d3d3;
}
/******Icon Hover Farbe*******/
.wplo-social-follow li a.icon:hover::before {
color:#dd5a5c;
}
/******Icon Größe*******/
.wplo-social-follow li a.icon::before {
font-size:30px;
}You can now hover over the icons with your mouse. The colour changes from grey to our Wplo red at that moment.
If you haven’t found a suitable accent colour for your website yet, it’s worth visiting a corresponding colour table. Once you have decided on a color, you can replace the color codes in the CSS snippet with the hex value of your colors.
Any questions? Suggestions for improvement or suggestions for further articles? Then write it in the comments.








Comments