In another article we have already written about the advantages of a Child Theme and showed our readers step by step how to create a Divi Child Theme.
Divi Child Theme Download
Now not everyone has the technical knowledge to create a child theme for Divi. If you still want to use it, you can download our Child Theme. Just click on the button.
install Divi Child Theme
After downloading, the child theme can be uploaded and activated just like any other theme. Either via a FTP-Client or directly via the WordPress backend:
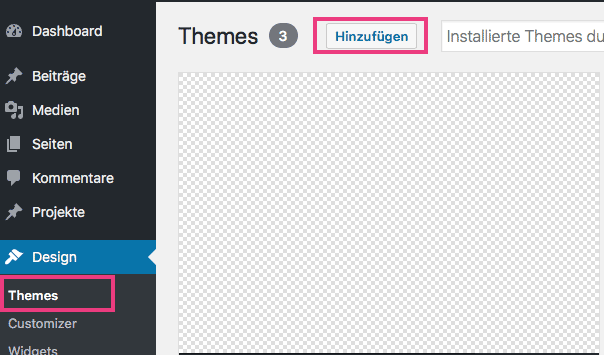
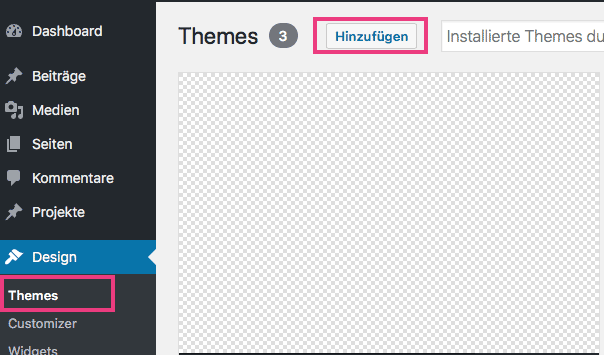
To do this, go from the WordPress backend to Design > Themes and click on the button “Add” at the top.


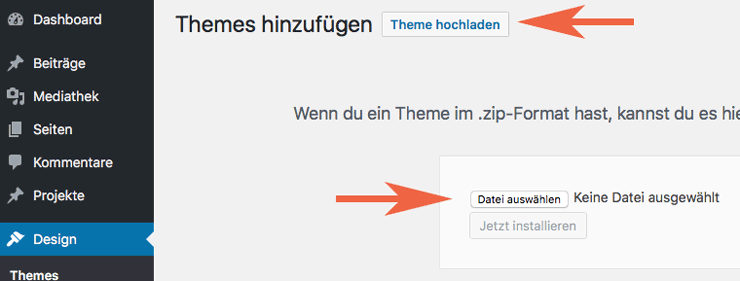
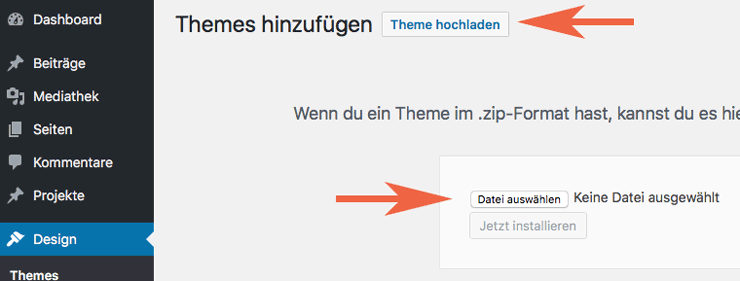
Then click again on the button “upload theme” and select the downloaded file. If your browser has unzipped the file, you will need to compress it into a zip file first. This is very easy on a Mac computer. Just right click on the folder and select “Divi Child Theme” compress. In Windows, right-click the folder and select “send to>/strong>” and “compress>/strong>”. Now you can upload the compressed file. If you want to upload the child theme via FTP, the folder must not be compressed.


Once you have selected the correct file, all you need to do is click on “Install now“. The installation may take some time. Be patient and wait until WordPress confirms the installation.


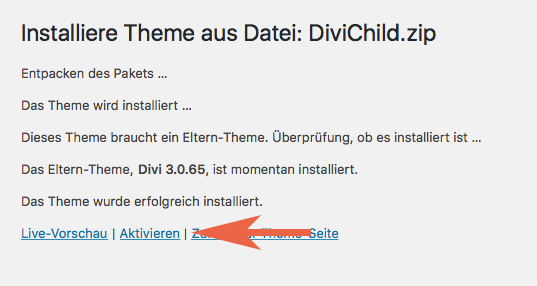
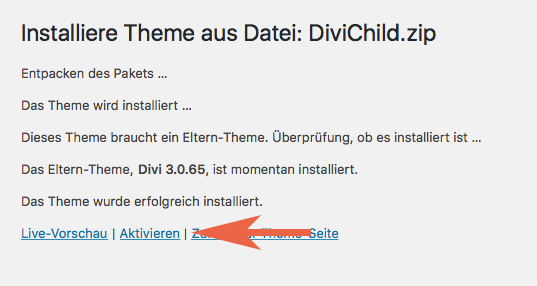
Finally, the theme must be activated (see screenshot). Now you can include your codes in the style.css and functions.php without overwriting them with the next update.
Add questions?
Suggestions for improvement or suggestions for further articles? Then use the comment function below this post!
We can also do the tutorial for you. Make a request for this









Comments