The Monarch plugin from Elegant Themes is one of my favorite WordPress plugins. With Monarch you can place Social Sharing or Social Follow Buttons almost everywhere. Furthermore the buttons are very attractive and can be customized to any design. Unfortunately there is no shortcode to place the Share-Buttons only on certain pages or posts and this is best where you want it. In this article I will show you how to create a shortcode for the Monarch Social Sharing Buttons.
You get Monarch for free if you buy the Divi Theme. With Monarch you can integrate appealing Social Sharing and Social Follow Buttons and not only with the Divi Theme, but with all WordPress Themes. For more information please visit the official website (affiliate banner).
Configure Monarch Plugin
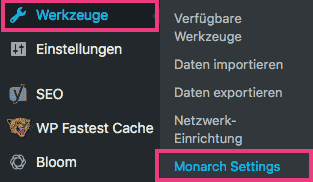
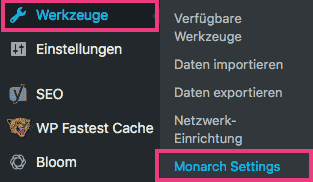
Before we create the shortcode, we need to configure the Monarch plugin. Go from the WordPress Dashboard to Tools > Monarch Settings


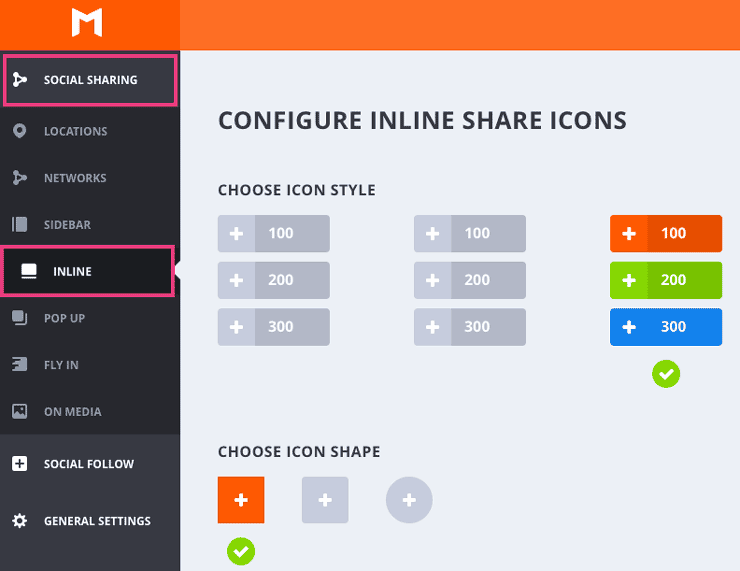
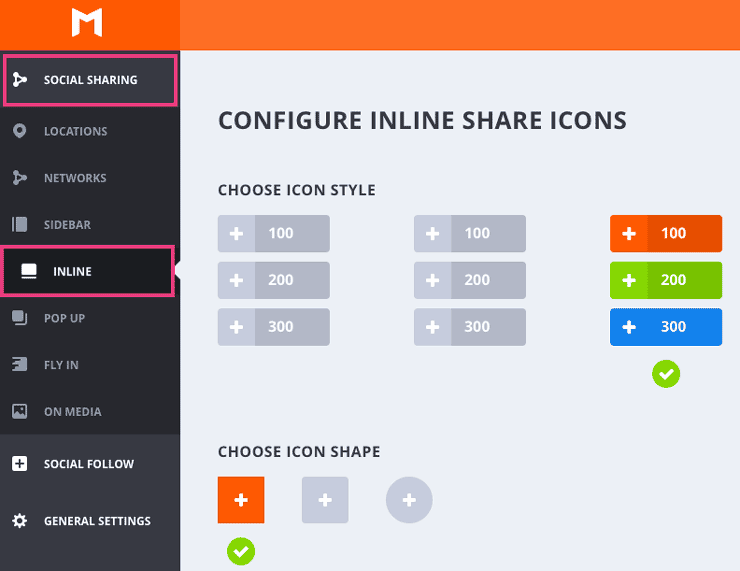
Under the menu item Social Sharing > Inline the design configurations can be made. How you want to design your buttons is up to you.


Scrolls down to the bottom of the screen to the “Save Changes” button. Here we have to make the most important setting so that the Social Sharing Shortcode is only shown where we place it. Removes all checkmarks from the selection and saves the change.
e.g;


How do I create a social share shortcode for Monarch?
We can easily create the Social Sharing Shortcode for Monarch. Place the following code in the functions.php of your child theme:
function monarchShortcode(){
$monarch = $GLOBALS['et_monarch'];
$monarch_options = $monarch->monarch_options;
return $monarch->generate_inline_icons('et_social_inline_custom');
}
add_shortcode('et_social_share_custom', 'monarchShortcode');If you don’t have a Child Theme installed yet, you can find all necessary information in our Divi Child Theme Tutorial.
Monarch Social Sharing Shortcode use
You can now use the following shortcode on every page and post: [et_social_share_custom]. Just put the code in a text module to add the social share buttons.
Add questions?
Suggestions for improvement or suggestions for further articles? Then use the comment function below this post!
We can also do the tutorial for you. Make a request for this









Comments