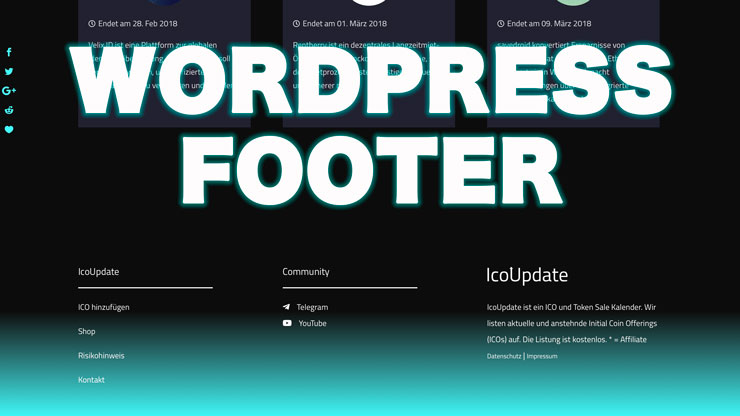
Many design elements can be customized with the WordPress Customizer. Depending on the theme, the possibilities are sometimes bigger, sometimes smaller. If you don’t want to do without the Embed Widgets in the WordPress Footer , you should definitely know the following CSS code:
#main-footer {
background-color: white !important;
}Because with this we can easily adjust the background color of the footer area.
If you want to use a gradient, you can also use the following code:
#main-footer {
background-image: linear-gradient(180deg,#0c0c0c 42%,#3effff)!important;
}You can also apply the gradient live on the website IcoUpdate.
Find a suitable color
You should still change the code and assign your individual color. In our example the color is defined as “white”. Instead of “white” you can use another color like “red, blue, yellow” or a color code that gives you much more color variations. In this case the “white” would be replaced by a diamond with the following color code (e.g. #0c0c0c0c).
You can find a suitable color e.g. by using a color table.
Where does the code go?
CSS code is super easy to include. You don’t need any programming knowledge and you can’t really break anything. The code can be placed under Customizer > Additional CSS. (More about this here: Bedding CSS code with WordPress)









Comments