By default the WordPress Footer is created via the widget area. This is a very practical tool, because this way certain information like address data or telephone numbers of a company can be displayed on every page. Unfortunately, however, the Footer is rather inflexible and the design can hardly be adapted. Wouldn’t it be nice if we could define a Divi layout as a footer? Yes! And I would like to show you how to do that in this article.
Video Tutorial
You do not have to watch the video if you do not want to. You will find all information in this post as well.
Create individual footer with Divi
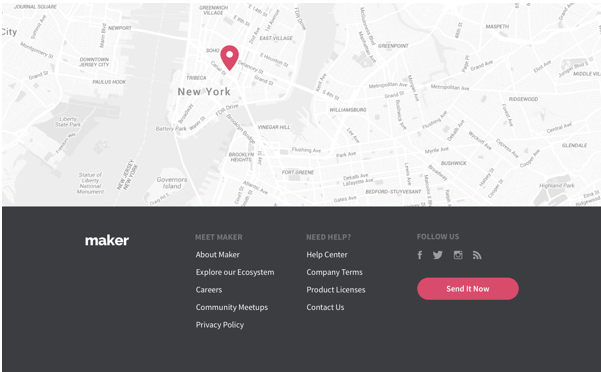
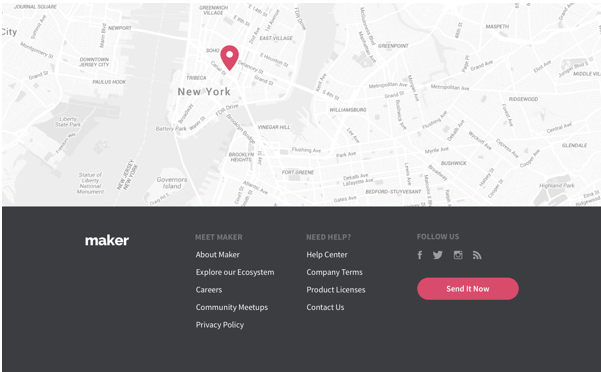
To set up a custom footer for our Divi website, we first need to create one and save it to the Divi Library. By the way, Elegant Themes provides Footer Layout Bundle free of charge. Check it out, there are really great designs in it. Here is a screenshot:


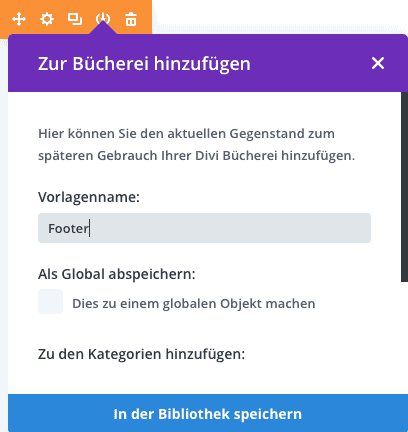
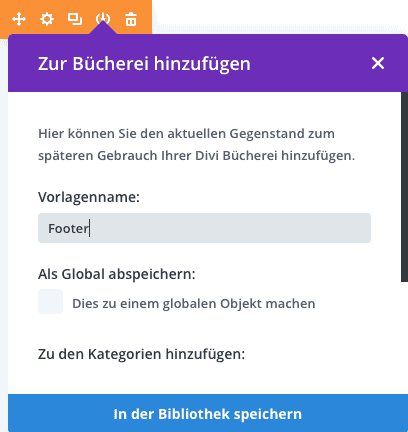
However you do it, after you have created the appropriate layout, you save the section in the Divi library. To do this, we click on the save icon with Visual Builder enabled.


Include footer section in the PHP file
Now it’s getting a little tricky! To make sure our footer is loaded with every page, we have to include this command in a PHP file. But don’t worry, together we can do it.
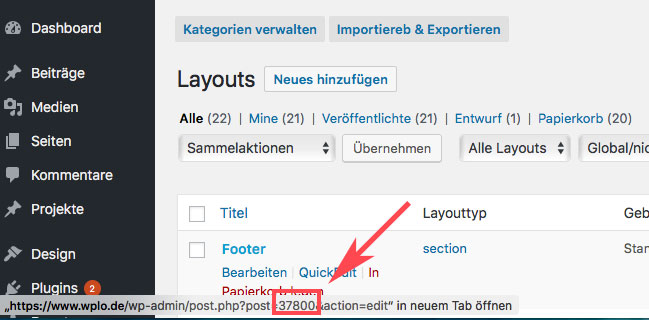
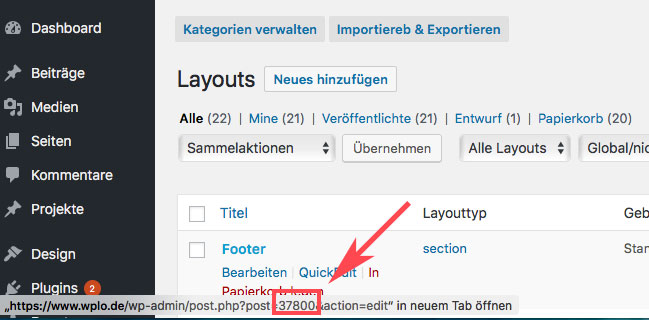
First we need the Post-ID of the layout we created. For this we open the Divi library (Divi > Divi Library) and hover with the mouse pointer over the title “Footer”.
As soon as you do so, the URL of the layout will appear at the bottom. Make a note of the marked Post-ID! In our case the 37800.


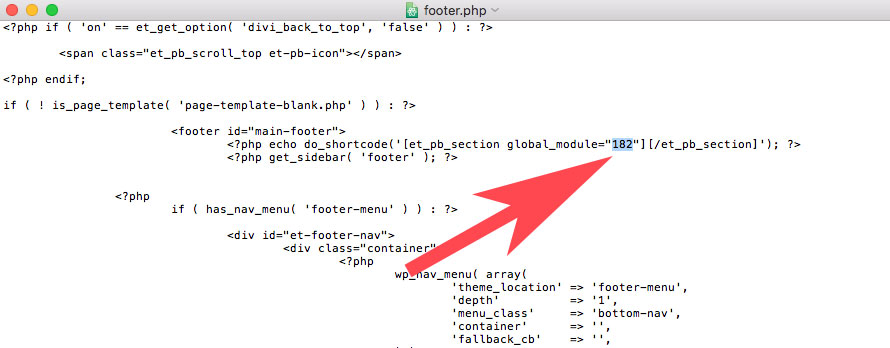
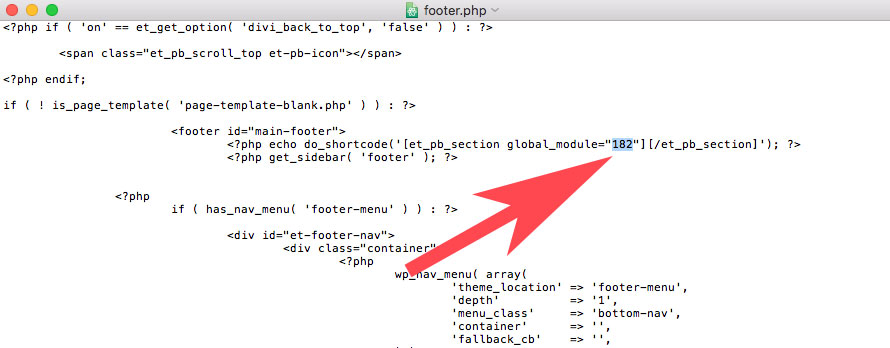
The Footer-ID must now be included in the Footer.php Download the file first and open it with a simple word processor like TextEdit or Notepad. Then change the marked section against your previously noted Footer-ID and save the change.


Upload footer PHP
Now it is almost done. Finally the Footer.php just has to be uploaded to the Divi Child Theme folder via FTP. Now the created section should appear as footer on every page. By the way, if Visual Builder is active, the design of the footer can “slip” a little bit. However, as soon as the Visual Builder is deactivated, this “error” is fixed.
If you can’t or don’t want to do without a widget, you can also integrate it into your footer. More about this in our Divi WordPress Widget Tutorial.









Comments