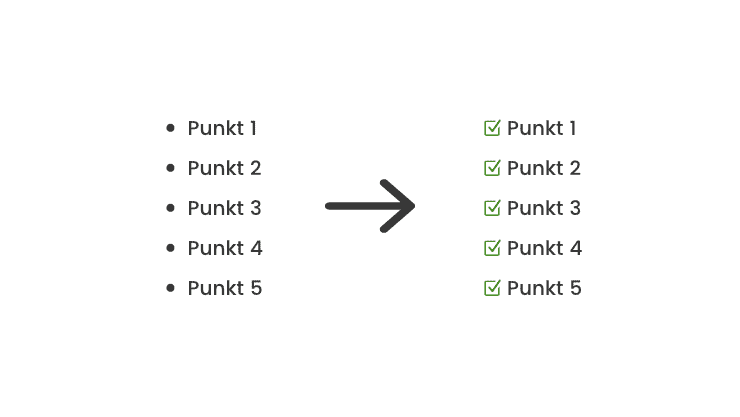
Divi installs a set of icons. Most of them are known from the Information Text Module. But what few people know is that the icons of the Elegant Font can be placed anywhere. Maybe you have already seen green checkmarks in front of bullet points on some websites. This design gimmick can be used for example for listing offered services or the like. In this article you will learn how to convert bullet points into green checkmarks or other symbols.
Green tick instead of bullet point
In this tutorial we will show you how to replace the default bullet points with green checkmarks. It is also possible to use any other icon as long as it is included in the Elegant Font. You can find an overview of the possible icons on the Elegant Themes Website. Just scroll down a bit and choose the icon that suits you best.
Ready? Then let’s get started.
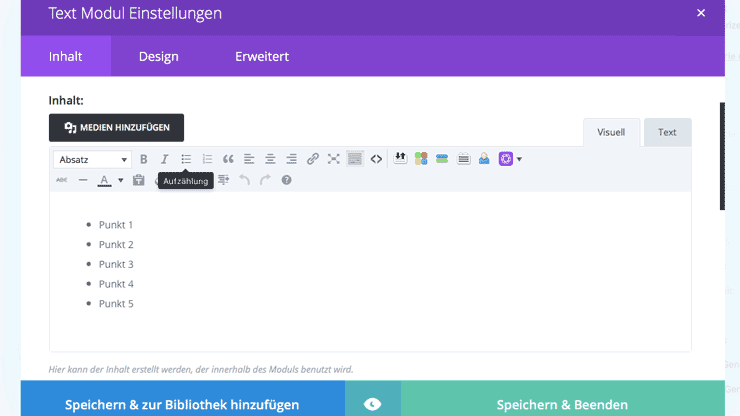
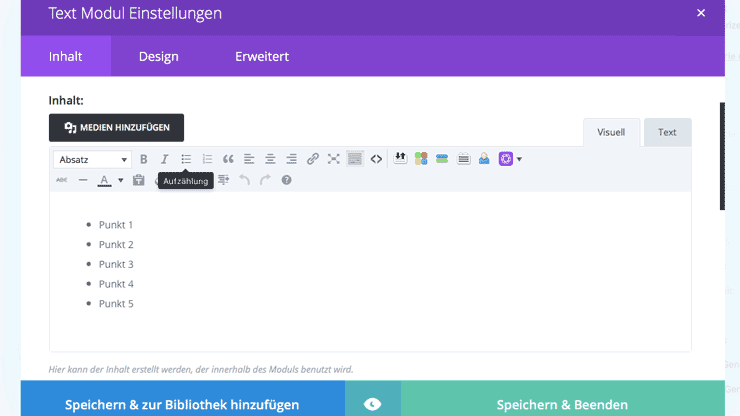
First you create a new text module and insert your bullet points there. The important thing is to put a paragraph in front of each new bullet point. As soon as this is done, select the whole text and click on the enumeration button (see screenshot).


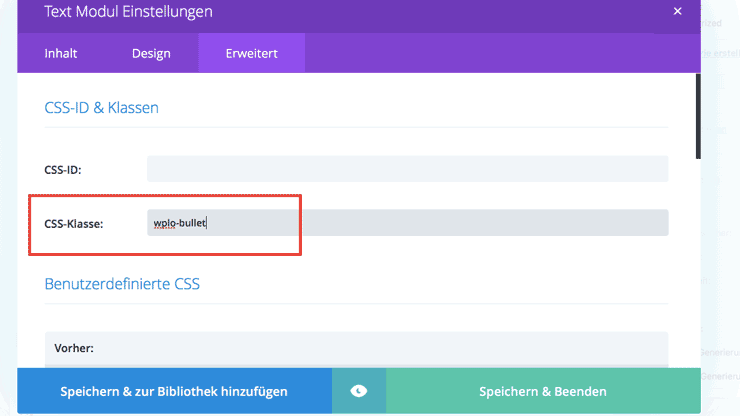
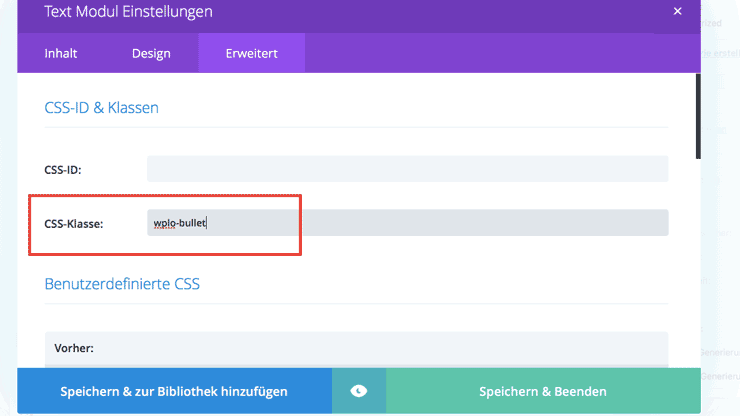
Now switch to the tab Advanced and enter the name wplo-bullet in the field CSS-Class . This step is important so that Divi can assign the following CSS code ?


Then save your changes and add the following CSS to the field Custom CSS or your Divi Child Theme
/***Entfernt die Bullet Points***/
.wplo-bullet ul {
list-style-type:none!important;
}
/***Fügt den Icon vor den Text ein***/
.wplo-bullet ul li:before {
content: "\5a";
font-family: 'ETmodules';
color: green;
float: left;
padding-right: 5px;
}Your enumeration should now look like our example.
individual icon instead of bulletpoint
As already mentioned, any icon from the Elegant Font can be used. Go to the website (see link above) and find the icon that suits you. For each icon the corresponding code is shown. Now replace the “5a”, which you can find in the CSS under content, with your individual icon code. This is the following part:
content: "\5a";
Customize icon color
Of course, the color of the icons can also be customized. If you don’t like the green, you can add your own color code. Change the following part of the code:
color: green;









Comments