The Divi Theme offers more than 90 600 different fonts. But sometimes the one that is right for you is not included. In this case it is worth taking a look at Google Fonts. In this tutorial we will show you how to integrate fonts from Google Fonts with Divi.
Typography plays an incredibly important role in web design. Fonts not only affect the overall aesthetics of a website, they can also contribute to brand identity. There are thousands of fonts out there, and although most of these fonts are only available by purchasing a license, Google has released a number of free, pre-licensed, web-safe fonts for web developers and designers. Anyone using Divi from Elegant Themes will find that a number of Google fonts are already available. However, if you are looking for something unique, the following guide will help you.
Include Google Fonts fonts with Divi
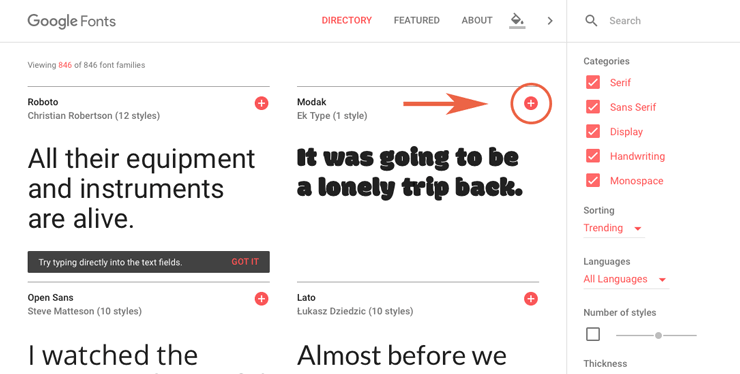
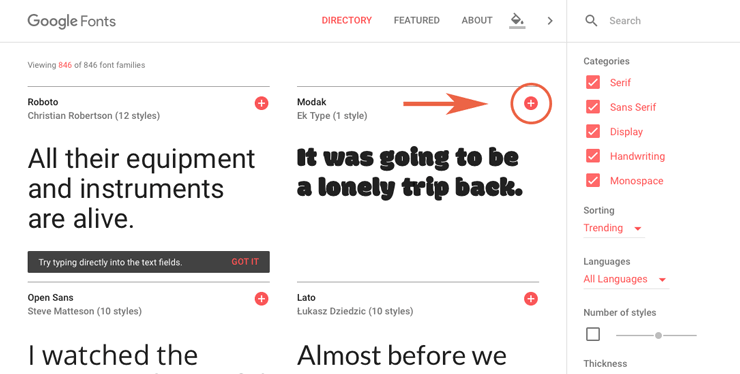
First you should search the Google Fonts Library for a suitable font. You can use the controls on the right to refine your search. Once you have made your selection, click on the red-white plus sign to add the font to your collection.


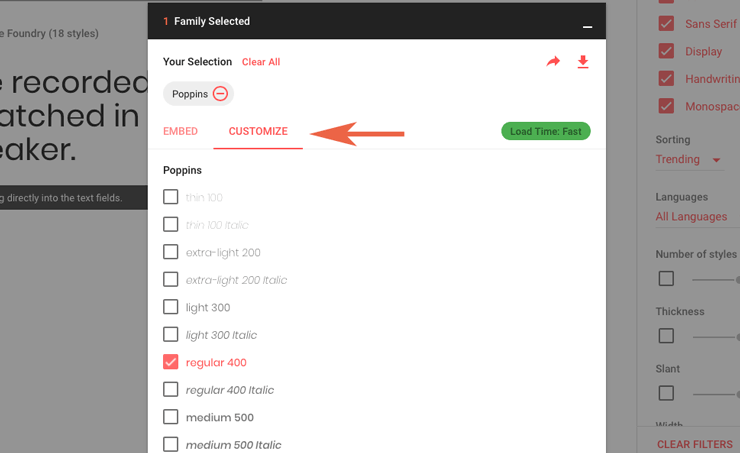
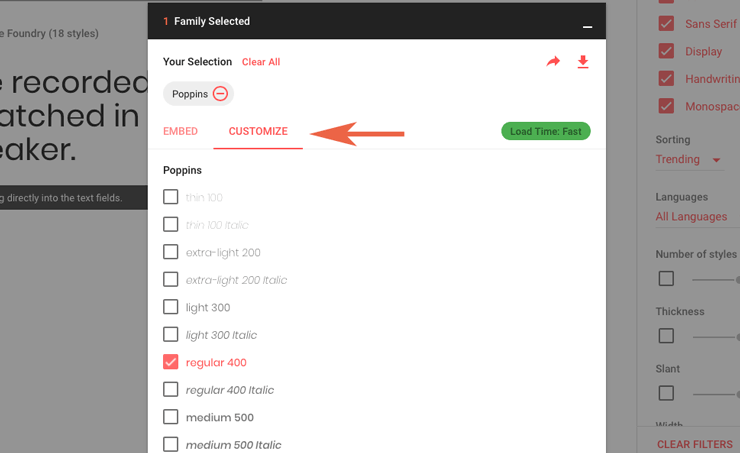
By clicking on the black bar at the bottom of the browser window, you can view the selected fonts. Now click on the tab CUSTOMIZE to view and select the desired font variants.


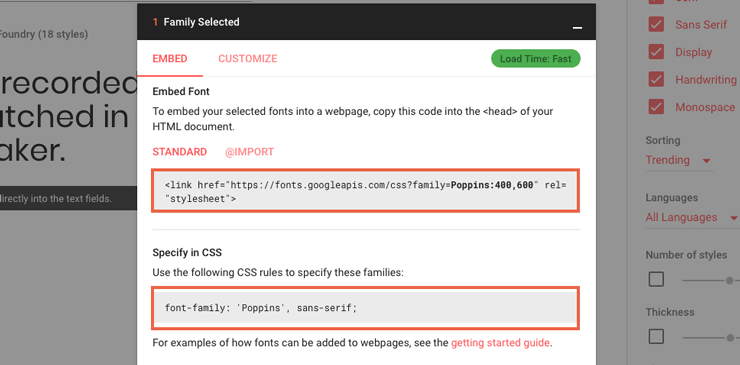
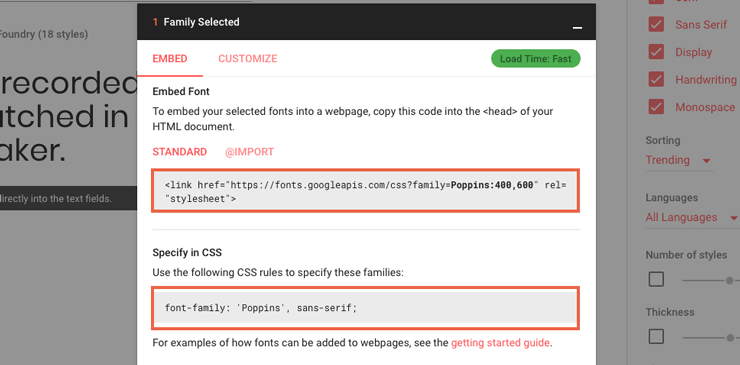
Once you have selected the weights and variations, click on the Embed tab For our blog we use the weights 400 and 600. You will then be shown two codes. To embed the new font with Divi, we need both codes in .
e.g;


Embed fonts with Divi
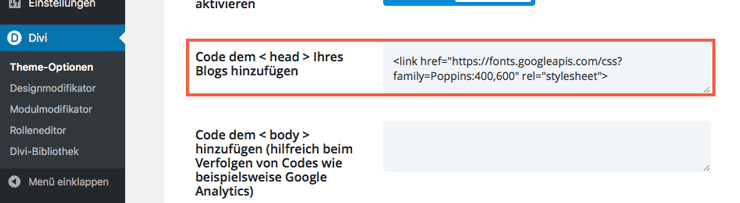
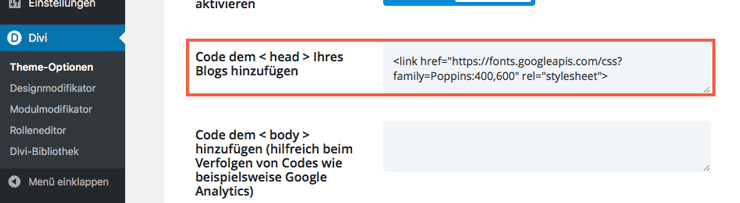
Next you should log in to your WordPress website. From the dashboard navigate to divi > theme options > integration and add the first code to the text area < head >.


When done, scroll down to the bottom and click Save change. The second code we received from Google is still incomplete for our purpose.
We extend the received line by two more.
Off:
font-family: "Poppins", sans-serif;
Will:
body {
font-family: "Poppins", sans-serif;
}Then we switch to the Theme option in the General tab and paste the modified code into the Custom CSS field. If you are not familiar with embedding individual CSS code, we recommend you visit our Tutorial for embedding CSS with Divi.
Now the font you have chosen should be set as default font. That means, as long as “Default” is active as font, your Google Fonts will be used by Divi.
Any questions? Suggestions for improvement or suggestions for further articles? Then write it in the comments.









Comments