WordPress Widgets sind sehr unflexibel und lassen sich zumeist nur im Bereich des Footers und der Sidebar einbinden. Wer ein Widget außerhalb positionieren möchte, dem bietet das Divi-Theme eine bequeme Lösung. In diesem Beitrag zeigen wir, wie du mit dem Divi-Builder Widgets an jede beliebige Position deiner Website ohne zusätzlichen Code einbinden kannst.
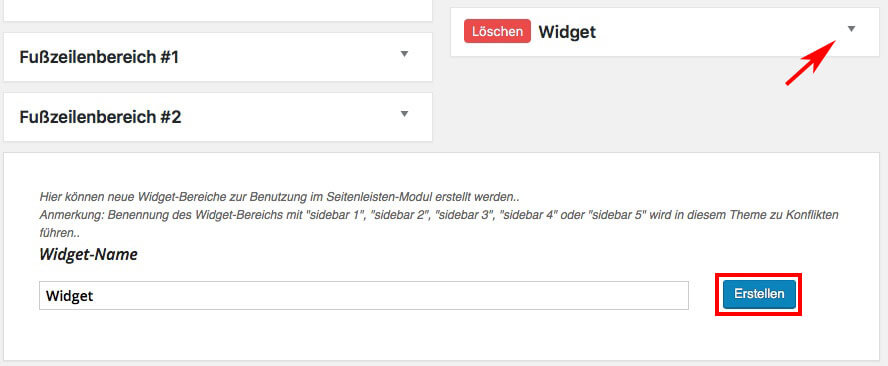
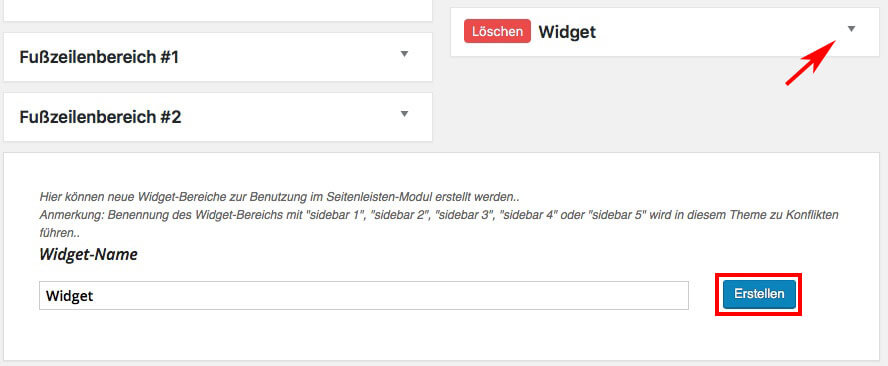
Um ein Widget mit Divi einzubinden, müssen wir zunächst einen Widget-Bereich erstellen. Dazu navigieren wir vom WordPress-Dashboard zu Design > Widgets. Anschließend wird der Name des zu erstellenden Widget-Bereichs in das dafür vogesehene Feld auf der rechten Seite des Bildschirms eingegeben. Bestätigigt eure Eingabe mit einem Klick auf den Erstellen Button. Jetzt müssen wir das Browserfenster neu laden, damit der neue Widget-Bereich angezeigt wird. Mit einen Klick auf den markierten Pfeil, wird der Container geöffnet.


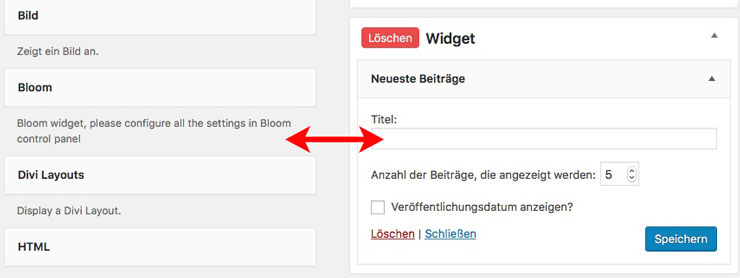
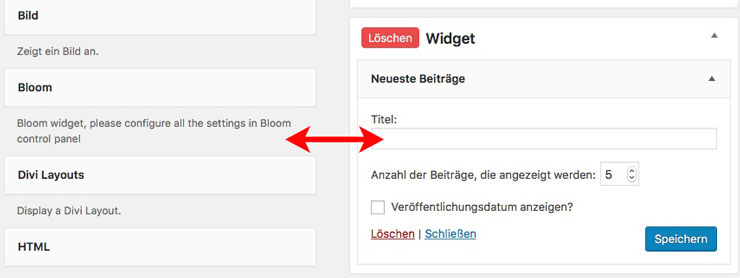
Jetzt können wir den Widget-Bereich befüllen. Auf der linken Seite findet ihr alle zur Verfügung stehenden Widgets. Per Drag & Drop ziehen wir uns die gewünschten Widgets in den Container und klicken anschließend auf Speichern.


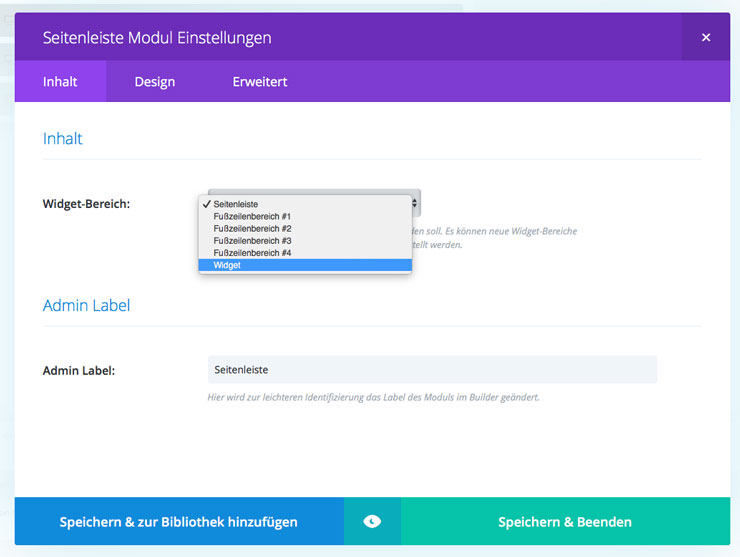
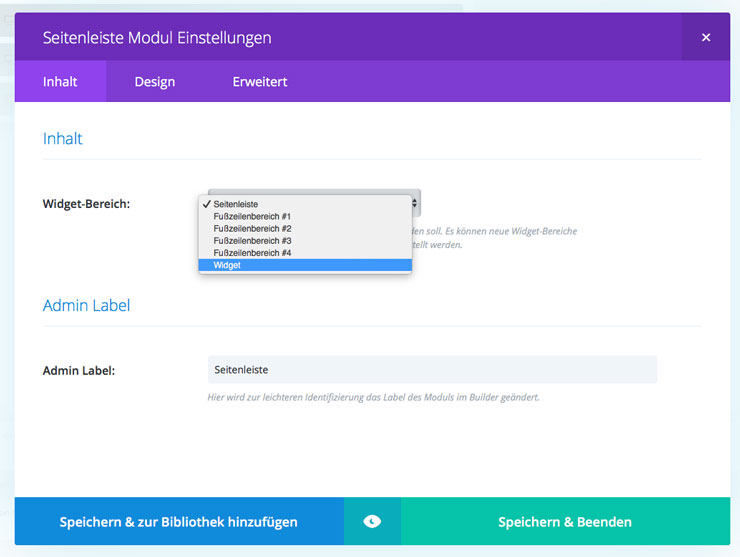
Jetzt können wir den neu erstellen Bereich in unsere Seite einbinden. Dazu gehen wir zu der Stelle, an der das Widget eingebunden werden soll und fügen ein Seitenleiste-Modul hinzu. In den Einstellungen wählen wir den von uns zuvor erstellten Bereich aus und speichern die Änderung ab.


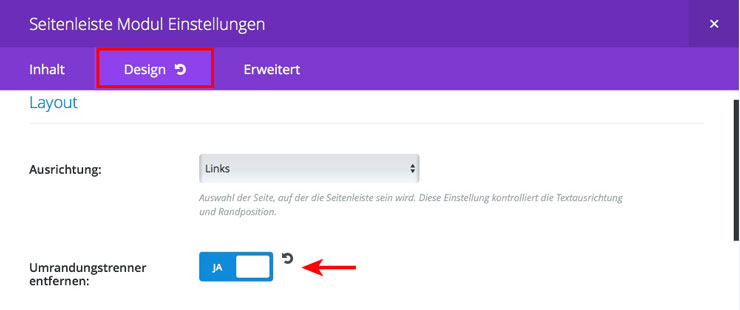
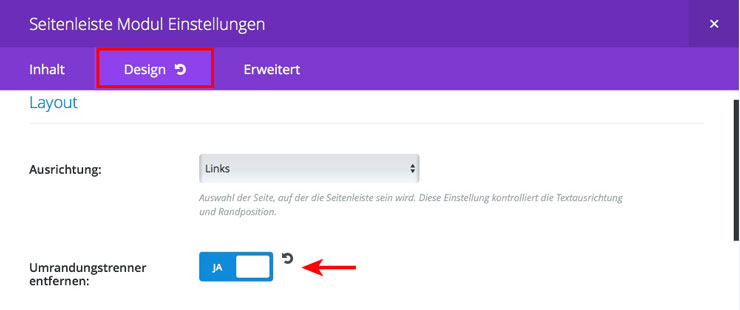
Wer möchte, kann noch etwas am Design verändern. In diesem Beispiel entfernen wir den Umrandungstrenner, der links- bzw. rechtsseitig bei der Verwendung des Seitenleiste-Moduls standardmäßig eingeblendet wird. Um den Umrandungstrenner zu entfernen, gehen wir in den Design-Tab und klicken bei Umrandungstrenner entfernen auf den Schiebe-Button.











Kommentare