WordPress WYSIWYG Einstieg
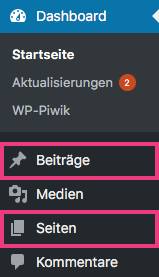
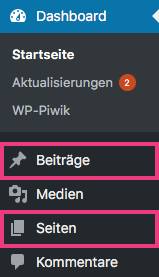
Log dich als erstes in deinen WordPress Admin-Bereich ein und klicke entweder auf „Beitrag“ oder auf „Seite“ (je nachdem was du bearbeiten möchtest) in der Menüoption auf der linken Seite. Wenn du einen neuen Beitrag oder eine neue Seite hinzufügen möchtest, anstatt einen bestehenden zu bearbeiten, kannst du dir vorher unsere Tutorial zum Verfassen eines Blog Beitrags ansehen.


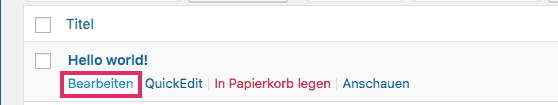
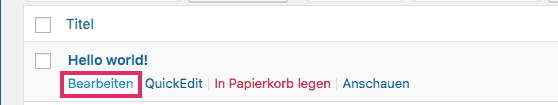
Sobald du auf den Reiter in der Menüleiste geklickt hast, werden dir alle bestehenden Beiträge und Seiten deiner Webseite angezeigt. Um den Beitrag zu bearbeiten, kannst du entweder direkt auf den Titel klicken oder den Mauszeiger über den unteren Rand des Titels bewegen, damit dir weitere Optionen angezeigt werden. In unserem Fall klicken wir auf „Bearbeiten“.


Anschließend gelangst du zu in den Bereich „Beitrag bearbeiten“ oder „Seite bearbeiten“ für den Beitrag oder die Seite, die du bearbeiten möchtest. Der Texteditor ist immer der selbe, unabhängig davon, ob du einen Beitrag oder eine Seite bearbeitest. Daher beziehen sich die folgenden Informationen auf beide Varianten.
Zwei Editoren: Visueller Editor und Texteditor
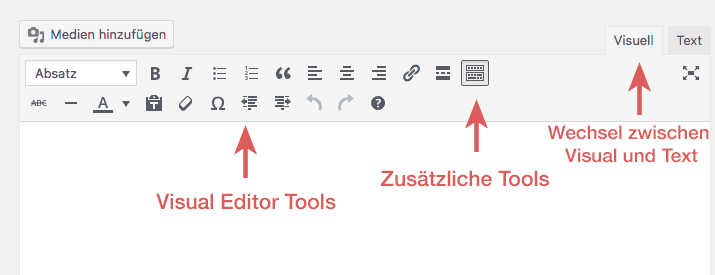
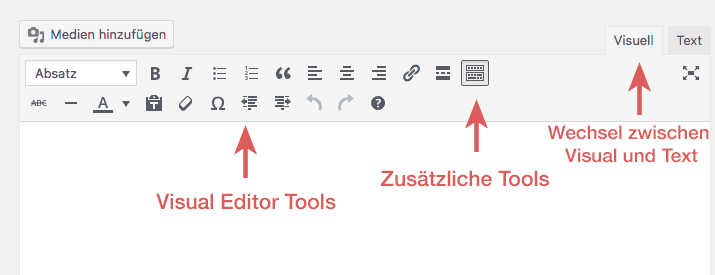
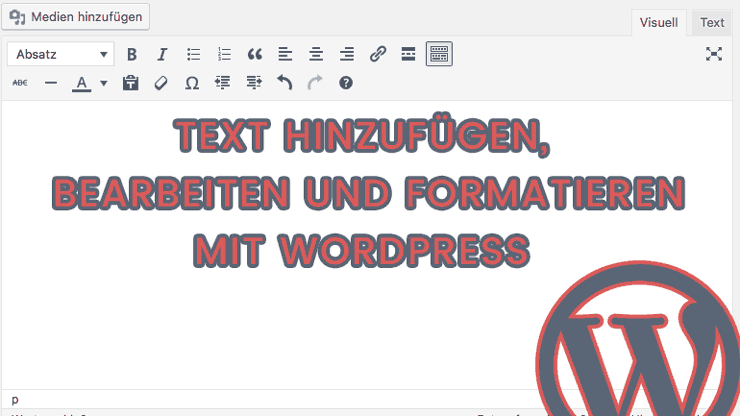
Der Inhaltseditor bieten zwei Formen, den Editor „Visual“ und den Editor „Text„. Du kannst zwischen den beiden Editoren wechseln, indem du auf die jeweilige Registerkarten oben rechts im Inhaltseditor klickst. Auch wenn bereits Inhalte eingetragen sind, ist ein Wechsel möglich, ohne dass die Inhalte verloren gehen. Das Bild unten zeigt den visuellen Editor.


Visual Texteditor
Der visuelle Editor zeigt deine Texte und Bilder ähnlich, wie sie auf deiner Webseite erscheinen. Ich sage ähnlich, weil die Schriftgröße, die Farbe, der Abstand usw., je nachdem welches Theme du verwendest, anders dargestellt werden könnte, als im Texteditor. Das heißt, wenn du beispielsweise einen Text fett formatierst, wird er im Texteditor fett dargestellt, aber auf deiner Webseite kann durch die individuelle Codierung fetter Text auch größer dargestellt werden oder farbig usw.. Du lernst das individuelle Design deiner Webseite schon kennen, wenn du damit arbeitest. Weitere Informationen zur Verwendung des visuellen Editors findest du weiter unten.
Der Texteditor
Der Texteditor zeigt deinen Text als HTML-Code an. Wenn du nur Text eintippst, zeigt der Text Editor nur Text an. Wenn du aber ein Bild hinzufügst, wirst du anstelle des tatsächlichen Bildes, einen Code sehen, der angibt, wo sich das Bild befindet, wie es angezeigt werden soll und so weiter. Der Code ist sehr spezifisch. Wenn du dich damit nicht auskennst, solltest du den Texteditor besser nicht verwenden.
Exkurs – Inhalte richtig kopieren und einfügen
Häufig ist es bequemer deinen Inhalt in einem anderen Programm wie Word vorzubereiten und die fertige Version in den Editor zu kopieren und einzufügen. Wenn du Texte und andere Inhalte aus Word oder einem anderen Textverarbeitungsprogramm kopieren und einfügen möchtest, wirst du möglicherweise einen Code mitkopieren, der auf den ersten Blick nicht sichtbar ist. Man sollte damit vorsichtig sein, weil dieser zusätzliche Code eventuell ungewollte Formatierungen verursacht. Um spätere Formatierungen zu vermeiden, solltest du auf folgendes achten:
Mehrere Möglichkeiten zum Einfügen von Text
- Einfachen Texteditor verwenden: Eine Option besteht darin, einen einfachen Texteditor zu verwenden, um deine Inhalte auf deinem Computer vorzubereiten. Einfache Texteditoren fügen deinem Text keinen Code hinzu. Auf einem Mac kannst du dafür TextEdit verwenden. Unter Windows sollte das Programm Notepad bereits vorinstalliert sein.
- Eine weitere Möglichkeit ist den Text vor dem Kopieren und Einfügen in WordPress, zu konvertieren. Hierfür schreibst du deinen Text wie gewohnt in Word o. ä. und kopierst diesen und fügst ihn dann erst in TextEdit oder Notepad ein. Anschließend kopierst du den Text erneut uns fügst ihn mit Hilfe der „Als Text einfügen“ Schaltfläche (siehe Screenshot unten) in den WordPress Texteditor ein.
Verwenden des Visual Editor
Um Text in den visuellen Editor einzugeben, klickst du einfach mit dem Mauszeiger in das weiße Feld und beginnst mit der Eingabe – also so, wie bei anderen Textverarbeitungsprogrammen auch.
Möchtest du Text fett oder kursiv formatieren, dann markierst du das Wort oder die Phrase, die du formatieren möchtest und klickst auf die entsprechende Funktionsschaltfläche in der Werkzeugleiste. Einige Funktionen werden sofort umgesetzt, bei anderen benötigt WordPress weitere Informationen. Um beispielsweise einen Link zu einer anderen Webseite zu setzen, markierst du den gewünschten Text, klickst auf das Link-Symbol und gibst die URL des gewünschten Links in das Popup-Fenster ein.
Bei anderen Funktionen wie der Aufzählungsliste, ist es nach der Eingabe notwendig erneut auf die Schaltfläche zu klicken, um die Funktion zu beenden.
Die Werkzeugleiste
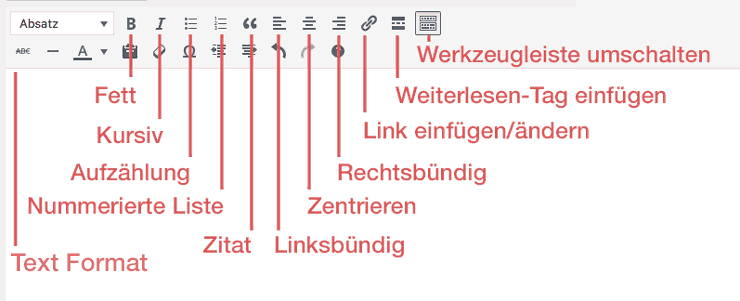
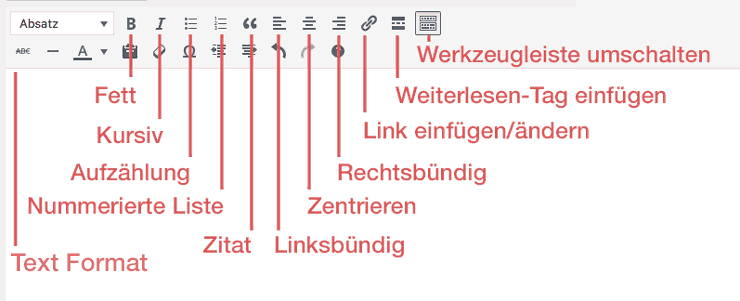
Der Visual Editor bietet zwei Reihen von Funktionen. Die obere Werkzeugleiste enthält die typischen Bearbeitungsfunktionen sowie einen Schalter zum Ein- oder Ausblenden der zweiten, unteren Werkzeugleiste. Im unteren Screenshot findest du eine Kurzanleitung zu beiden Symbolleisten. Du musst sie nicht auswendig lernen. Bewege einfach den Mauszeiger über ein Symbol um dessen Funktion einzublenden.


Setzen von Absätzen
Vielleicht ist dir schon aufgefallen, dass, wenn du versuchst einen Absatz einzugeben, ein ziemlich großer Abstand zwischen den Zeilen entsteht. Wenn du mehrere Reihen Text untereinander platzieren möchtest, wie z. B. bei einer Adresse, kannst du dafür folgenden Befehl verwenden: Umschalt + Enter.
Entwurf speichern, Vorschau und Veröffentlichen
Speichern der Änderungen
Auch wenn WordPress deine Arbeit regelmäßig automatisch speichert, kannst du deinen Entwurf sicherheitshalber manuell speichern. Entwurf speichern bedeutet, dass deine Inhalte zwar gespeichert werden, deine Besucher jedoch noch nicht sehen können, was du geschrieben hast. Beim Klick auf den „Veröffentlichen“ Button werden deine Inhalte der Öffentlichkeit zur Verfügung gestellt.
Veröffentlichungsoptionen
Wenn du deinen Beitrag fertig bearbeitet hast, kannst du ihn speichern oder veröffentlichen. Im Folgenden gehe ich näher auf die Veröffentlichungsoptionen ein.


-
Entwurf speichern
Entwurf speichern bedeutet, dass du deine Inhalte zwischenspeicherst ohne sie der Öffentlichkeit zugänglich zu machen. Auf diese Weise ist es möglich an einem Beitrag zu arbeiten, die Arbeit zu pausieren und den Beitrag zu einem späteren Zeitpunkt fertigzustellen. Sobald ein Beitrag veröffentlicht ist, kann er nicht mehr als Entwurf gespeichert werden.
-
Vorschau
Die Vorschau öffnet einen separates Tab und zeigt deinen Beitrag oder deine Seite genau so, wie sie nach dem Veröffentlichen aussehen würde. Diese Option ist echt nützlich da, wie oben bereits geschrieben, die Ansicht im Visual Editor, von der tatsächlichen Ansicht auf der Webseite abweichen kann.
-
Veröffentlichen
Wenn du auf die Schaltfläche „Veröffentlichen“ klickst, wird dein Artikel auf deiner Webseite veröffentlicht. Solange du diese Option nicht verwendest, kann niemand auf diesen Beitrag zugreifen.
-
Zu bestimmtem Zeitpunkt veröffentlichen
Diese Option ist echt hilfreich für alle die mehrere Beiträge hintereinander schreiben, aber aus strategischen Gründen nicht auf einmal veröffentlichen wollen. Möchtest du deinen Beitrag zu einem späteren Zeitpunkt veröffentlichen, dann klick einfach auf „Bearbeiten“ neben dem Kalendersymbol und lege deinen individuellen Zeitpunkt fest.
Das war es auch schon ?









Kommentare