Mit Divi werden eine Reihe von Icons installiert. Zumeist kennt man die Symbole aus dem Informationstext Modul. Was die wenigsten jedoch wissen ist, dass die Icons der Elegant Font eigentlich überall platziert werden können. Vielleicht habt ihr auf der ein oder anderen Website bereits grüne Häkchen vor Aufzählungspunkten entdecken können. Diese Design Spielerei eignet sich beispielweise für die Auflistung angebotener Dienstleitungen o.ä.. Wie sich Auszählungszeichen in grüne Häkchen oder andere Symbole umwandeln lassen, erfahrt ihr in diesem Beitrag.
Grüner Haken statt Bullet Point
In diesem Tutorial wollen wir euch zeigen, wie ihr die standard Bullet Points mit grünen Häkchen ersetzen könnt. Es ist aber auch möglich jedes andere Icon zu verwenden, solange dieses in der Elegant Font enthalten ist. Eine Übersicht der möglichen Symbole findet ihr auf der Elegant Themes Website. Scrollt einfach ein Stück nach unten und wählt das für euch passende Icon aus.
Bereit? Dann lasst uns loslegen.
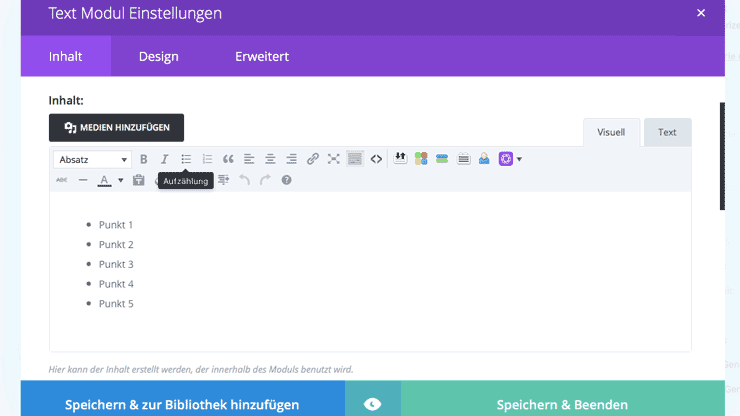
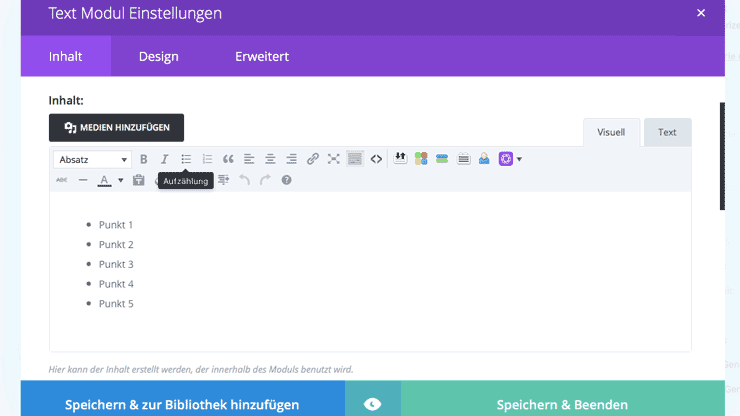
Als erstes erstellt ihr ein neues Textmodul und fügt dort eure Aufzählungspunkte ein. Wichtig ist, jedem neuen Punkt einen Absatz voranzustellen. Sobald das erledigt ist, markiert ihr den gesamten Text und klickt auf das Auszählungs-Button (siehe Screenshot).


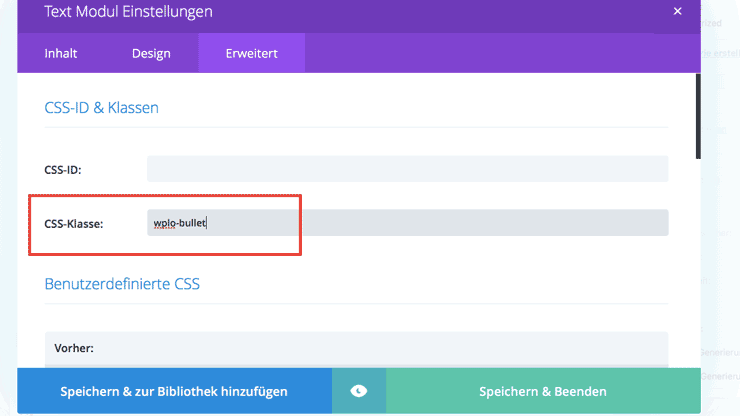
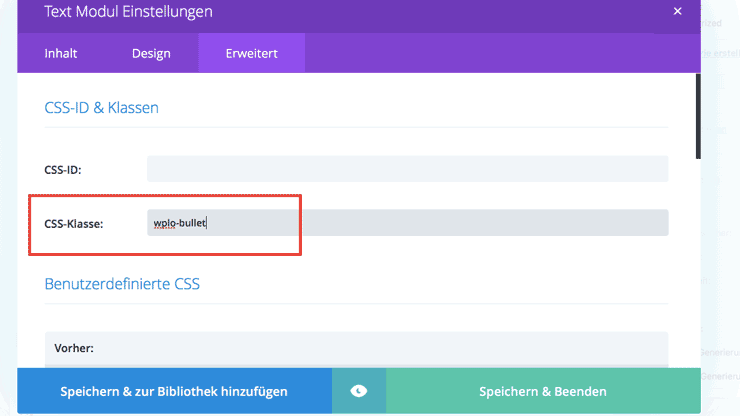
Wechsel jetzt in die Registerkarte Erweitert und trage dort die Bezeichnung wplo-bullet in das Feld CSS-Klasse ein. Dieser Schritt ist wichtig, damit Divi den folgenden CSS-Code zuordnen kann ?


Anschließend speicherst du deine Änderung ab und fügst folgendes CSS in das Feld benutzerdefiniertes CSS oder dein Divi Child Theme ein:
/***Entfernt die Bullet Points***/
.wplo-bullet ul {
list-style-type:none!important;
}
/***Fügt den Icon vor den Text ein***/
.wplo-bullet ul li:before {
content: "\5a";
font-family: 'ETmodules';
color: green;
float: left;
padding-right: 5px;
}Deine Aufzählung sollte jetzt so wie in unserem Beispiel aussehen.
Individuelles Icon statt Bulletpoint
Wie bereits erwähnt, kann jedes beliebige Icon aus der Elegant Font verwendet werden. Gehe hierfür auf die Website (siehe Link weiter oben) und finde das für dich passende Icon. Zu jedem Symbol wird der dazugehörige Code ausgewiesen. Ersetze jetzt die „5a“, die du im CSS unter content findest, mit deinem individuellen Icon-Code. Es handelt sich um folgenden Teil:
content: "\5a";
Farbe der Icons anpassen
Selbstverständlich lässt sich ebenfalls die Farbe der Icons individuell anpassen. Wenn dir das Grün nicht gefällt, kannst du deinen eigenen Farbcode einbringen. Ändere dafür folgenden Teil des Codes:
color: green;









Kommentare