In allen Projekten möchte man möglichst wartbares CSS schreiben. In diesem kurzen Tipp möchte ich euch zeigen, was man für wartbares CSS beachten muss und wie man die Umsetzung mit einem Spezifitäts-Graph prüfen kann.
Harry Roberts hat das Konzept von ITCSS formuliert, welches aus meiner Sicht sehr viel Sinn ergibt. ITCSS steht für Inverted Triangle CSS. Das Konzept sieht eine umgedrehte Pyramide vor mit immer kleiner werdenden Schichten in die CSS-Regeln einsortiert werden. Ich möchte das Konzept hier gar nicht erklären, das kann Harry Roberts lieber selbst machen:
Die Stunde Video lohnt sich wirklich. Und wenn du das Video gesehen hast, weißt du nun bereits, was der Spezifitäts-Graph ist. Für alle, die das Video nun nicht angesehen haben, folgt nun eine kurze Erläuterung.
CSS Spezifitäts-Graph
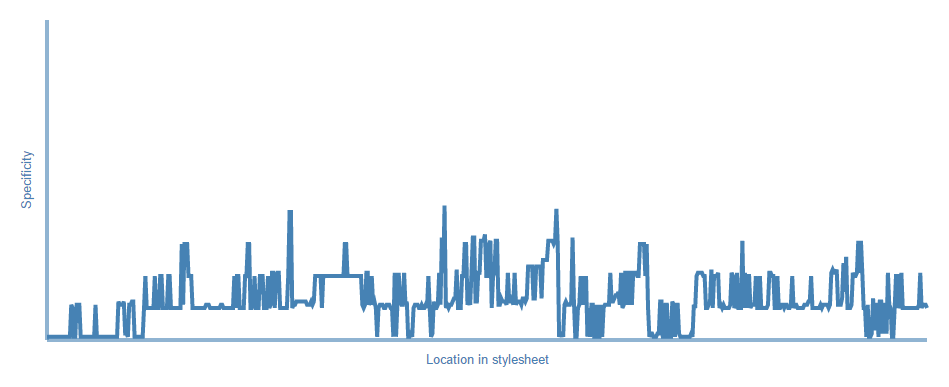
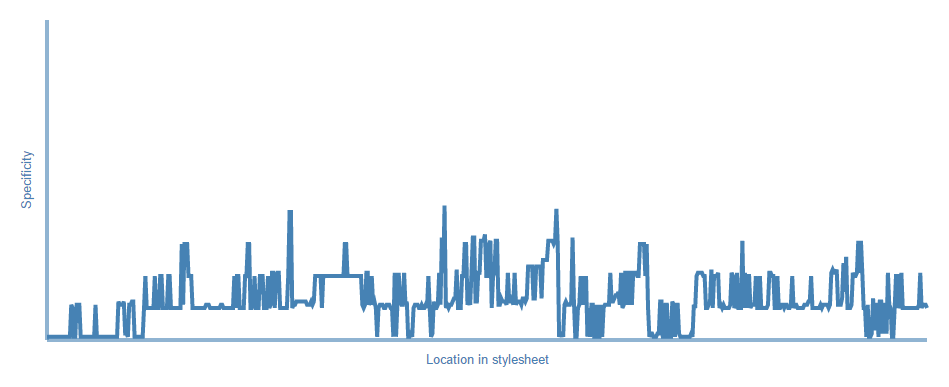
Browser interpretieren eine CSS-Datei von oben nach unten. Jede CSS-Regel besitzt eine bestimmte Spezifität. Wenn man nun die Spezifitäts-Werte und die Zeilennummern in einem Koordinaten-System in Relation setzt, erhält man einen Graphen, der den Verlauf der Spezifität anzeigt.
Spezifität messen
Jonas Ohlsson hat zur Visualisierung einen praktischen Generator programmiert. Hier könnt ihr den Quellcode eurer produktiven (und kombinierten) CSS-Datei einfügen und einen Graph daraus generieren lassen.
Spezifitäts-Graph lesen
In der Regel liegt nun eine gute Wartbarkeit vor, wenn der Graph möglichst von links nach rechts stetig ansteigt. Ausreißer in Form von Spitzen sind in der Regel ein Indiz für Stellen, die überarbeitet werden sollten. Und je weiter diese vorne liegen, desto dringender wäre ein Refactoring für eine gute Wartbarkeit des CSS-Codes.
Beispiel


Spezifitäts-Graph von designerzone.de (Stand April 2016)
ITCSS
Das Konzept von Harry Roberts ist aus meiner Sicht etwas, was viele von euch in Teilen unbewusst automatisch berücksichtigen.
- In der Regel beginnt man ein Projekt mit einem CSS-Reset oder einer Normalisierung.
- Als zweiten Schritt definiert man Styles für allgemeine Elemente oder Patterns (im Stile von Brad Frost kann man auch von Atomen sprechen) wie z. B. Buttons, Formularelemente, ein Grid, typografische Elemente (Listen, Absätze, Tabellen, etc.), etc.
- Danach folgen aus den Basis-Elementen komponierte Einheiten, die in immer komplexeren Gebilden später zu ganzen Seitentemplates zusammengefügt werden können.
- Ganz am Ende stehen übrigens Regeln, die immer gewinnen, also z. B. mit !important arbeiten.
ITCSS umsetzen
Das immer spezifischere CSS sollte auch entsprechend spät im CSS-Konglomerat hinzugefügt werden. Dafür kann man die einfache Regel beherzigen die spezifischen Regeln an das Ende seiner CSS Datei zu setzen.
Nutzt man einen CSS-Präprozessor ist dies recht einfach zu managen, in dem man entsprechende @import-Anweisungen nutzt, um die gesammelten Regeln für Base, Objects, Components und Trumps (Notation von ITCSS, siehe Video) in der richtigen Reihenfolge zu importieren:
@import "variables";
@import "mixins";
@import "base";
@import "objects";
@import "components";
@import "trumps";
BEM-Notation
Sehr passend zu ITCSS ist die BEM-Notation für CSS. Diese verhindert, dass man das Nesting von Präprozessoren nutzt, um im CSS die DOM-Struktur abzubilden. Stattdessen werden lediglich Klassen mit einer niedrigen Spezifität erstellt. Ganz auf das Nesting muss man aber auch dabei nicht verzichten:
.feed{
/* Allgemeine Styles für alle Feeds */
...
&--news{
/* Styles für einen News Feed */
...
}
&__item{
/* Styles für alle Feed-Items */
...
&--last{
/* Styles für den letzten Eintrag in jedem Feed */
...
}
}
}Obriges SCSS wird zu folgendem CSS:
.feed{ ... }
.feed--news { ... }
.feed__item { ... }
.feed__item--last { ... }
Man sieht also, dass man zur Entwicklungszeit alle Vorteile von übersichtlichem Code erhält, der dann von der Kaskade her auch noch gut wartbar ist wenn er kompiliert wurde. Für Fragen freuen wir uns über eine Kontaktanfrage!









Kommentare