Der Mouseover bzw. Hover-Effekt ist eine tolle Möglichkeit um Elemente aufzuwerten. In diesem Beitrag zeigen wir, wie ein Schwarzweiß Hover Effekt für Bilder und Fotos mit CSS umgesetzt werden kann.


Hover-Effekt: Bilder von farbig zu schwarzweiß mit CSS
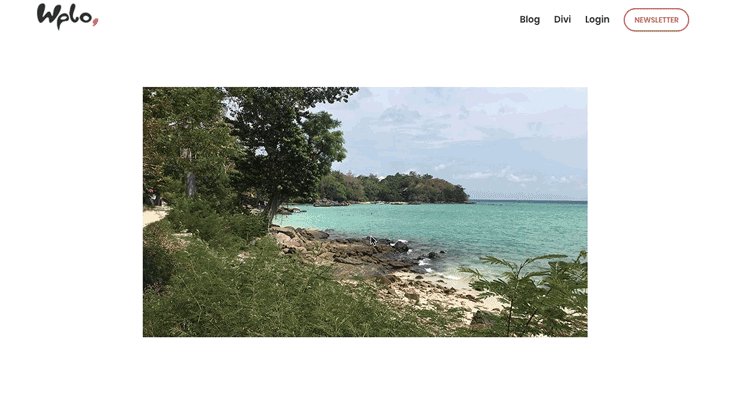
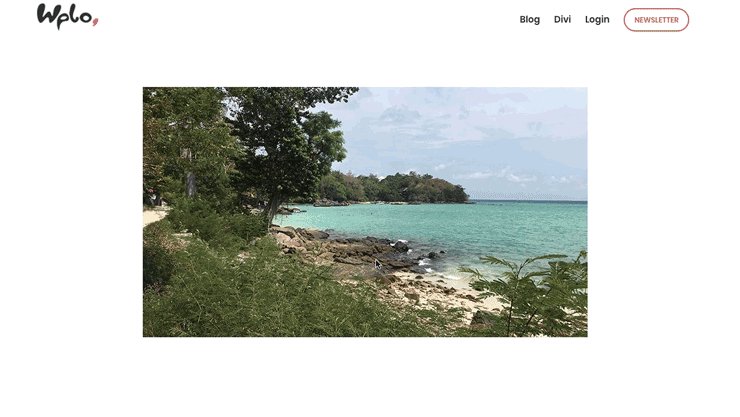
Für diesen Effekt fügen wir als erstes ein neues Bild-Modul hinzu und laden unser Foto in Farbe hoch. Anschließend klicken wir auf die Registerkarte Erweitert.


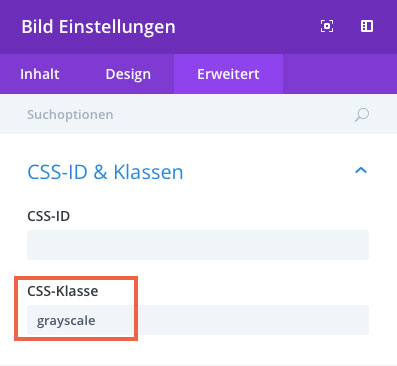
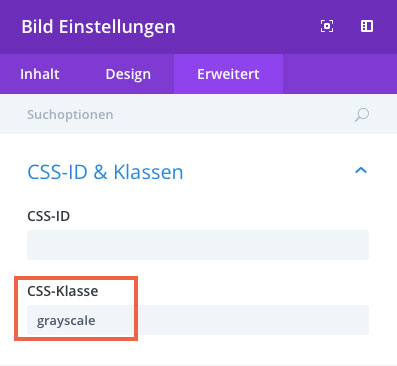
In das Feld CSS-Klasse geben wir grayscale ein und speichern die Änderung ab.


Jetzt muss nur noch folgender Code-Schnipsel in das Feld benutzerdefinierte CSS eingefügt werden:
.grayscale img {
-webkit-filter: grayscale(0%);
filter: grayscale(0%);
opacity: 1;
}
.grayscale img:hover {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
opacity: 0.9;
}Das wäre es auch schon. Beachtet, dass der Effekt nur eintritt, wenn ihr dem Bild-Modul die CSS-Klasse grayscale zuweist. Für jedes Bild, bei dem der Hover-Effekt angewendet werden soll, ist die CSS-Klasse separat zu definieren.
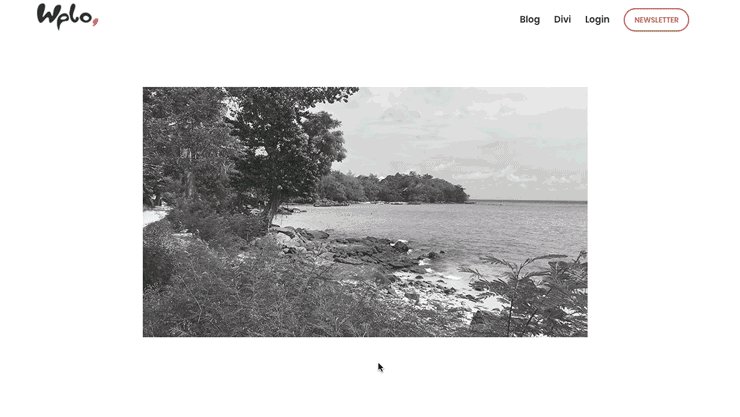
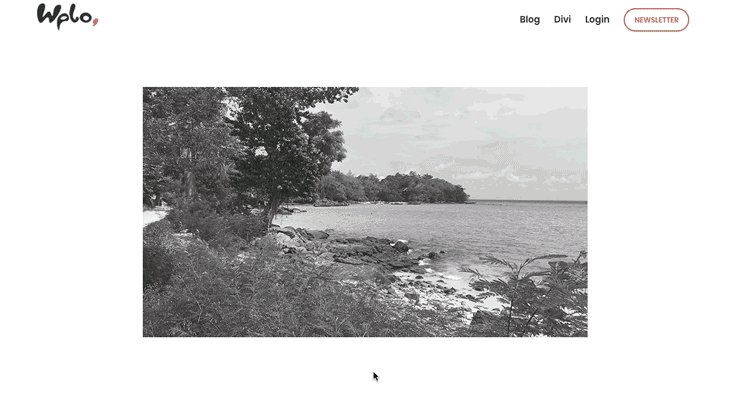
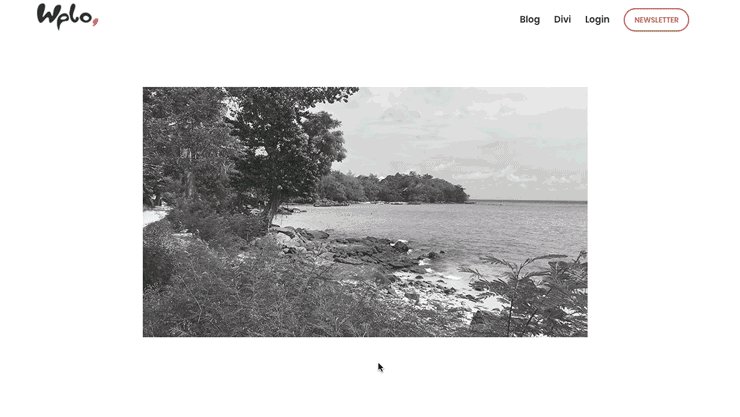
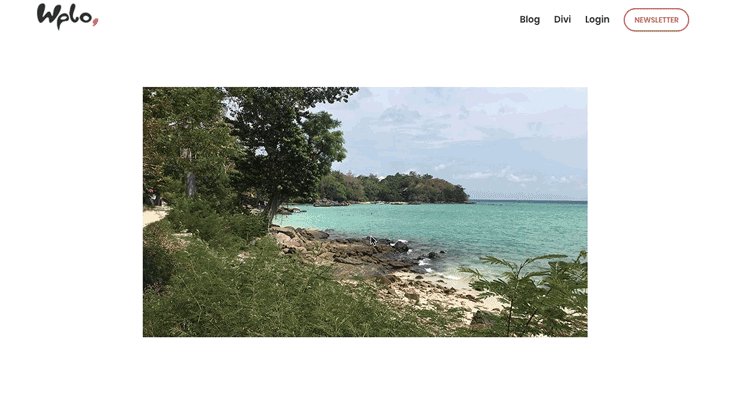
Der Effekt wirkt sich wie folgt aus:


Hover-Effekt: Bilder von schwarzweiß zu farbig mit CSS
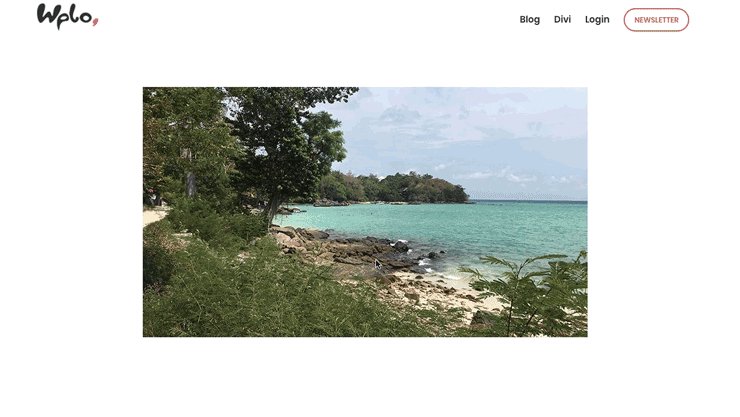
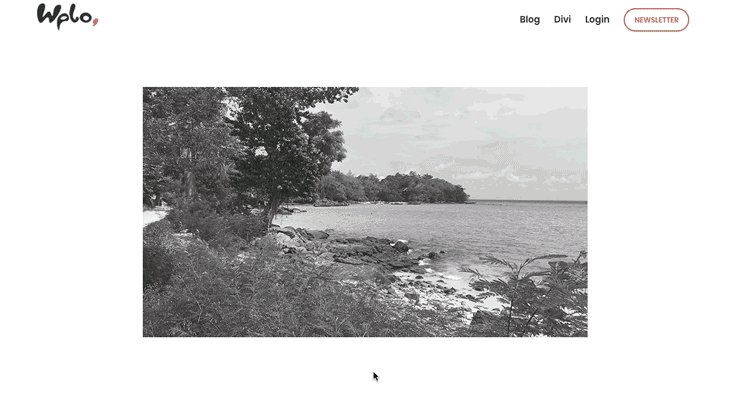
Natürlich können wir den Effekt auch umkehren. Dafür laden wir erneut ein farbiges Bild hoch. Durch den CSS Code wird das Bild in schwarzweiß angezeigt. Beim herüberfahren mit der Maus, erhält es seine Farbe zurück. Als CSS-Klasse definieren wir hier colorize.
Anschließend muss folgender Code-Schnipsel in das Feld benutzerdefinierte CSS eingefügt werden:
.colorize img {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
opacity: .9;
}
.colorize img:hover {
-webkit-filter: grayscale(0%);
filter: grayscale(0%);
opacity: 1;
}Noch Fragen? Verbesserungsvorschläge oder Anregungen für weitere Artikel? Dann schreibt es in die Kommentare.








Kommentare