Als Webentwickler hat man ein enorm großes Feld mit vielen verschiedenen Technologien abzudecken. Deshalb ist es nicht unbedingt die Regel, dass man alle Befehle auswendig kann. Dieser Artikel zeigt euch eine Möglichkeit diesem kleinen Mangel ohne Büffeln entgegenzuwirken.
Bei jedem Projekt gibt es in der Regel Rahmenbedingungen in Bezug auf die zu unterstützenden Browser und Betriebssysteme.
Jetzt weiß man aber meist nicht von jeder CSS-Regel oder einem neuen HTML5-Feature, ob die Kompatibilität in den verschiedenen Versionen von z. B. Safari, nativem Android-Browser oder des Internet Explorers gegeben ist.
Allerdings ist dieses Wissen sehr oft notwendig, um über den Einsatz solcher Features zu entscheiden. Hier hilft die Support-Tabelle von Alexis Deveria auf caniuse.com enorm weiter.
Suchkürzel in Chrome einrichten
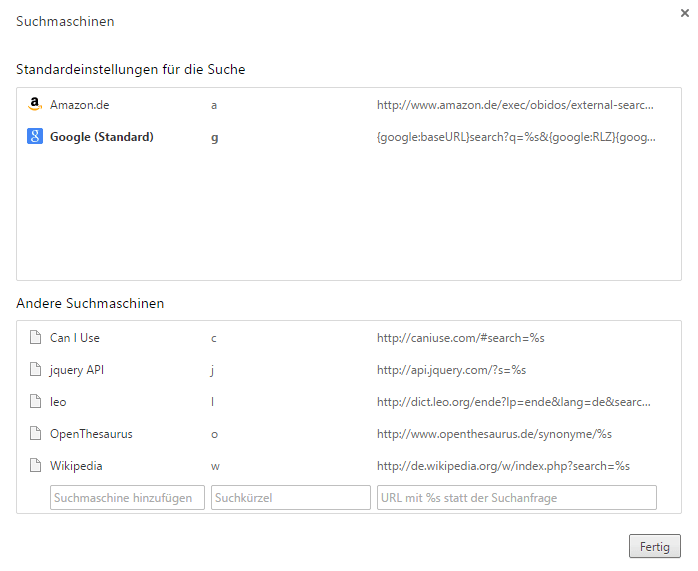
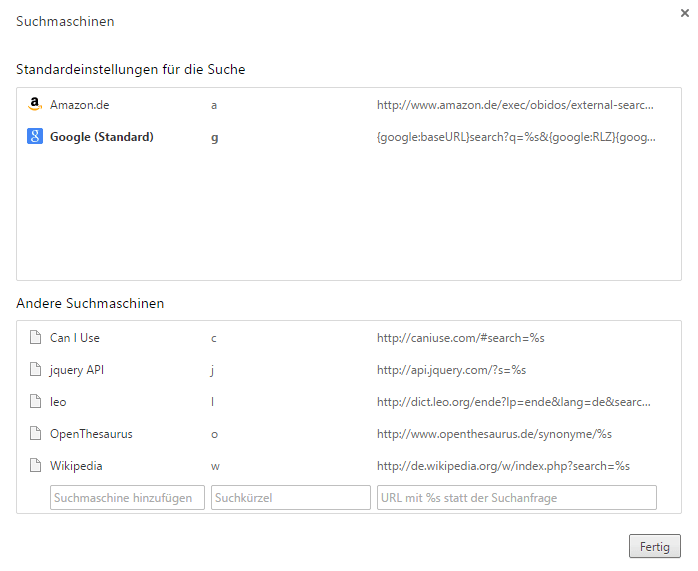
Um bei der Arbeit im Browser „mal eben“ den Status eines Features zu checken kann man in Google Chrome die Suche von Can I use mit einem Kürzel belegen. Unter Einstellungen › Suchmaschinen verwalten kann folgende Suchmaschine hinzugefügt werden:
| Suchmaschine |
|---|
| Can I use |
| Suchkürzel |
| c |
| URL |
| http://caniuse.com/#search=%s |


Danach kann jederzeit folgende Abfolge von Tastaturbefehlen schnell Aufschluss über die Browserunterstützung von HTML5- und CSS3-Features geben.
| Tasten | Zweck |
|---|---|
| 1. Strg + T | Neuen Tab öffnen |
| 2. c, Tab | Suche von Can I use aktivieren |
| 3. Suchbegriff, Enter | Featurename eingeben und Suche abschicken |
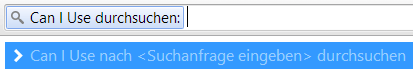
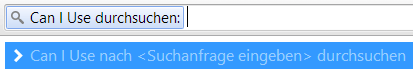
Nach dem 2. Schritt sollte man in der Adressezeile von Chrome schon sehen, welche Seite durchsucht wird.


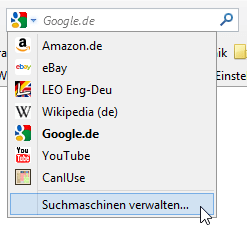
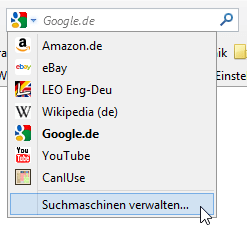
Suchkürzel = Schlüsselwort im Firefox
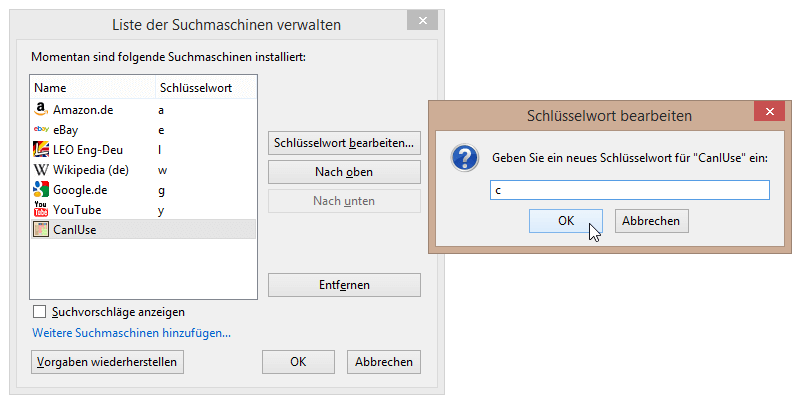
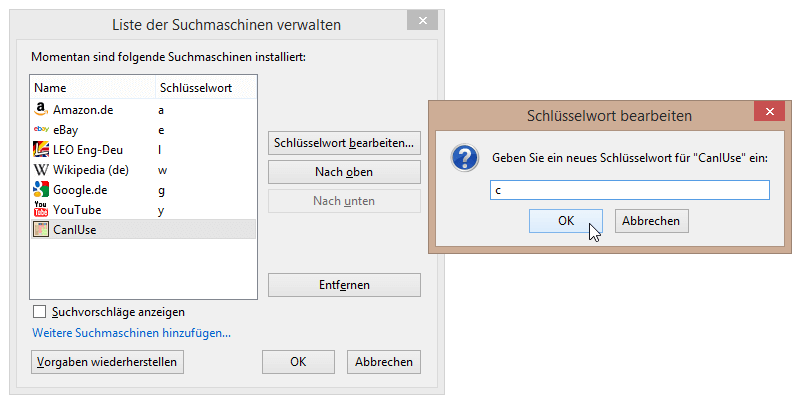
Im Firefox kann „Can I use“ als Suchmaschine hinzugefügt werden. Suchkürzel werden in Firefox als Schlüsselwort bezeichnet, die in der Konfiguration der Suchmaschinen eingerichtet werden können.




Nach der Belegung mit einem Schlüsselwort kann in der Adresszeile wie in Chrome die „Schnellsuche“ durchgeführt werden.
Hat man sich erst einmal an das effiziente Nachschlagen von Webtechnologien gewöhnt, sieht diese schnelle Tastenkombination dann besonders gut aus, wenn ein Kollege gerade über die Schulter schaut.
Beliebige Suchfelder effizient nutzen
Weißt du, welche Kindelemente <blockquote> enthalten darf? Fragen dieser Art kommen bei mir persönlich häufig vor. Nämlich immer dann, wenn ich mit Elementen arbeite, die nicht so häufig oder neuerdings (HTML5) im Einsatz sind.
Am Beispiel des Selfhtml-Wikis möchte ich noch zeigen, wie man jedes beliebige Suchfeld in dieser Art und Weise effizient nutzen kann. Denn nicht für jede Seiten-Suche gibt es ein Addon, so auch in diesem Fall.
Hintergrundwissen: HTML-Referenz
Die Referenz Selfhtml von Stefan Münz war lange Zeit die Anlaufstelle für Fragen rund um HTML und andere Web-Technologien. Nun, wo HTML ein Living Standard ist, muss eine solche Referenz laufend aktualisiert werden. Daher soll dies nun von der Webdeveloper-Community gemeinschaftlich im Selfhtml-Wiki erfolgen.
Für diese Methode benötigst du eine URL deiner gewünschten Seite, die einen Suchbegriff enthält. Bei meinem Beispiel ist dies die HTML-Referenz vom Selfhtml-Wiki. Da die Referenz zu jedem Element eine Seite mit den wichtigsten Informationen bereitstellt, wäre es schön mit der Schnellsuche direkt dorthin gelangen zu können.
Schaut man sich die URL-Struktur des Wikis an, erkennt man, dass das jeweilige Element immer an die URL angehängt wird.
Individuelle Suche in Chrome
In Chrome kann man nun mit oben genannter Methode einfach eine neue Suchmaschine hinzufügen:
| Suchmaschine |
|---|
| Selfhtml-Wiki |
| Suchkürzel |
| h |
| URL |
| http://wiki.selfhtml.org/wiki/Referenz:HTML/%s |
Individuelle Suche in Firefox
In Firefox legst du beim Besuch der Referenz ein Lesezeichen an und bearbeitest dieses. Die Adresse wird um /%s ergänzt und ein Schlüsselwort (z. B. h) vergeben.
Ab sofort kann auch hier direkt die Selfhtml-Referenz für ein bestimmtes Element aufgerufen werden.
Hilfreiche Suchen
Zum Abschluss noch eine Liste mit hilfreichen Suchen und deren URLs zum Konfigurieren im Browser. Weitere Fragen? Frag uns!
| Suche | URL | Kürzel-Vorschlag |
|---|---|---|
| Can I use | http://caniuse.com/#search=%s | c |
| HTML-Referenz | http://wiki.selfhtml.org/wiki/Referenz:HTML/%s | h |
| Mozilla Developer Network | https://developer.mozilla.org/de/search?q=%s | m |
| jQuery API | http://api.jquery.com/?s=%s | j |









Kommentare