In unserem letzten Tutorial haben wir euch gezeigt, wie die Größe der Social Media Icons mit dem Divi Theme individuell angepasst werden kann. Hier wollen jetzt anknüpfen und uns ansehen, wie ein Hover Effekt erzeugt wird. Beim Hover Effekt wechseln die Social Media Icons die Farbe, sobald der Anwender mit dem Mauszeiger herüberschwebt.
Als erstes fügen wir das Social Media Modul zu einer neuen oder bereits bestehenden Sektion hinzu.


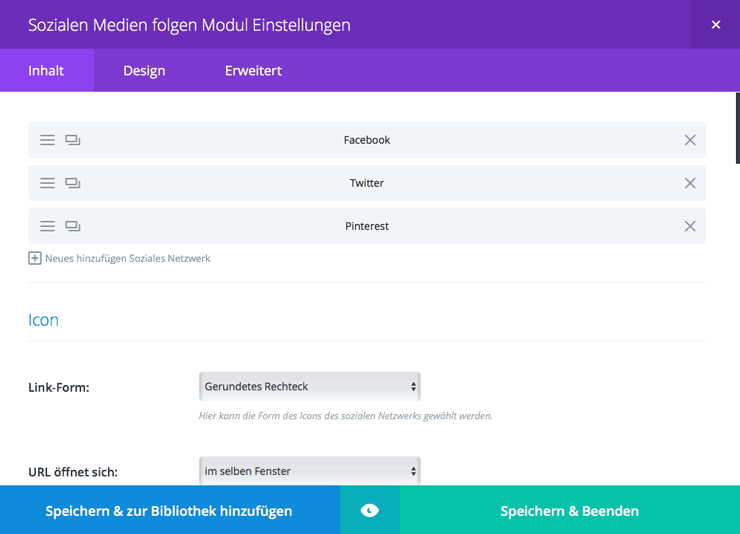
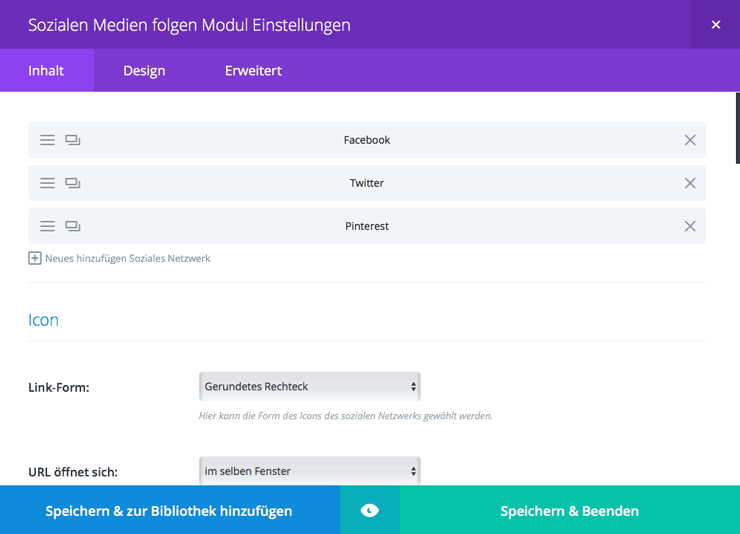
Anschließend wechselt ihr in die Divi Modul Optionen und wählt die gewünschten Netzwerke aus.


Jetzt muss dem Modul noch die individuelle CSS-Klasse zugewiesen werden. Dazu wechselst du in die Registerkarte Erweitert und gibst wplo-social-follow in das Feld CSS-Klasse ein.


Die halbe Arbeit ist bereits getan. Wenn du jetzt in die Frontend Ansicht wechselst, sollten die Icons angezeigt werden.
Für den Hover Effekt, muss noch folgender CSS Schnipsel in das Feld benutzerdefiniertes CSS oder dein Divi Child Theme eingefügt werden:
/******Icon Hover Farbe*******/
.wplo-social-follow li a.icon:hover::before {
color:#dd5a5c;Wenn du jetzt den Zeiger deiner Maus über die Icons bewegst, wechseln diese ihre Farbe.
Etwas schöner ist der Effekt, wenn die Hintergrundfarben der Icons, mit der der Seite identisch sind. Die Hintergrundfarbe kannst du in den Optionen des Social Media Moduls anpassen. Für das folgende Beispiel stellen wir die Hintergrundfarbe für alle drei Icons auf Weiß, ändern die Icon-Farbe via CSS zu einem leichten Grau und vergrößern die Icons ein wenig.
Insgesamt sieht unser Code wie folgt aus:
/******Icon Farbe*******/
.wplo-social-follow li a.icon::before {
color:#d3d3d3;
}
/******Icon Hover Farbe*******/
.wplo-social-follow li a.icon:hover::before {
color:#dd5a5c;
}
/******Icon Größe*******/
.wplo-social-follow li a.icon::before {
font-size:30px;
}Du kannst jetzt mit dem Mauszeigen über die Icons schweben. Die Farbe wechselst in dem Moment von Grau zu unserem Wplo Rot.
Hast du noch keine passenden Akzentfarbe für deine Website gefunden, lohnt sich der Besuch einer entsprechenden Farbtabelle. Wenn du dich für eine Farbe entschieden hast, kannst du die Farbcodes im CSS Schnipsel, mit dem Hex-Wert deiner Farben ersetzen.
Noch Fragen? Verbesserungsvorschläge oder Anregungen für weitere Artikel? Dann schreibt es in die Kommentare. Als Full Service Agentur helfen wir gerne mit der Umsetzung von Entwicklung bis Design und Film.









Kommentare