Nach kurzer Abwesenheit wird es wieder Zeit für ein Divi* CSS Tutorial. In diesem Beitrag werde ich euch zeigen, wie ihr das Divi „Blurb Module“ oder auch bekannt als Informationstext Modul, aufpimpen könnt.
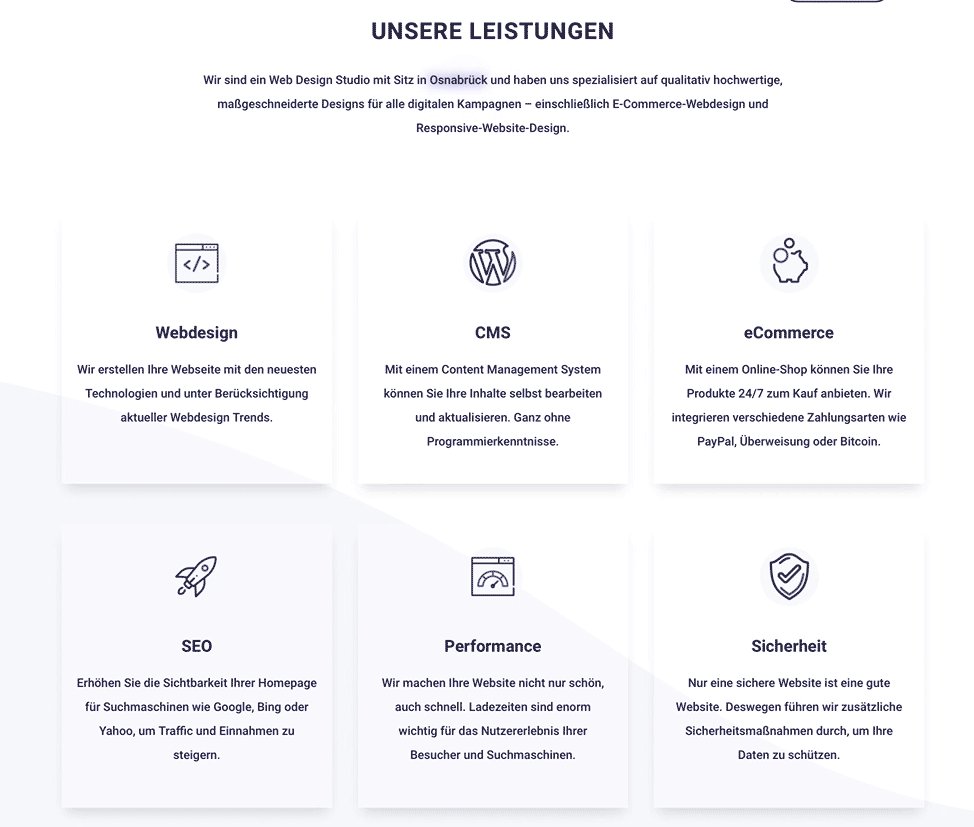
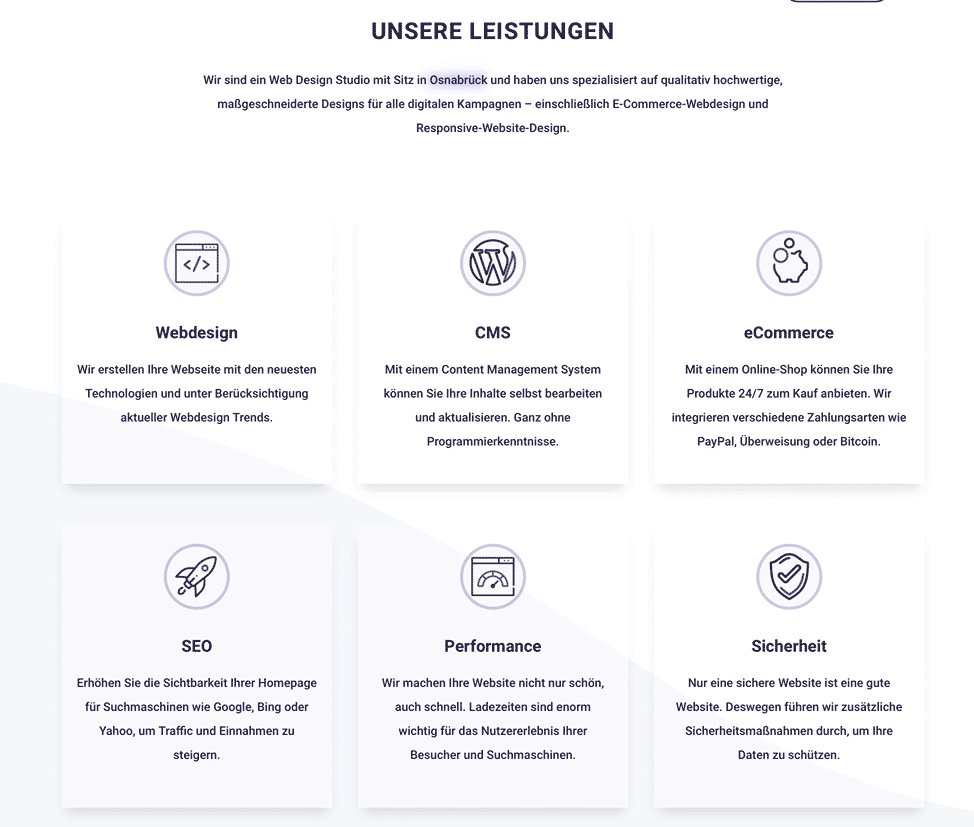
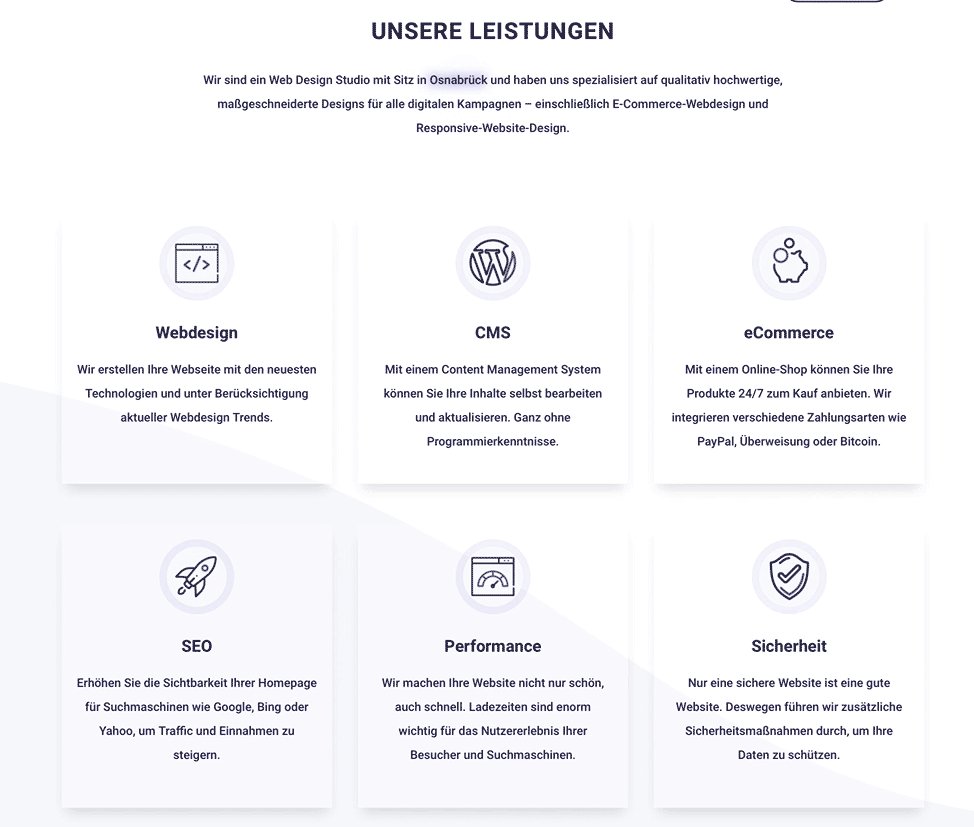
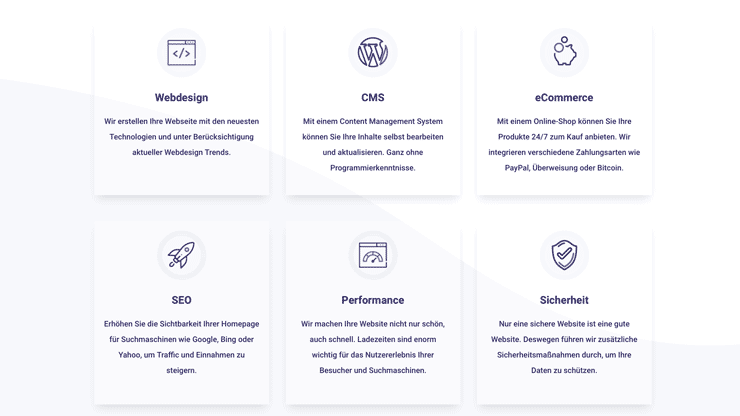
Der Puls-Effekt ist eine relativ simple aber eindrucksvolle Möglichkeit, um den Besucher auf ein bestimmtes Element aufmerksam zu machen. So haben wir den Puls Effekt auf unserer Webseite Swish Webdesign umgesetzt:


Sieht ganz cool aus, oder?
Jetzt wollen wir uns mal ansehen wie das ganze funktioniert.
Divi Blurb Module Puls Effekt
1. Als erstes erstellen wir einen neuen Beitrag oder eine neue Seite, auf der wir den Effekt einsetzen wollen.
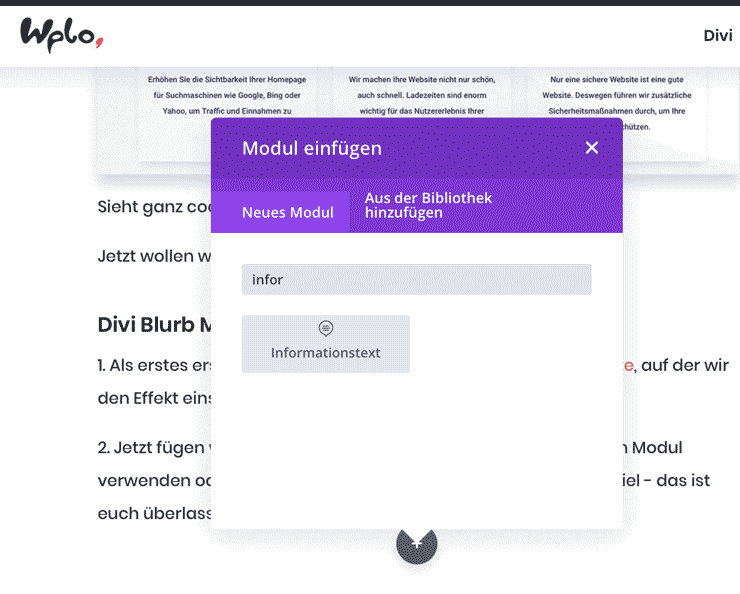
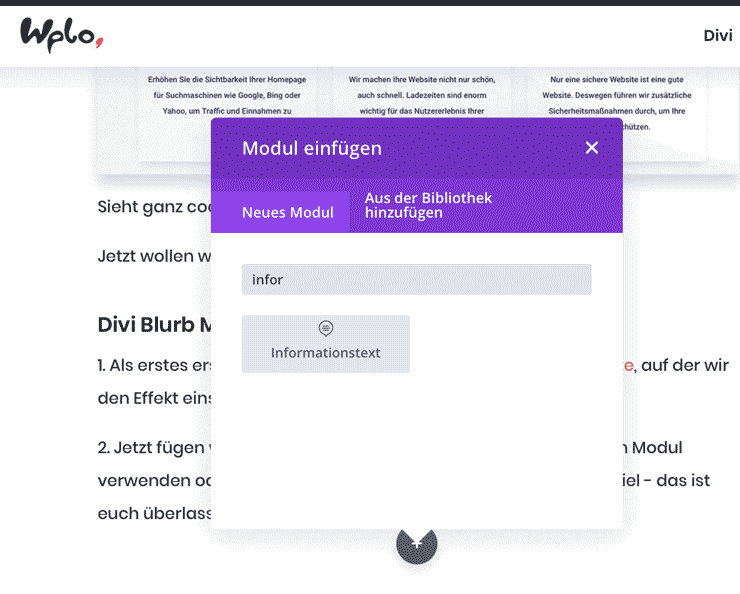
2. Jetzt fügen wir das Informationstext Modul hinzu. Ihr könnt ein Modul verwenden oder mehrere nebeneinander, wie in unserem Beispiel – das ist euch überlassen.


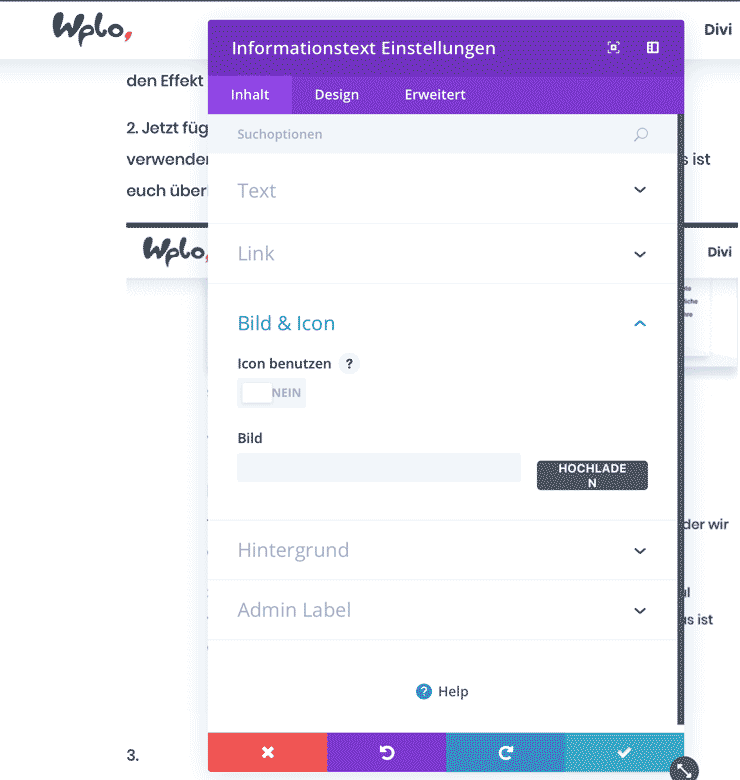
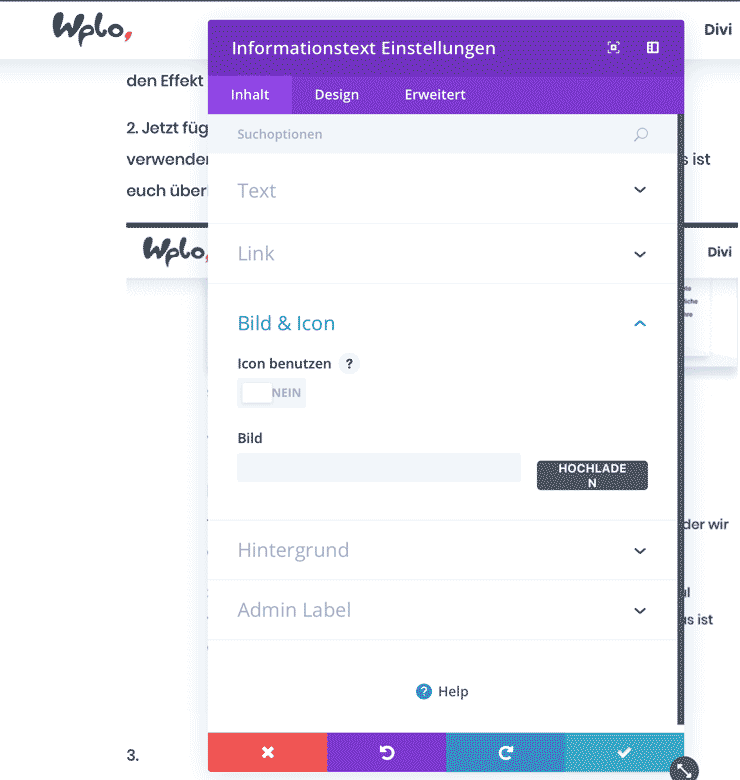
3. In den Einstellungen des Moduls laden wir unser Icon als Bilddatei hoch. Unser Bild ist 100x100px groß.


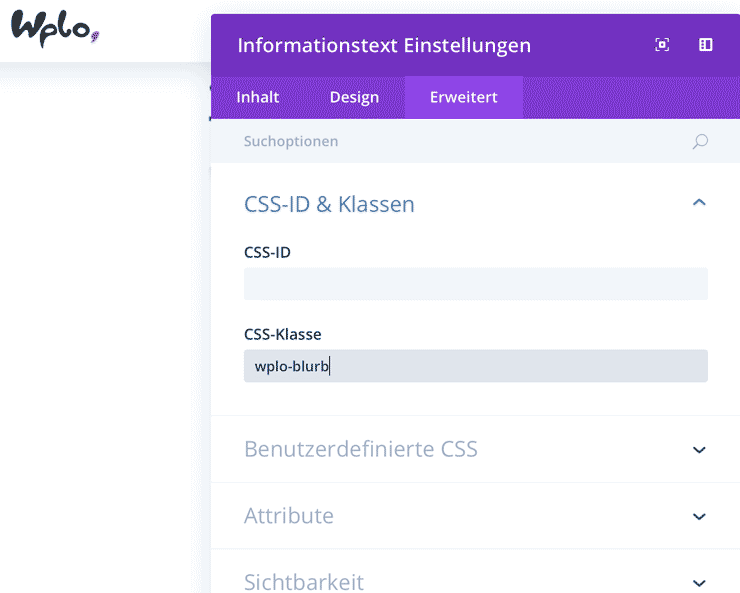
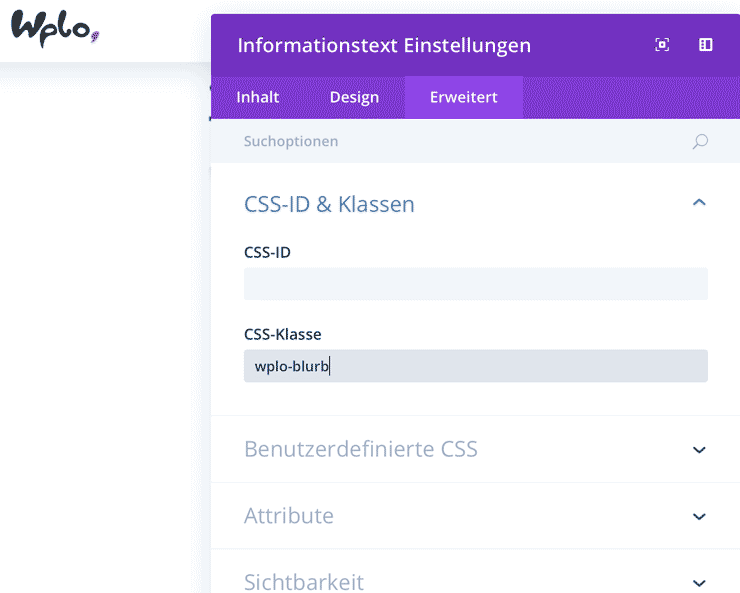
4. Anschließend vergeben wir unter dem Reiter „Erweitert“ die CSS-Klasse „wplo-blurb„.


Pulse-Effekt CSS
Jetzt fehlt nur noch der CSS-Code. Wenn ihr euch noch unsicher mit dem Einbinden von CSS Code seid, dann schaut euch das Video-Tutorial an. Dort zeige ich Schritt für Schritt, wie man den Puls-Effekt einsetzt und individuelle Anpassungen vornimmt.
Folgender CSS-Code muss in das Feld benutzerdefiniertes CSS oder euer Divi Child Theme eingefügt werden:
.wplo-blurb .et_pb_main_blurb_image img {
animation: pulse 2s infinite;
border-radius: 50%;
}
@-webkit-keyframes pulse {
0% {
-webkit-box-shadow: 0 0 0 0 rgba(85,73,187, 0.5);
}
70% {
-webkit-box-shadow: 0 0 0 12px rgba(85,73,187, 0);
}
100% {
-webkit-box-shadow: 0 0 0 0 rgba(85,73,187, 0);
}
}
@keyframes pulse {
0% {
-moz-box-shadow: 0 0 0 0 rgba(85,73,187, 0.5);
box-shadow: 0 0 0 0 rgba(85,73,187, 0.4);
}
70% {
-moz-box-shadow: 0 0 0 12px rgba(85,73,187, 0);
box-shadow: 0 0 0 12px rgba(85,73,187, 0);
}
100% {
-moz-box-shadow: 0 0 0 0 rgba(85,73,187, 0);
box-shadow: 0 0 0 0 rgba(85,73,187, 0);
}
}Noch Fragen?
Verbesserungsvorschläge oder Anregungen für weitere Artikel? Dann nutz‘ die Kommentarfunktion unter diesem Beitrag!
Wir können das Tutorial auch für dich durchführen. Stell hierfür eine Anfrage









Kommentare