In einem anderen Beitrag haben wir bereits über die Vorteile eines Child Themes geschrieben und unseren Lesern Schritt für Schritt gezeigt, wie sie ein Divi Child Theme erstellen können.
Divi Child Theme Download
Nun hat nicht jeder die technischen Kenntnisse um ein Child Theme für Divi zu erstellen. Wenn du es trotzdem nutzen möchtest, dann kannst du unser Child Theme herunterladen. Klicke hierfür einfach auf den Button.
Divi Child Theme installieren
Nach dem Download kann das Child Theme wie jedes andere Theme hochgeladen und aktiviert werden. Entweder über einen FTP-Client oder direkt über das WordPress Backend:
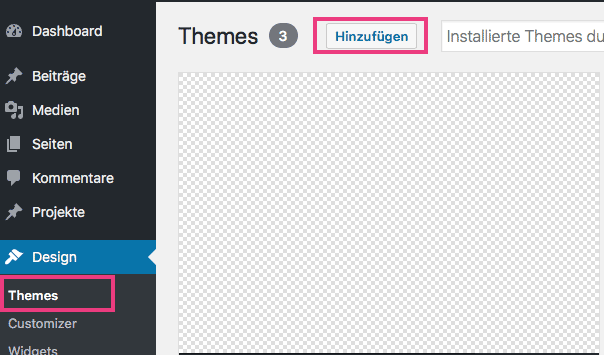
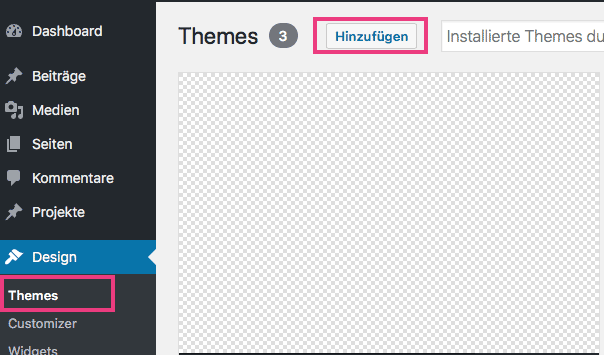
Hierfür geht ihr vom WordPress Backend zu Design > Themes und klickt oben auf die Schaltfläche „Hinzufügen„.


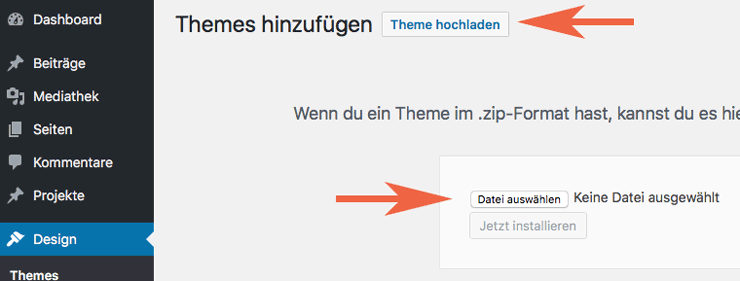
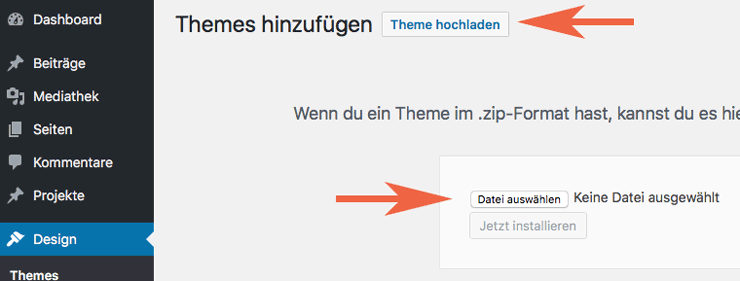
Anschließend klickt ihr erneut oben auf die Schaltfläche „Theme hochladen“ und wählt die heruntergeladene Datei aus. Falls euer Browser die Datei entpackt hat, müsst ihr diese vorher zu einer Zip-Datei komprimieren. Das geht mit einem Mac Computer ganz einfach. Klickt einfach mit der rechten Maustaste auf den Ordner und wählt „Divi Child Theme“ komprimieren aus. Unter Windows klickt ihr ebenfalls mit der rechten Maustaste auf den Ordner und wählt „senden an“ und „komprimieren“ aus. Jetzt könnt ihr die komprimierte Datei hochladen. Wenn ihr das Child Theme via FTP hochladen wollt, darf der Ordner nicht komprimiert werden.


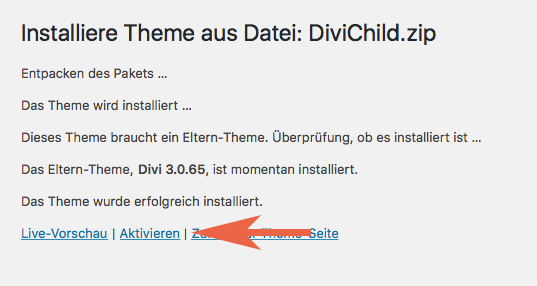
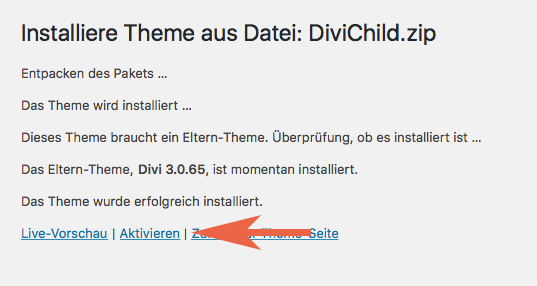
Sobald ihr die richtige Datei ausgewählt habt, fehlt nur noch der Klick auf „Jetzt Installieren„. Die Installation kann etwas Zeit in Anspruch nehmen. Seit geduldig und wartet ab, bis WordPress die Installation bestätigt.


Abschließend muss das Theme noch aktiviert werden (siehe Screenshot). Jetzt könnt ihr eure Codes in die style.css und functions.php einbinden, ohne dass diese beim nächsten Update überschrieben werden.
Noch Fragen?
Verbesserungsvorschläge oder Anregungen für weitere Artikel? Dann nutz‘ die Kommentarfunktion unter diesem Beitrag!
Wir können das Tutorial auch für dich durchführen. Stell hierfür eine Anfrage







Kommentare