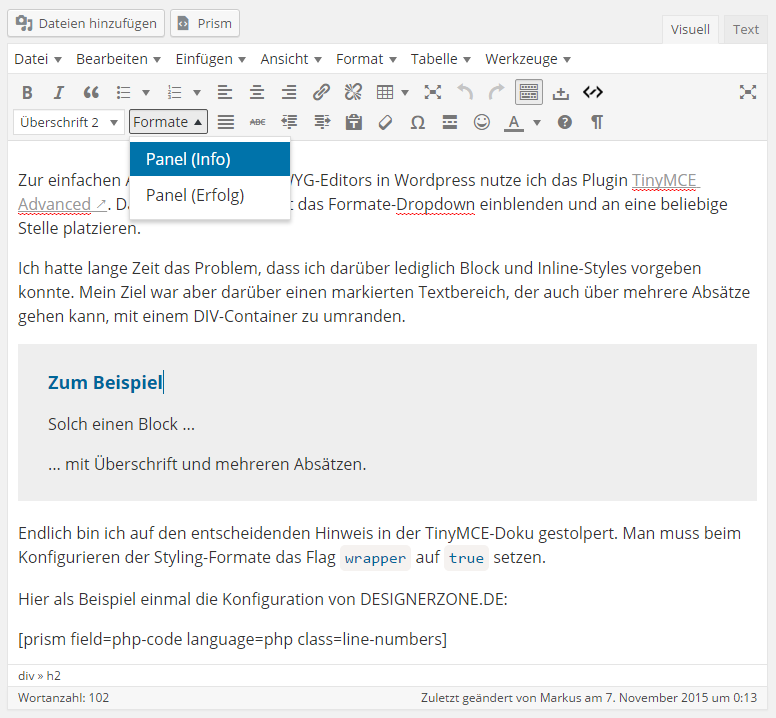
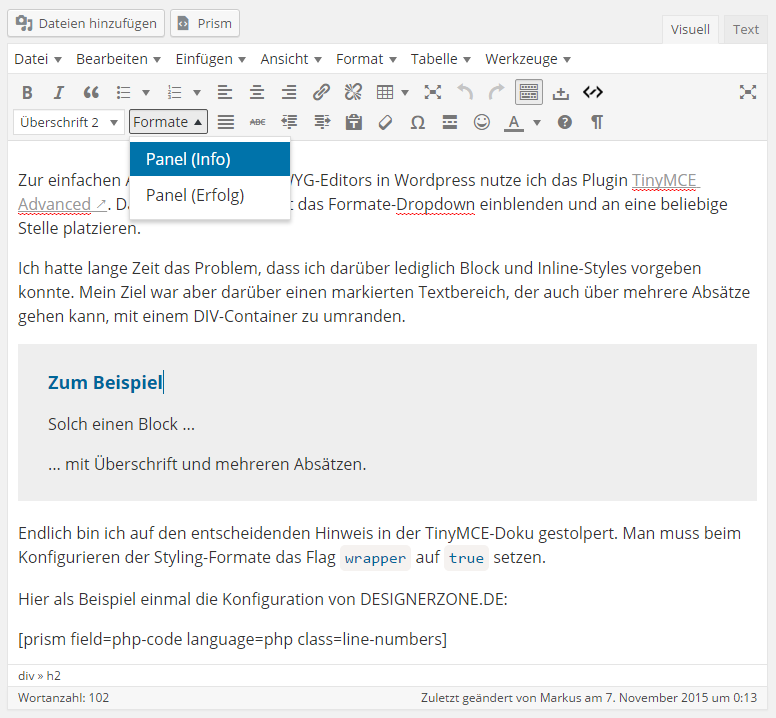
Zur einfachen Anpassung des WYSIWYG-Editors in WordPress nutze ich das Plugin TinyMCE Advanced. Darüber lässt sich leicht das Formate-Dropdown einblenden und an eine beliebige Stelle platzieren.
Ich hatte lange Zeit das Problem, dass ich darüber lediglich Block und Inline-Styles vorgeben konnte. Mein Ziel war aber darüber einen markierten Textbereich, der auch über mehrere Absätze gehen kann, mit einem DIV-Container zu umranden.
Zum Beispiel
Solch einen Block …
… mit Überschrift und mehreren Absätzen.
Endlich bin ich auf den entscheidenden Hinweis in der TinyMCE-Doku gestolpert. Man muss beim Konfigurieren der Styling-Formate das Flag wrapper auf true setzen.
Hier als Beispiel einmal die Konfiguration von DESIGNERZONE.DE (wird in der functions.php inkludiert):
add_filter('tiny_mce_before_init', 'wpse3882_tiny_mce_before_init');
function wpse3882_tiny_mce_before_init($settings)
{
$settings['theme_advanced_blockformats'] = 'p,h1,h2,h3,h4';
$style_formats = array(
array(
'title' => 'Panel (Info)',
'block' => 'div',
'classes' => 'panel panel-info',
'wrapper' => true
),
array(
'title' => 'Panel (Erfolg)',
'block' => 'div',
'classes' => 'panel panel-success',
'wrapper' => true
)
);
$settings['style_formats'] = json_encode( $style_formats );
return $settings;
}
Wenn man die Editor-Styles korrekt konfiguriert hat, erzielt man auch eine sehr schöne Darstellung beim Editieren in TinyMCE. Es ist fast so als würde man die echte Seite bearbeiten. Im nächsten Bild seht ihr das Ergebnis der obigen PHP-Konfiguration.











Kommentare