In diesem Tutorial wollen wir uns dem Divi Back To Top Button annehmen. Einer unserer Besucher hat uns nämlich gefragt, was da für ein „komisches“ Flugzeug auf unserer Webseite herumfliegt. Dem ein oder anderen aufmerksamen Leser ist es wohl bereits aufgefallen – das ist unser Back To Top Button! Der Back To Top Button kann durch dein eigenes Bild oder Icon ersetzt werden. Wie das geht, erfährst du in diesem Beitrag.
Los geht’s
Als erstes benötigen wir ein Bild oder den ein Icon, den du als Back To Top Button verwenden möchtest.. Am besten ist, wenn du dieses gleich in den passenden Maßen hochlädst. Unser Icon ist 40 x 45 Pixel groß und fügt sich gut ins Gesamtbild ein. Wenn du soweit bist, dann lad die Datei über Medien > Datei hinzufügen hoch.
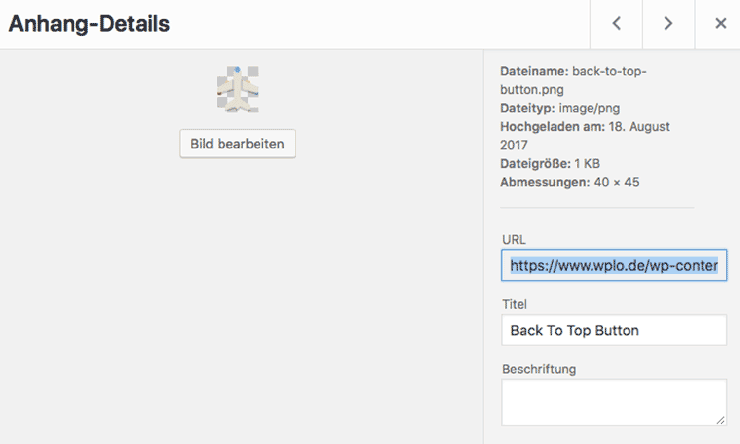
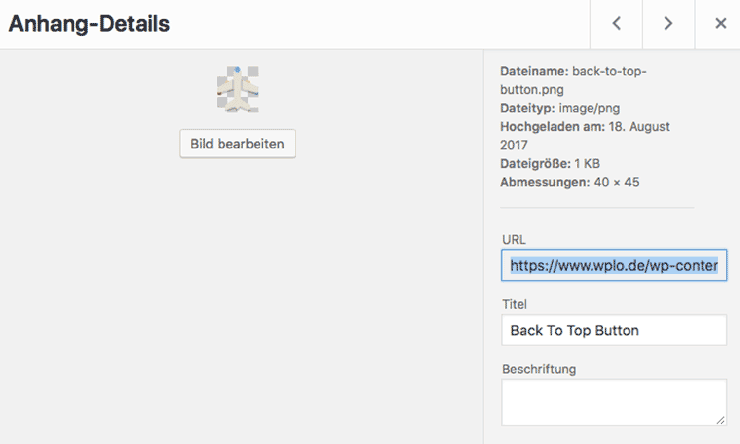
Klicke anschließend auf den Icon um die URL der Datei herauszufinden.


Kopiere die URL in die Zwischenablage, denn wir benötigen sie gleich.
Eigenen Icon als Back To Top Button
Nun ist schon mehr als die halbe Arbeit getan. Jetzt müssen wir nur noch ein paar Zeilen CSS-Code in die styles.css unser Divi Child Theme oder den Customizer einfügen:
.et_pb_scroll_top:before {
content: url(DEINE_ICON_URL) !important;
}
.et_pb_scroll_top.et-pb-icon {
background: transparent;
padding: 10px;
right: 15px;
}Damit der Back To Top Button durch dein Icon ersetzt wird, solltest du nicht vergessen den Platzhalter (DEINE_ICON_URL) mit der URL des Bildes deiner Wahl zu ersetzen.
Noch Fragen? Wir helfen gerne!









Kommentare