Mit einem der letzten Divi Updates wurden die die verrücktesten Möglichkeiten zur Gestaltung von Hintergründen mit Divi eingeführt. Unter anderem ist es jetzt möglich Farbverläufe – sogenannte Gradient Backgrounds – ganz einfach darzustellen. Ich liebe Farbverläufe und noch cooler finde ich, wenn diese animiert sind. Wie du animierte Hintergründe auf deiner Website ganz einfach umsetzen kannst, werde ich dir in diesem Tutorial zeigen.
Animierte Gradient Backgrounds mit CSS umsetzen
Wir könnten es jetzt aufwendig gestalten und den Code selbst schreiben, aber wieso sollten wir, wenn es einen wunderbaren Generator dafür gibt?
Anleitung: Animierter Hintergrund mit Divi
Schritt 1: Öffne die Seite https://www.gradient-animator.com
Schritt 2: Verwende die grüne Schaltfläche + Add Colour um mindestens zwei Farben hinzuzufügen und lass das Fenster geöffnet, da wir den generierten Code gleich benötigen.
Schritt 3: Erstelle jetzt das Modul, bei dem du den animierten Farbverlauf einsetzen möchtest oder öffne ein bereits erstelltes Modul.
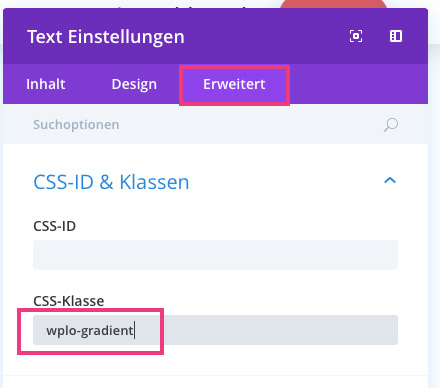
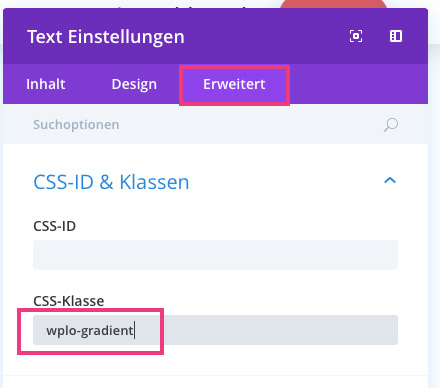
Schritt 4: Unter der Registerkarte Erweitert, trägst du jetzt die CSS-Klasse wplo-gradient ein. Anschließend kannst du das Modul wieder verlassen. Speichern nicht vergessen!


Schritt 5: Gehe jetzt zu dem Feld benutzerdefiniertes CSS oder wohin du auch immer deinen CSS Code einbindest und füge folgenden Code ein:
.wplo-gradient{
}Falls du zuvor noch nie etwas mit CSS zu tun hattest, empfehle ich dir vorab unsere Divi CSS Tutorial zu besuchen.
Schritt 6: Jetzt solltet ihr eure ganze Konzentration zusammennehmen, denn es wird etwas tricky! Begebe dich wieder zum Gradient Generator und kopiere den ersten Teil deines Codes und füge diesen zwischen die geschwungenen Klammern ein (siehe Schritt 5). Den zweiten Teil des Codes aus dem Gradient Generator, fügst du hinter die schließende Klammer unseres Codes ein. Der gesamte Code sollte jetzt wie bei uns aussehen:
.wplo-gradient{
background: linear-gradient(270deg, #dd5a5c, #f0e555);
background-size: 400% 400%;
-webkit-animation: AnimationName 30s ease infinite;
-moz-animation: AnimationName 30s ease infinite;
animation: AnimationName 30s ease infinite;
}
@-webkit-keyframes AnimationName {
0%{background-position:0% 50%}
50%{background-position:100% 50%}
100%{background-position:0% 50%}
}
@-moz-keyframes AnimationName {
0%{background-position:0% 50%}
50%{background-position:100% 50%}
100%{background-position:0% 50%}
}
@keyframes AnimationName {
0%{background-position:0% 50%}
50%{background-position:100% 50%}
100%{background-position:0% 50%}
}Schritt 7: Jetzt nur noch speichern und der animierte Farbverlauf sollte wie in unserem Beispiel zu sehen sein.
Gerne helfen wir bei Fragen von Webentwicklung bis Film. Einfach anfragen!









Kommentare