WordPress ist zweifelsohne ein wirklich tolles System und wenn mich überhaupt etwas stört, dann wären es die veralteten und unflexiblen Widgets. Wer keine CSS-Kenntnisse mitbringt, wird es schwer haben die Footer-Widgets so anzupassen, damit diese den Vorstellungen entsprechen und zum restlichen Design passen. In einem vorherigen Tutorial habe ich gezeigt, welchen Umweg man mit dem Divi Theme gehen kann, um einen schönen Footer zu gestalten.
Doch nicht jeder nutzt Divi und deswegen möchte ich noch ein separates Tutorial erstellen, welches Theme-unabhängig umgesetzt werden kann. Wir können auch gerne helfen!
Wieso Footer-Widgets verwenden?
Jetzt kann man sich die berechtigte Frage stellen, wieso man überhaupt die Footer-Widgets nutzen sollte und den Footer nicht einfach auf jeder Seite separat einbindet?
Naja, zum einen kann es ziemlich mühsam sein, wenn der „Footer“ unter jedem Artikel neu eingebunden werden muss. Besonders dann, wenn sich eine Angabe ändert. Möchte man dann wirklich jede Seite öffnen um die Änderung umzusetzen? Nein danke ?
Zum andere ist das rein technisch auch nicht sauber gelöst. Denn die Seitenstruktur einer Website ist in drei Teile gegliedert: Header, Body und Footer. Beim Laden einer Seite wird immer der selbe Header sowie Footer geladen – nur der Body variiert im Normalfall.
Dass immer der selbe Footer und Header geladen wird, ist äußerst klug und sinnvoll. Denn so muss eine Änderung im Footer oder der Menüleiste nur einmal umgesetzt werden, und wird dann auf jeder Seite aktiv.
WordPress Footer-Widgets anpassen
Jetzt wollen wir uns mal ansehen, wie das ganze umgesetzt werden kann. Dazu orientiere ich mich an folgendem Beispiel:


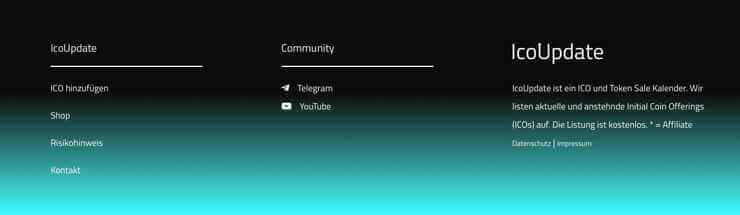
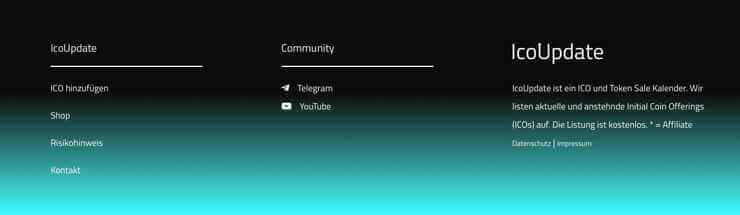
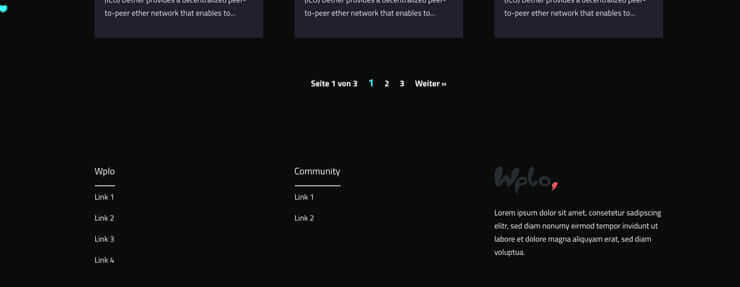
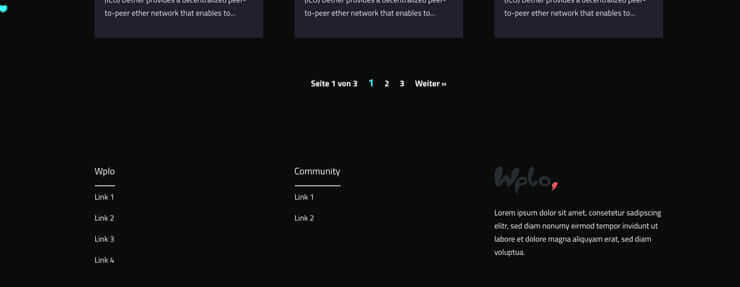
Auf IcoUpdate habe ich einen dreiteiligen Footer mit einem Farbverlauf als Hintergrund verwendet. An dieser Stelle muss man sagen, dass die Möglichkeiten bei jedem Theme unterschiedlich sind. Beim Divi Theme können 1-4 Widgetbereiche untergebracht werden, bei anderen Themes nur 2 oder gar keine Widgetbereiche.
Der Aufbau in unserem Beispiel ist relativ klassisch. Nach dem Titel folgt ein Teiler und darauf weiterführende Links zu Unterseiten, die keinen Platz in der Menüleiste gefunden haben sowie Links zu sozialen Medien.
Anleitung: Widget erstellen
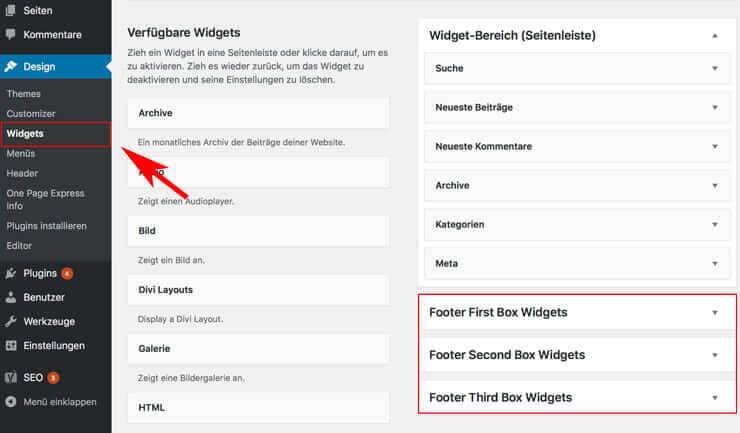
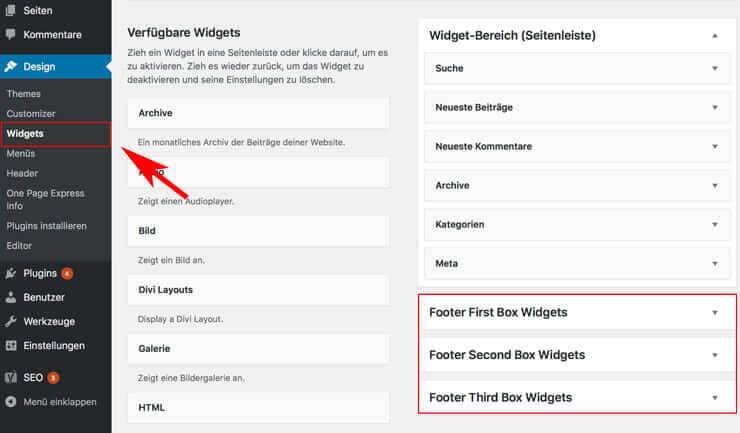
Jetzt wollen wir uns endlich ansehen wie das ganze in der Praxis funktioniert. Dafür gehen wir zunächst in die Widget-Einstellungen über Design > Widget.
Auf der rechten Seite sehen wir wie viele Widgets uns das Theme anbietet.
Wenn ihr das Divi-Theme verwendet, dann könnt ihr unter Designmodifikator > Widgets das Widget-Layout festlegen.


Auf der linken Seite sehen wir die „verfügbaren Widgets“. Das heißt, wir können ein oder mehrere davon in den Footer Bereich ziehen. Um unser Beispiel nachzustellen, ziehe ich per Drag & Drop jeweils ein „Text-Widget“ in jede Box.
Anschließend öffne ich das Widget und gebe den Text ein. Ihr könnt auch Medien in den Bereich laden. Es ist fast wie beim ganz normalen WordPress-Editor, nur stehen weniger Werkzeuge zur Auswahl.
Bevor wir die Eingabe speichern, wechseln wir in den Reiter „Text“ und fügen vor den Text folgenden Tag ein:
<hr>
Der ist übrigens für die Trennlinie. Wenn du keine Trennlinie einsetzen möchtest, dann kannst du dir den Tag sparen. Jetzt müssen wir die Eingabe noch speichern. Dein Footer sollte jetzt ungefähr so aussehen:


Das sieht noch nicht ganz so rund aus. Ich würde die Trennlinien noch etwas ausweiten, den Abstand anpassen und die Hintergrundfarbe ändern. Das geht mit etwas CSS-Code!
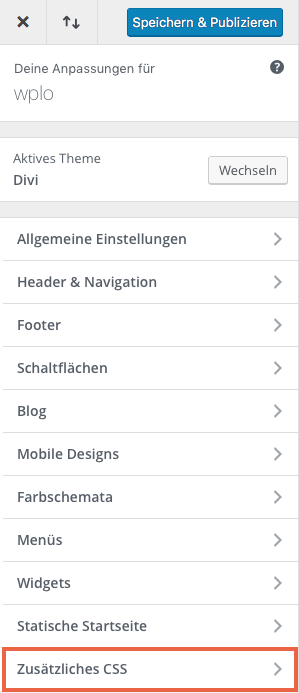
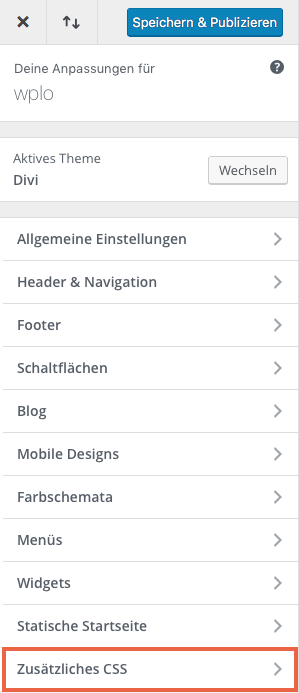
Den können wir unter Customizer (bzw. Designmodifikator) > zusätzliches CSS einbinden.


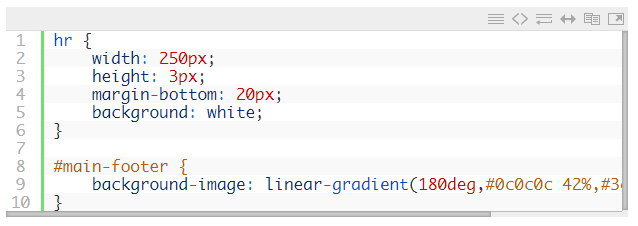
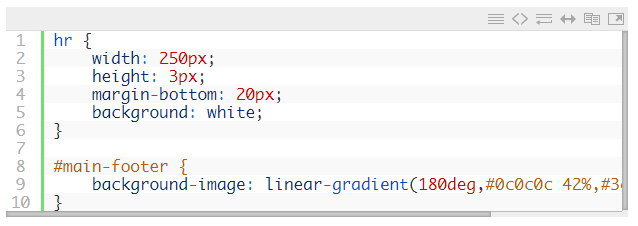
In das Feld fügen wir dann folgenden Code ein:


Mit dem ersten Teil (hr) passen wir das Design der Trennlinie an.
Width: definiert die Weite der Trennlinie. In unserem Fall lege ich 250px fest. Ihr könnt die Breite individuell anpassen, wie alle anderen Werte auch
Height: steht für die Höhe bzw. Dicke der Trennlinie
Margin-bottom: definiert den Abstand zwischen der Trennlinie und dem darunterliegenden Text
Background-color: definiert die Farbe der Trennlinie
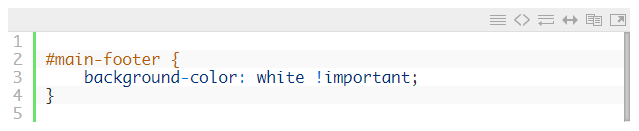
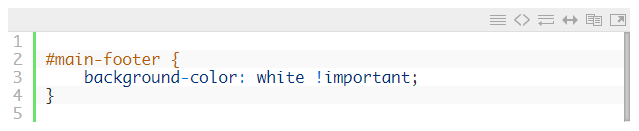
Mit dem zweiten Teil des Codes bestimmen wir die Hintergrundfarbe des Footers. In unserem Fall ist es ein Farbverlauf. Wenn ihr eine durchgehende Farbe haben wollt, dann ersetzt den Teil durch folgenden:


Das „white“ könnt ihr durch eine andere Farbe oder einen Farbcode ersetzen.
Das wäre es auch schon!
Noch Fragen?
Verbesserungsvorschläge oder Anregungen für weitere Artikel? Dann nutz‘ die Kommentarfunktion unter diesem Beitrag!
Wir können das Tutorial auch für dich durchführen. Stell hierfür eine Anfrage bei adfreak!









Kommentare