Gute Usability für (externe) Links
Hyperlinks ermöglichen uns die Navigation im Internet. Je besser ein Link mit Metadaten erweitert wird, desto leichter und komfortabler wird die Navigation für den Nutzer. Dabei unterscheide ich die Möglichkeiten der Gestaltung und Ausprägung in Pflicht und Kür. Beginnen wir damit, was für eine gute Usability beim Anlegen eines Links unbedingt beachtet werden muss.
Anlegen von Hyperlinks (Pflicht)
1. Bezeichnung (Inhalt)
Der verlinkte Text muss aussagekräftig (selbstbeschreibungsfähig) sein, was gleichermaßen für Content-Links wie auch für Button-Links gilt. Es kann also sinnvoll sein, einen Satz so umzuformulieren, dass man einen relevanten Textteil gut verlinken kann.
Der Nutzer sollte immer erkennen können, welchen Inhalt er auf einer verlinkten Seite erwarten kann. Es fällt leichter dies zu erfassen, wenn der Link selbst den Hinweis auf die Art des verlinkten Inhalts gibt.
Beispiel für einen Content-Link
Schlecht:
Unsere Allgemeinen Geschäftsbedingungen finden Sie hier
Gut:
Lesen Sie mehr zu … in unseren Allgemeinen Geschäftsbedingungen (AGB).
2. Visuelle Darstellung
Die Optik von Verweisen sollte deutlich und konsistent sein. Das wirklich Wichtige ist, dass alle Nutzer in der Lage sind, die anklickbaren Elemente zu erkennen. Man muss also einen deutlichen Unterschied von Verweisen zum regulären Text schaffen. Dies kann mit Farbe, Unterstreichung, Rahmen, Hintergrundfarbe und anderen optischen Merkmalen geschehen. Sehschwächen sollten bei der Gestaltung im Hinterkopf sein.
Von den meisten Nutzern ist gelernt, dass anklickbarer Text unterstrichen ist. Daher ist es eine gute Idee Content-Links zu unterstreichen. Bei Navigationen, die als eigene abgeschlossene Module auf Websites bestehen, sehe ich dies als nicht notwendig an.
Hat man sich für einen Stil entschieden, sollte dieser konsistent und ohne Ausnahme über die ganze Website hinweg eingesetzt werden. Ich empfehle außerdem für Links alle verfügbaren Zustände zu nutzen, bzw. ordentlich zu überschreiben.
| Zustand | Beschreibung |
|---|---|
| a:visited | Dieser Link wurde vom Benutzer schon einmal besucht. |
| a:hover, a:focus | Dieser Link ist gerade vom Benutzer per Maus oder Tastatur angewählt. |
| a:active | Dieser Link wird gerade vom Benutzer aufgerufen. |
Es ist wichtig diese Reihenfolge beim Anlegen der CSS-Regeln zu berücksichtigen, da sich diese sonst gegenseitig überschreiben.
SCSS-Beispiel
a {
color: blue;
&:visited {
color: grey;
}
&:hover,
&:focus {
text-decoration: none;
}
&:active {
color: red;
}
}Nutzt man Button-Stile, die auch auf Anker-Elemente angewendet werden können, muss man diese Zustände in der Button-Klasse auch entsprechend anpassen, da die Element-Regeln auch dort greifen. Auf ADFREAK.DE nutze ich z. B. die Klasse .btn-primary für die Ausprägung des Primärbuttons. Das SCSS dafür sieht so aus:
.btn-primary {
...
color: #fff;
&:visited {
color: #fff;
}
&:hover,
&:focus{
...
}
&:active{
...
color: #fff;
}
}Neben der Schriftfarbe werden noch Hintergrundfarbe, Rahmenfarbe und Innen-Schatten angepasst, was für dieses Beispiel aber nicht relevant ist. Wichtig ist, dass hier die Standard-Farbe von visited und active überschrieben wird, sodass der besuchte Link nicht grau und der aktive Link nicht rot wird. Dies ist in Ordnung, da die Buttons in der Regel eine Aktion auslösen und seltener zur Navigation genutzt werden.
Wenn Buttons z. B. in einem Bestellprozess als Navigationselemente genutzt werden, wäre es für den Nutzer nicht hilfreich ihm anzuzeigen, dass er schon einmal Weiter oder Zurück gegangen ist. Diese Aufgabe übernimmt in diesem Kontext ein Prozesstracker.
Optimieren von Hyperlinks (Kür)
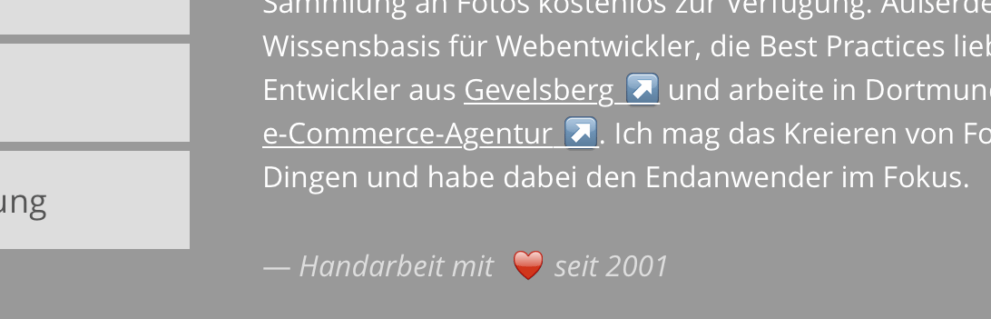
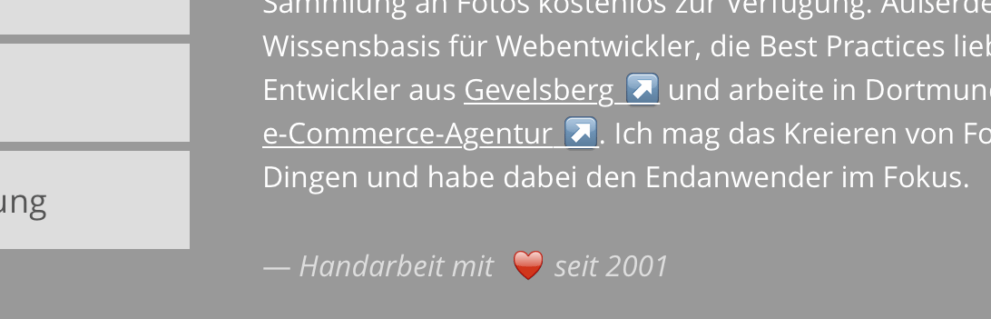
1. Externen Hyperlink kenntlich machen
Der Nutzer erwartet in der Regel, dass er sich beim Klick auf einen gewöhnlichen Link innerhalb derselben Website bewegt. Werden Links eingebaut, die auf externe Quellen verweisen, zeigt man dies dem Nutzer an, damit er vorher dem Klick von dem Kontextwechsel erfährt.
Dafür bieten sich mehrere Symbole/Icons an. Ich rate zu einem Pfeil, der in irgendeiner Weise nach oben zeigt. Im Unicode-Zeichensatz gibt es viele verschiedene Zeichen in Pfeil-Optik, die man nutzen könnte.
a {
&[href^="http"]{
&:before {
content: "\2197\0020";
white-space: nowrap;
}
}
}In diesem Beispiel verwende ich die hexadezimal Version des Unicode-Zeichens NORTH EAST ARROW: 2197. Das Zeichen 0020 ist die Hex-Schreibweise vom Leerzeichen.
Die unterschiedlichen Betriebssysteme auf PC, Mac und mobilen Geräten stellen die Pfeile aber sehr wahrscheinlich nicht konsistent dar bzw. können gar nicht alle Pfeile darstellen (je nach Standard-Schriftart). Auf aktuellen iOS-Geräten wird der oben genutzte Pfeil z. B. in ein grafisches Emoji umgewandelt, was man in der Regel nicht möchte.


Ist man auf ein konsistentes Aussehen angewiesen, sollte das Icon mit einer Grafik (SVG) oder einem Icon-Font erzeugt werden.
Die Verwendung einer Grafik ist dann suboptimal, wenn das Icon beim Hover-, Visited- oder Active-Zustand mit eingefärbt werden soll. Da man Hintergrund-SVGs nicht einfärben kann, müsste man das Icon in den jeweils benötigten Farben vorhalten, was zu einer recht aufwändigen Wartung führt.
Ein Webfont für Icons hat diese Nachteile nicht und wäre in diesem Use Case auch optimal, da das Icon dann im Textfluß stehen kann. Ich würde allerdings auch nicht für ein einziges Icon einen zusätzlichen Webfont laden wollen. Sollte man für den Font also auch an anderen Stellen der Website sinnvolle Einsatzmöglichkeiten finden, wäre dies mein Mittel der Wahl.
Problem 1 — Absolute interne Verlinkungen
Der bisherige SCSS-Code funktioniert zwar, greift allerdings auch bei absoluten internen Links. Diese werden z. B. gerne von WordPress generiert. Hier kann man sich behelfen, in dem man den Selektor um einen weiteren Attributselektor erweitert und Links zur Domain der Website herausfiltert.
a {
&[href^="http"]{
&:not([href*="designerzone.de"]) {
&:before {
content: "\2197\0020";
white-space: nowrap;
}
}
}
}
Durch die Negation :not() werden nur noch Links selektiert, die mit »http« anfangen und nicht die Domain »designerzone.de« enthalten.
Problem 2 — Verlinkte Bilder
Werden Bilder mit externen Links versehen, so greift der Selektor auch hier und erzeugt das entsprechende Icon. Beim Bild möchten wir aber diesen Hinweis nicht darstellen, da dies in den meisten Fällen komisch oder sogar fehlerhaft aussieht.
Per Konvention kann man in diesem Fall dem Link z. B. die Klasse image-link vergeben und den Selektor mit einer weiteren Negation erweitern.
a {
&[href^="http"]{
&:not([href*="designerzone.de"]) {
&:not([class="image-link"]) {
&:before {
content: "\2197\0020";
white-space: nowrap;
}
}
}
}
}
2. Sprache des Hyperlinks anzeigen
Perfekt wird die Link-Auszeichnung mit Angabe der Sprache des entfernten Inhalts, falls sich diese von der Sprache der Website unterscheidet.
An Ankern ist das Attribut hreflang genau für diesen Zweck gedacht. Es enthält den ISO-Code der Sprache – ggf. ergänzt um die Region (Beispiele: es, it, en-GB, en-US). Für den Browser stellt es nur einen Hinweis dar, wir Webentwickler können darüber aber dem Nutzer eine sinnvolle Unterstützung bieten. Erweitern wir unseren bisherigen Code.
a {
&[href^="http"]{
&:not([href*="designerzone.de"]) {
&:not([class="image-link"]) {
&:before {
content: "\2197\0020";
white-space: nowrap;
}
}
}
}
&[hreflang^="en"]{
&:after {
content: "\0020(Englisch)";
}
}
}Da wir für den Pfeil das Before-Pseudo-Element nutzen, bleibt für die Angabe der Sprache noch das After-Pseudo-Element übrig. In Wirklichkeit habe ich das natürlich so geplant, da ich es gut finde die Sprache in Klammern komplett hinter dem Link auszuschreiben. Abkürzungen wären aber auch denkbar. Anstatt den Texten könnte man natürlich auch eine Hintergrundgrafik (am besten als SVG) für die Kennzeichnung nutzen, z. B. eine kleine Landesflagge.
Fazit
So banale Elemente wie Links benötigen auch Pflege. Nutzt man CSS-Selektoren hier geschickt, erhöht man die Usability für die Nutzer mit einfachen Mitteln. Letztlich kann eine genaue Kennzeichnung der Links auch dafür sorgen, dass die Nutzer nicht sofort weiter ziehen. Durch die Auszeichnung des Linktyps und der Sprache kann der Nutzer viel besser beurteilen, ob der Link ihn an sein gewünschtes Ziel bringt.









Kommentare