Neben den Social Follow Icons in Header und Footer, bietet das Divi Social Media Modul die Möglichkeit, Icons an beliebige Stellen des Themes zu platzieren. Leider findet man in den Divi Theme Optionen keine Einstellung um die Größe der Icons anzupassen. Wie das geht, zeigen wir in diesem Beitrag.
Social Follow Icons mit Divi größer machen
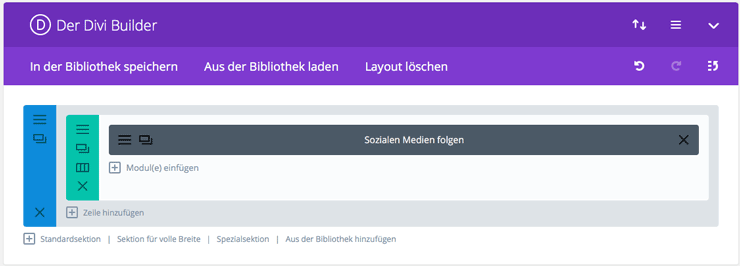
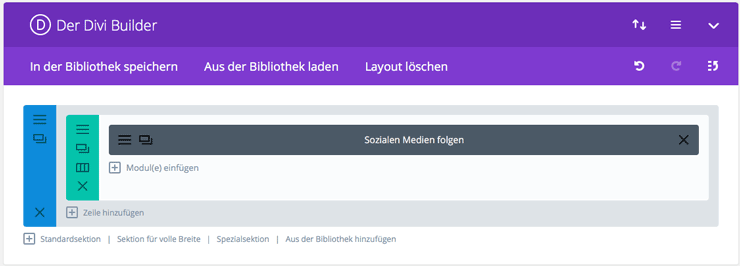
Als erstes fügen wir das Social Media Modul zu einer bestehenden oder neuen Section hinzu.


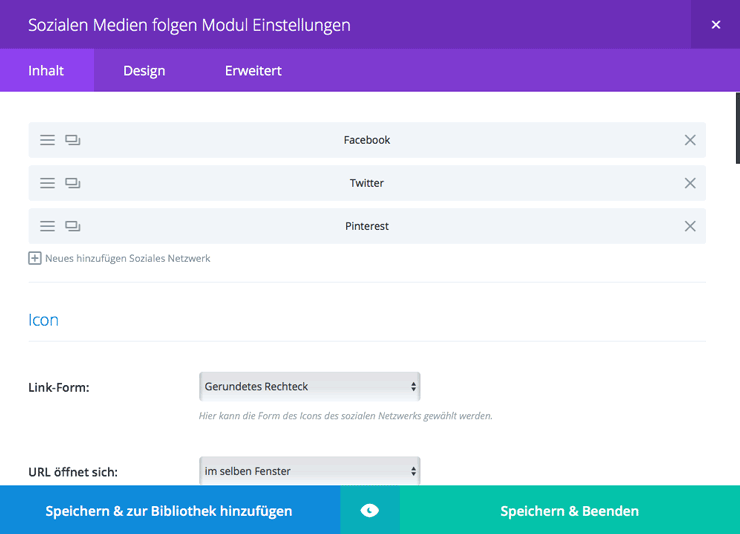
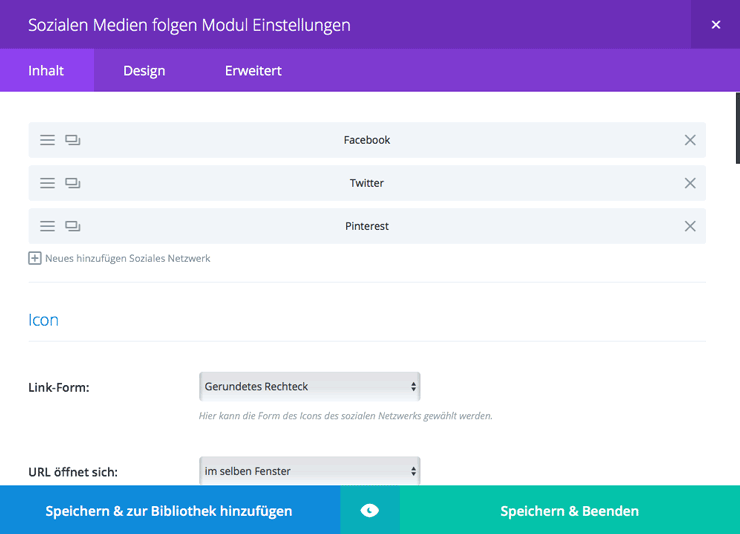
Öffne als nächste die Modul Einstellungen und füge die Netzwerke hinzu, die du verwenden möchtest. Zudem kannst du dich noch in den Design Einstellungen austoben.


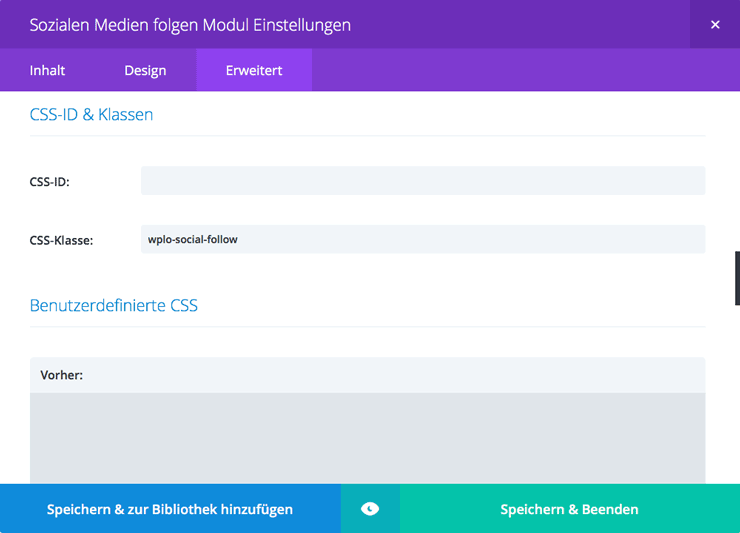
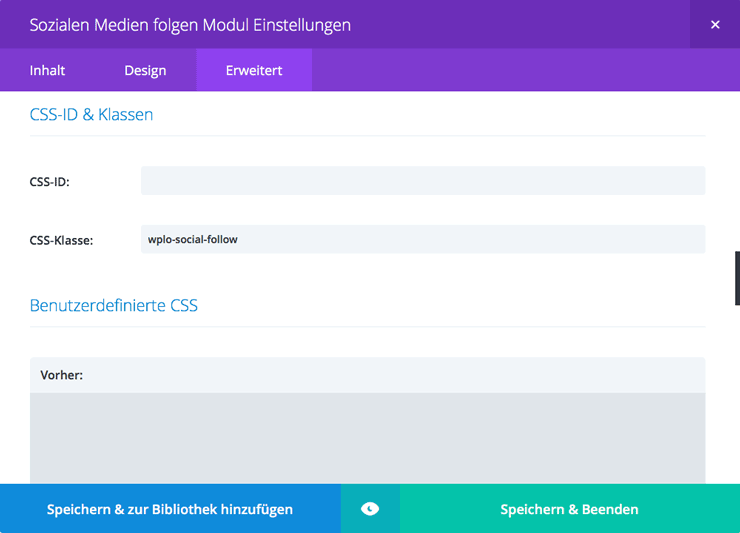
Wenn du soweit bist, klickst du auf die Registerkarte Erweitert und fügst die benutzerdefinierte CSS-Klasse wplo-social-follow hinzu. Klicke abschließend auf Speichern & Beenden.


Um die Social Media Icons zu vergrößern muss folgender CSS Code in dein Child Theme oder das Feld benutzerdefiniertes CSS eingefügt werden:
.wplo-social-follow li a.icon::before {
font-size:30px;
}Wenn du nicht weißt, wie und wo CSS eingebunden wird, dann wird dir folgender Artikel weiterhelfen: CSS Code mit dem Divi Theme einbinden. Ist der Code eingefügt, sollten deine Icons jetzt die entsprechende Größe angenommen haben.
Du kannst die Größe der Icons individuell an deine Bedürfnisse anpassen, indem du die „30px“ Angabe hoch- oder runtersetzt.
Noch Fragen? Verbesserungsvorschläge oder Anregungen für weitere Artikel? Dann schreibt es in die Kommentare oder kontaktiert uns.









Kommentare