Der Einsatz benutzerdefinierter CSS bietet tolle Möglichkeiten um das Design der eigenen WordPress Website individuell zu gestalten. Denn manchmal möchte man Änderungen am Design vornehmen, die sich über die Einstellungen des Themes nicht umsetzen lassen. Doch wie funktioniert das eigentlich? In diesem Beitrag zeigen wir dir zwei einfache Wege, damit das Einbinden individueller CSS mit WordPress gelingt.
Was ist CSS?
CSS steht für Cascading Style Sheets und ist eine Kernsprache des Webs. Mit CSS lassen sich hauptsächlich Anpassungen an dem Design einer Website umsetzen. Darunter fallen beispielsweise Eigenschaften wie die Farbe deiner Links, der Stil verwendeter Schriftarten, die Markierungsfarbe des Textes, Abstände, Hintergrundfarben etc.
CSS mit dem WordPress Customizer einbinden
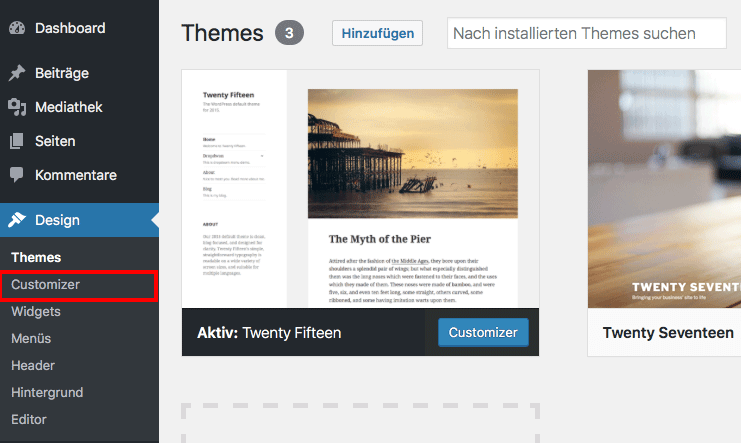
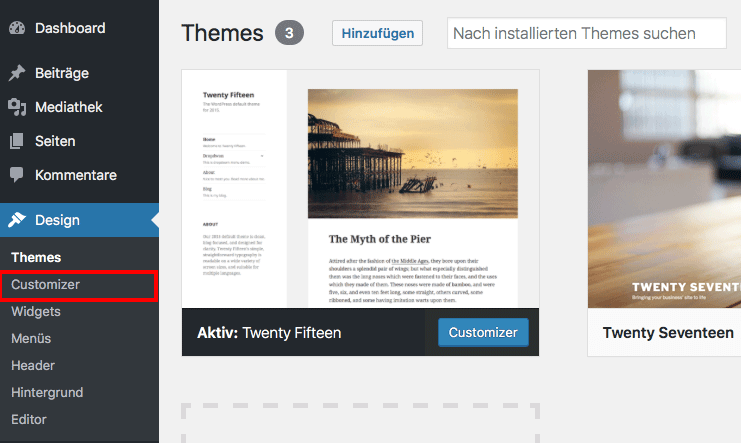
Seit kurzem ist es möglich individuelles CSS direkt über den WordPress Customizer hinzuzufügen. Zum Customizer gelangt ihr über Design > Customizer.


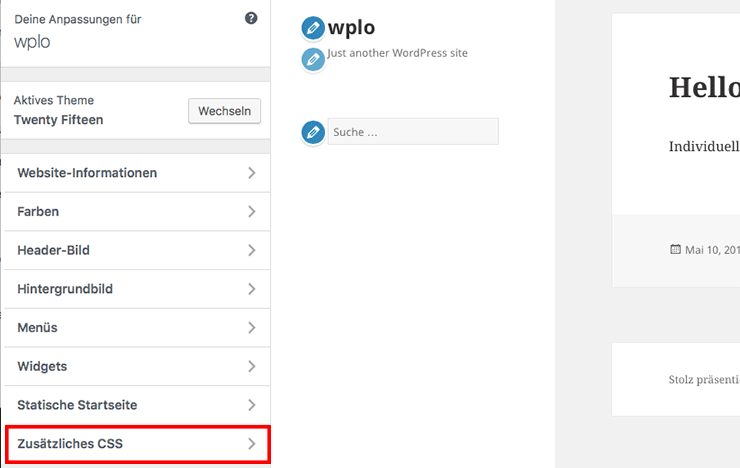
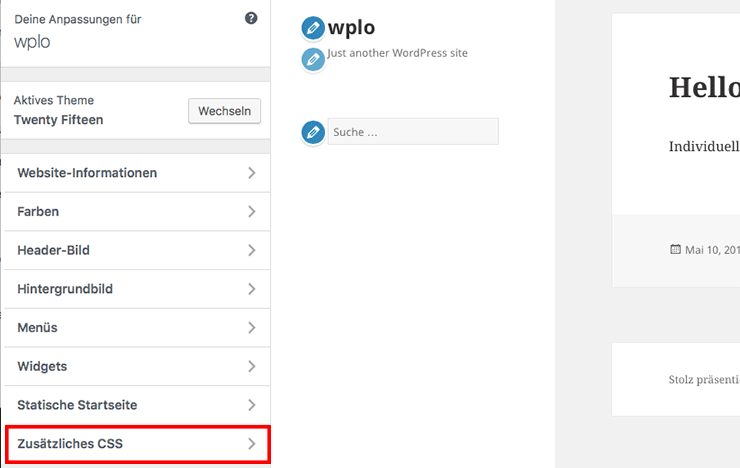
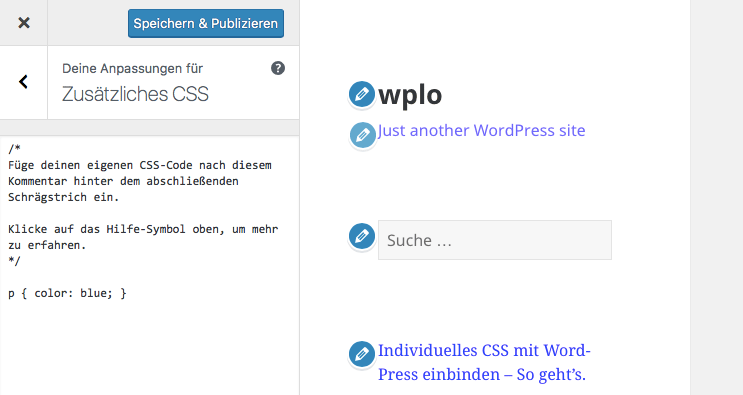
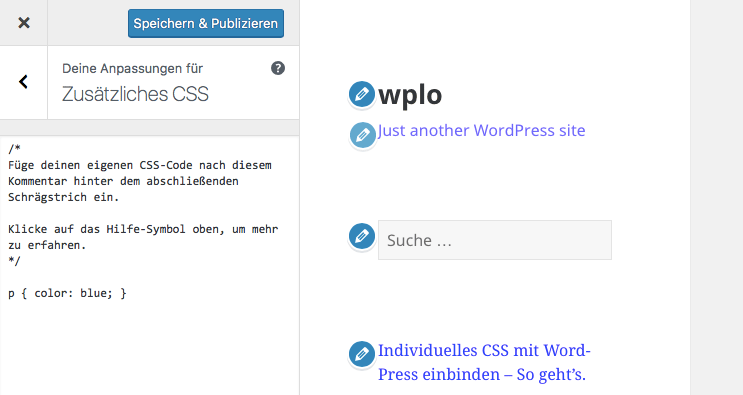
Der Theme Customizer und bietet euch eine Reihe verschiedenster Funktionen. Um CSS Code hinzuzufügen, wählen wir den letzten Reiter Zusätzliches CSS.


Anschließend öffnet sich eine (fast) leere Box, in die ihr den Code einfügen könnt. Das tolle am Customizer ist, dass die durch das CSS herbeigeführten Änderungen zeitgleich mitverfolgt werden können.


In unserem Beispiel sprechen wir die Farbe des Textes an und ändern diese von schwarz in blau.
Probiert es einfach aus, bis ihr mit dem Design eurer Website zufrieden seid. Vergesst abschließend nicht auf den Speichern & Publizieren Button zu klicken. Anderenfalls werden die Änderungen nicht übernommen. Und noch was; solltet ihr euch für ein anderes Theme entscheiden, wird der CSS Code nicht mit übernommen. Das heißt, vor dem anstehenden Wechsel, sollte dieser kopiert und zwischengespeichert werden. Anschließend könnt ihr euren Code dem neuen Theme hinzufügen.
CSS mit einem WordPress-Plugin einbinden
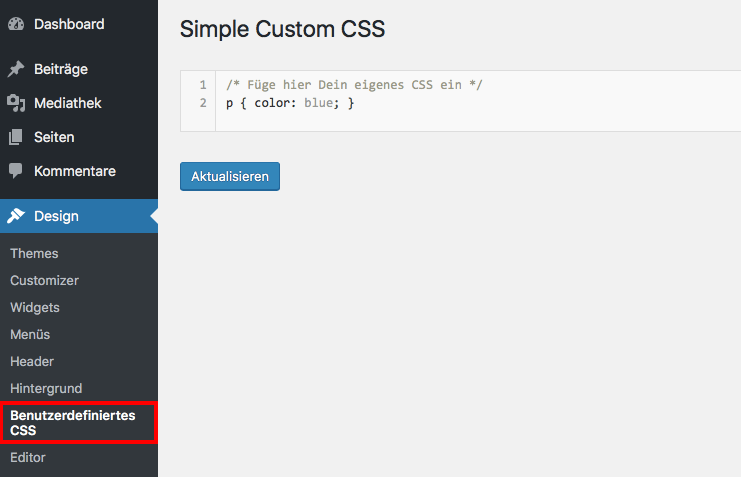
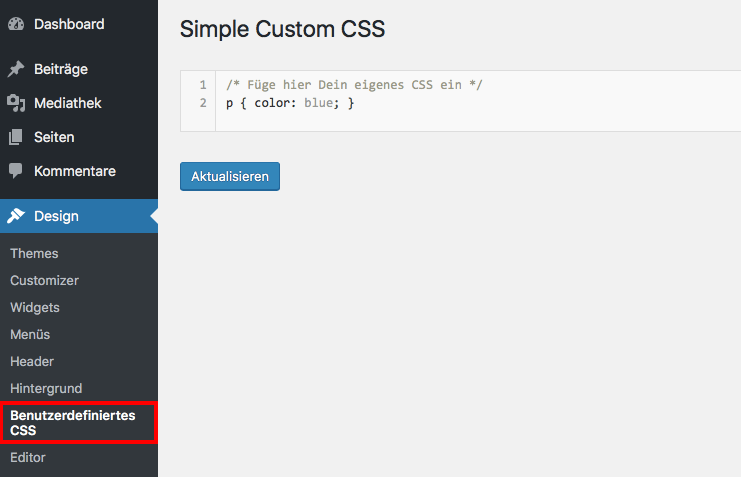
Durch den Einsatz eines Plugins bleibt das individuelle CSS auch dann bestehen, wenn das Theme gewechselt oder aktualisiert wird. Für alle, die das Theme häufig wechseln, bietet Simple Custom CSS die vielleicht bessere Lösung. Nach der Plugin Installation, gelangt ihr über Design > Benutzerdefiniertes CSS zum Code Eingabefenster.


Die Änderung wird übernommen, sobald der Aktualisieren Button betätigt wird. Leider unterstützt die Plugin basierte Methode die Live-Vorschau nicht, sodass jede Änderung erst nach dem Speichern eingesehen werden kann.
Alles klar? Ansonsten gerne Fragen 😉 Als Agentur helfen wir gerne zu allen Themen von Entwicklung bis Film.









Kommentare