Die Ladegeschwindigkeit einer Website kann zwischen Erfolg und Misserfolg entscheiden. Denn auch das beste Content nützt nur wenig, wenn die Performance nicht stimmt. Nicht nur User sind ungeduldig und schätzen einen schnellen Seitenaufbau, auch Suchmaschinen wie Google belohnen schnelle Internetseiten. Wer in den Suchergebnissen ganz oben mitspielen möchte, der darf die Performance der eigenen Website nicht ignorieren. In diesem Beitrag zeigen wir, wie du völlig kostenlose und vor allem unkompliziert an den richtigen Stellschrauben drehen kannst, um die Performance deiner WordPress-Website zu verbessern.
Inhalt
Do It Yourself
- Performance-Test durchführen
- Das richtige WordPress-Theme
- WordPress Plugins sparsam einsetzen
- Bilder für den Einsatz im Web optimieren
- Verwende ein WordPress Caching-Plugin
Für Fortgeschrittene
- Revisionen limitieren
- PHP 7 aktivieren
Performance-Test durchführen
Um deine Website zu optimieren, sollten wir erst einmal feststellen, wie schnell die Seite überhaupt lädt. Denn oft sind die Ladezeiten vom heimischen Computer ganz ok, was jedoch nicht selten auf die Caching-Funktion des genutzten Browsers zurückzuführen ist. Hier werden Daten häufig besuchter Webseiten zwischengespeichert, um dem Nutzer einen schnellen Seitenaufbau zu ermöglichen. Demnach wird ein User, der deine Website zum erste Mal besucht, nicht die gleiche Erfahrung machen wie du.
Um den Ist-Zustand deiner WordPress-Performance festzustellen, kannst du Tools wie Pingdom und Google PageSpeed Insights verwenden. Diese Diagnosetools sind kostenlos und erfordern keine Registrierung. Für einen Vergleich solltest du die Tests jeweils vor und nach der Optimierung durchführen.
Ladezeiten messen mit Pingdom
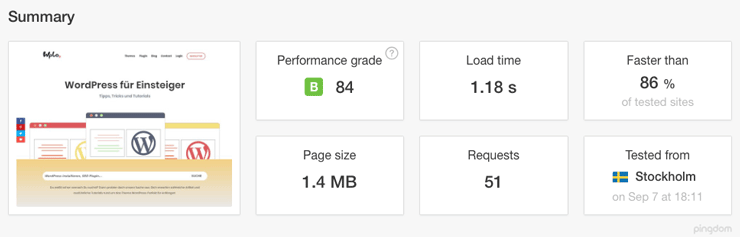
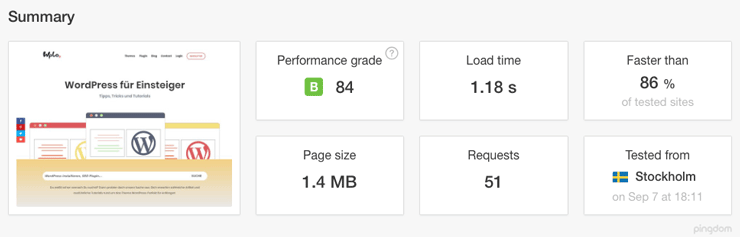
Mit Pingdom können wir nicht nur unsere Ladegeschwindigkeit messen, es werden auch Hinweise zu möglichen Übeltätern ausgegeben, die die Ladezeiten unserer Website negativ beeinflussen. In diesem Beitrag konzentrieren wir uns erst einmal auf die wichtigsten Punkte: Performance grade, Page size und Load time.


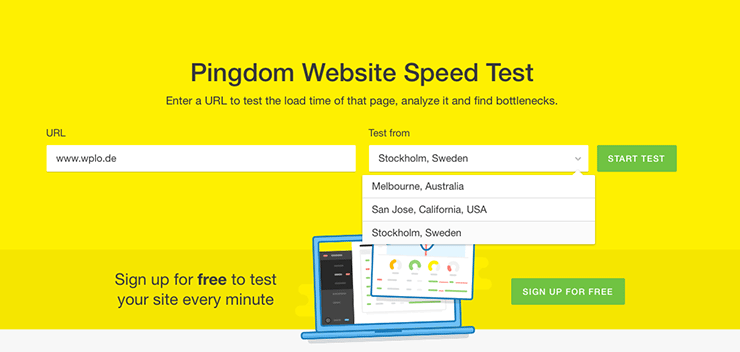
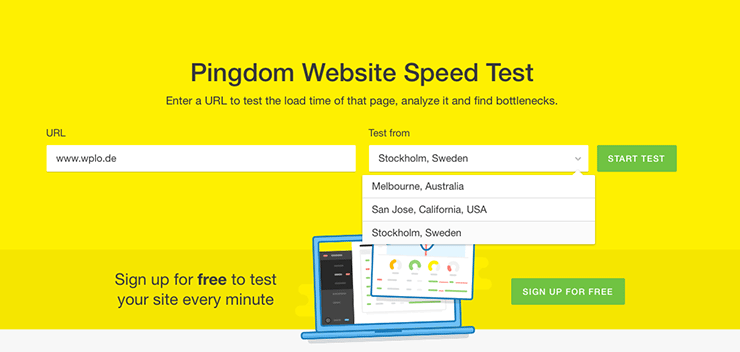
Das Diagnosetool benötigt lediglich zwei Angaben, um die Messung durchzuführen. In das linke Eingabefeld, wird die URL der zu testenden Seite eingetragen. Rechts der Standort des Servers, von dem aus die Anfrage stattfinden soll. Bislang können mit Pingdom keine Anfragen über deutsche Server getätigt werden, weshalb die Ergebnisse leicht verfälscht sind. Für unseren Test ist das jedoch OK und wir wählen einfach den nächstliegenden Standort aus: Stockholm, Sweden.
Für Wplo erhielten wir folgende Werte:


Gar nicht so schlecht. Doch wenn es besser geht, dann wollen wir es besser machen. Jetzt fragen sich viele sicherlich, welche Ladezeit eigentlich erstrebenswert ist. Eine absolute Zahl gibt in diesem Fall nicht, denn Googles Ansprüche werden nicht öffentlich gemacht. Vermutet wird, dass die Ladegeschwindigkeit nicht über 2 Sekunden liegen sollte.
Grundsätzlich gilt: umso schneller, desto besser.
Perfomance-Test mit Google PageSpeed Insights
Als nächstes wollen wir uns Google PageSpeed Insights näher ansehen. Das kostenlose Diagnosetool liefert zwar keine konkrete Ladezeit, dafür erhalten wir einen individuellen Performance-Score.


In unserem Fall ist das Ergebnis alles andere als zufriedenstellend ausgefallen. Verständlich, denn zu diesem Zeitpunkt haben wir noch keinerlei Optimierungen an Wplo vorgenommen. Übrigens wird Google eure Website ab einem Score von 85 als Good werten. Auch hier gilt, umso höher der Wert, desto besser. Wobei der maximale Wert von 100 eher utopisch erscheint.
Do It Yourself: WordPress-Performance optimieren
Was macht meine Website langsam? Wie kann ich die Ladezeiten meiner Website optimieren? Fragen, die sich jeder Webseitenbetreiber stellen sollte. Im Folgenden werden wir euch einige Möglichkeiten aufzeigen, die einfach umzusetzen sind und die Ladezeit eurer Website verkürzen können.
Das richtige WordPress-Theme
Jeder braucht ein Theme um WordPress zu nutzen. Einige sind kostenlose und für andere legt man ein paar Euro auf den Tisch. Besonders im Bereich der Premium-Themes finden sich nicht selten beeindruckende Designs und Features. Und genau hier fängt leider das Problem an, denn jedes Feature bedeutet zusätzlichen Code. Dieser muss wiederum abgerufen werden und zieht den Seitenaufbau dadurch in die Länge.


Ein Theme mit der richtigen Balance zwischen Features und Performance zu finden, kann besonders Einsteiger vor eine Herausforderung stellen. Wir haben uns für das Divi-Theme von Elegant Themes entschieden, da wir sowohl vom Code als auch von der unglaublichen Benutzerfreundlichkeit und überzeugt sind.
Vor dem Kauf eines Themes, lohnt es sich das Theme einen Performance Test zu unterziehen. Hierfür könnt ihr den Link der Demo-Seite verwenden.
WordPress Plugins sparsam einsetzen
Zweifelsohne wäre WordPress nicht so beliebt und bekannt, ohne die wirklich tollen Möglichkeiten, die sich durch den Einsatz von Plugins bieten. Jedoch sind Plugins ebenso potenzielle Gefahrenquellen und nicht selten für eine schlechte Performance verantwortlich. Leider wird nicht jedes Plugin von den Entwicklern regelmäßig gewartet oder weist Schwachstellen im Code auf, die Hackern eine Angriffsfläche bieten können.
Unser Tipp: Installiere nur Plugins die du wirklich benötigst und entferne oder deaktiviere ungenutzte. Eine gute Seite kommt mit maximal zehn aktiven Plugins aus.
Bilder für den Einsatz im Web optimieren
Bilder können deine Beiträge enorm aufwerten, doch gehören sie auch zu den größten Performance-Killern. Mit nicht optimierten Bildern wird selbst die beste Webseite zur langsam Krücke. Um die Ladezeiten nicht unnötig zu strapazieren, sollten Fotos vor dem Einbinden stets optimiert werden. Mit einfachen Mitteln lassen sich große Bilddateien um ein Vielfaches verkleinern. Optimal wäre es, Bilder vor dem Hochladen auf die benötigte Größe zu skalieren. So spart ihr euch in den meisten Fällen einige Kilo- oder sogar Megabyte, die beim Abruf der jeweiligen Seite dann nicht mehr geladen werden müssen.


Verwende ein WordPress-Caching Plugin
Mit einem gutem Caching-Plugin lässt sich die Ladezeit einer Website nochmals verkürzen. Ein Caching-Plugin erzeugt statische Seiten, speichert diese zwischen und ermöglicht somit einen schnelleren Seitenaufbau. Caching kann den Seitenaufbau extrem beschleunigen.


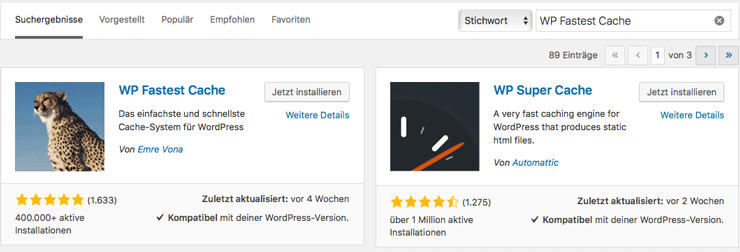
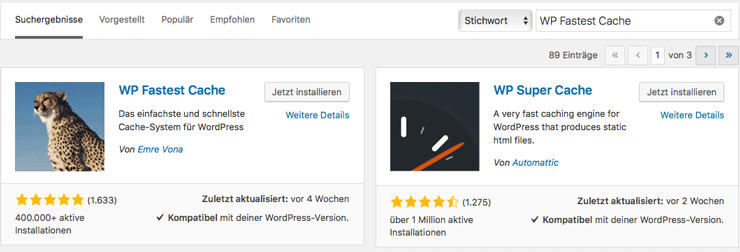
Wir verwenden WP Fastest Cache. Über die WordPress Plugin-Suche werdet ihr eine Hand voll weiterer Caching-Plugins finden.
Revisionen mit WordPress limitieren
Revisionen sind gesicherte Korrekturen deiner Beiträge. Sobald du eine Änderung an deinem Artikel vornimmst, wird eine Revision erstellt – also so etwas wie ein Backup des Beitrags. Falls ein Beitrag, aus welchen Gründen auch immer, in den ursprünglichen Zustand zurückgesetzt werden soll, lässt sich das mittels Revision umsetzen. Angenommen mit jedem Beitrag entstehen 20 Revisionen. Bei 100 Beiträgen sammeln sich somit 2000 Revisionen in der Datenbank. Auf die zusätzlichen Daten sollte der Performance zur Liebe verzichtet werden. Um die Zahl der Revisionen zu limitieren, kann folgende Zeile in die wp-config.php eingefügt werden:
define( 'WP_POST_REVISIONS', 4 );
Die 4 steht für die Anzahl der zu speichernden Revisionen und lässt sich nach belieben anpassen. Wenn du wissen möchtest. wie php-Dateien richtig bearbeitet werden, solltest du dir folgenden Artikel näher ansehen: functions.php richtig bearbeiten
Revisionen mit Plugin löschen
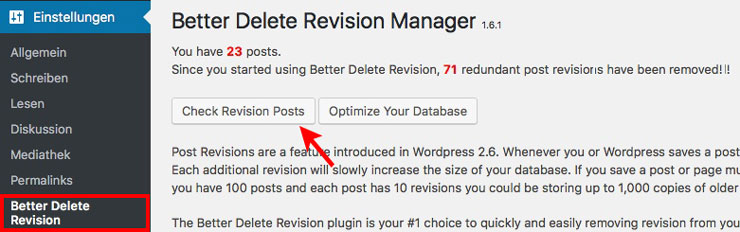
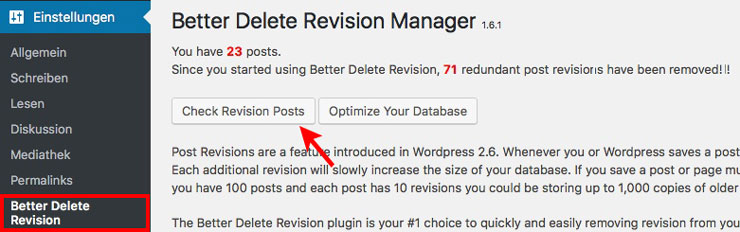
Für alle die sich vor einem Eingriff in den Code scheuen, bietet Better Delete Revision die Möglichkeit Revisionen mittels Plugin zu löschen. Dabei werden alle Revisionen endgültig gelöscht. Das heißt, ihr könnt hiernach keinen Artikel aus einer vergangenen Version wiederherstellen!


Nach der Installation des Plugins, gelangt ihr über Einstellungen > Better Delete Revision zum Revisionen Manager. Hier klickt ihr auf Check Revision Posts, um die Anzahl der vorhandenen Revisionen zu ermitteln.


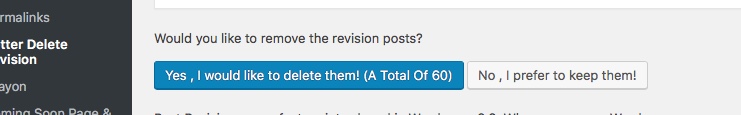
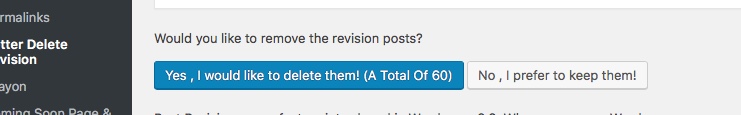
Mit einem Klick auf den blauen Button werden alle Revisionen unwiderruflich gelöscht. Hiernach könnt ihr das Plugin deaktivieren und bei Bedarf erneut aktivieren.
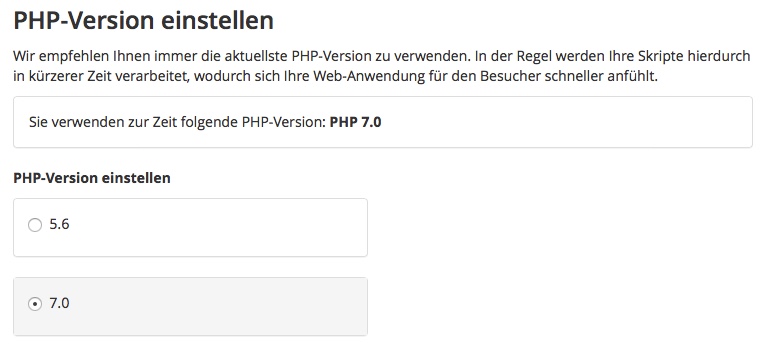
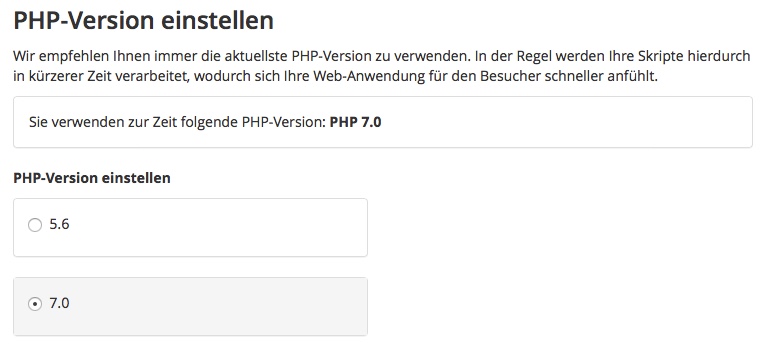
PHP 7 aktivieren
Je nach Hoster, lohnt es sich die verwendete PHP-Version zu überprüfen. Bei Strato könnt ihr das unter Datenbank und Webspace > PHP Version. Wenn noch nicht geschehen, solltet ihr die PHP Version auf mindestens 7.0 einstellen. Dies sollte die Ladezeit eurer WordPress Website nochmals merklich verbessern.


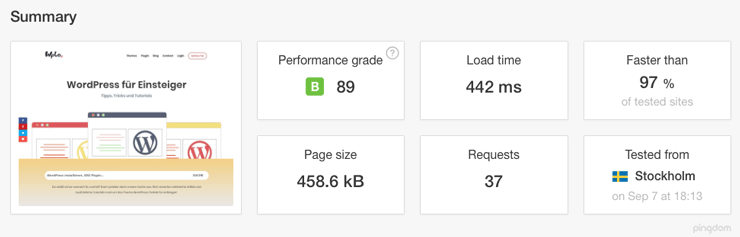
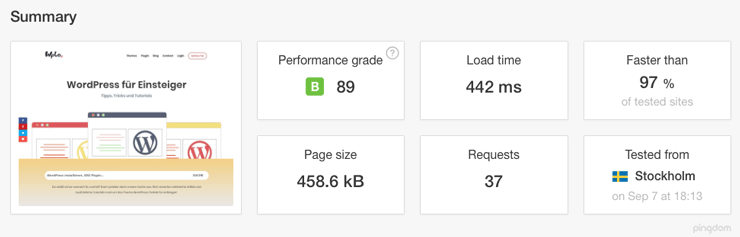
Wplo Ladezeiten und Performance-Score nach der Optimierung
Wie versprochen wollen wir euch die Früchte unserer Arbeit nicht vorenthalten. Nachdem wir alle Tipps umsetzen konnten, ergab sich folgende Ladezeit bzw. folgender Performance-Score für Wplo:


Bei Pingdom lief es richtig gut. Wir konnten die Ladezeit um fast 2/3 reduzieren. Sie sank von 1.18 auf 0.44 Sekunden. Zudem ist der Performance-Grade um 5 Punkte gestiegen und die Page size von 1.4 MB auf 0.46 MB geschrumpft. Ein super Ergebnis und mehr als zufriedenstellend.


Auch der über Google PageSpeed Insights gemessene Performance-Score ist deutlich gestiegen. Von anfangs 45 konnten wir den Wert durch einfache Maßnahmen verdoppeln! Wplo rangiert jetzt auf einem Wert von 91. Ein super Ergebnis.
Wie sind eure Ergebnisse? Schreibt es uns gerne in die Kommentare.









Kommentare