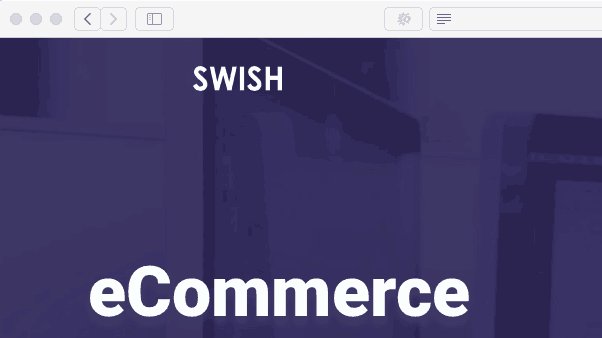
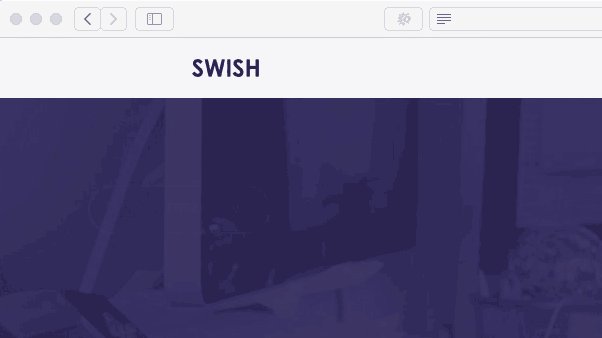
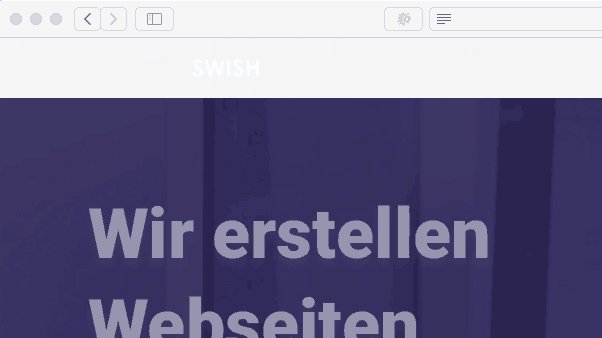
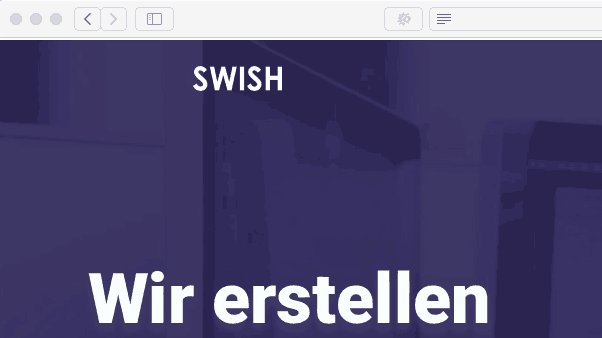
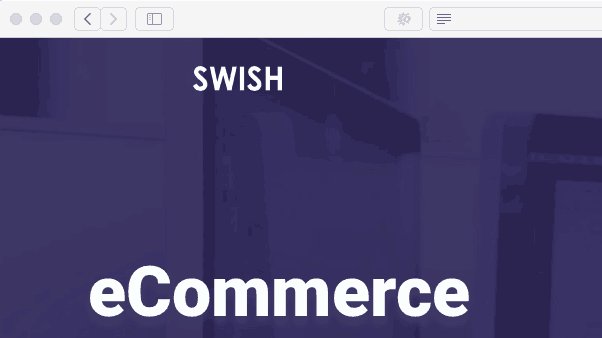
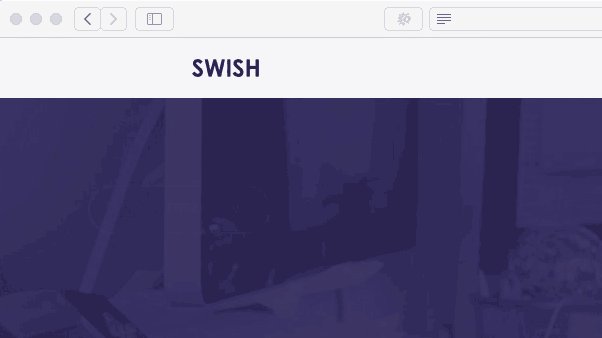
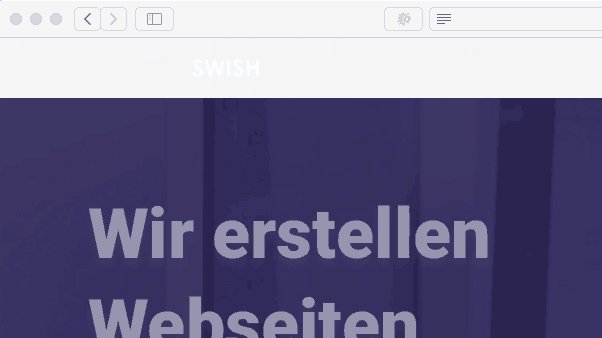
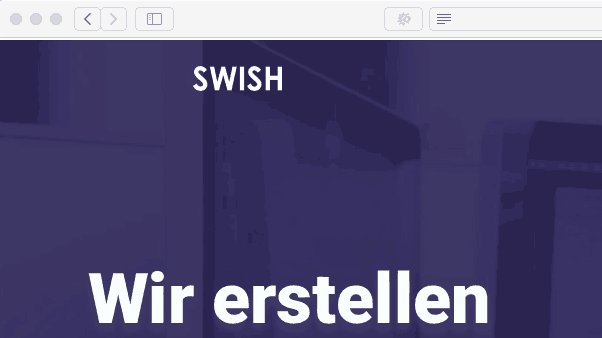
In diesem Tutorial möchte ich dir zeigen, wie du ein zweites Logo mit dem Divi Theme verwenden kannst. Wieso sollte man das tun, wirst du dich vielleicht fragen? Nun nehmen wir an, du verwendest eine transparente Navigationsleiste, weil dein Hintergrundbild im Ganzen zu sehen sein soll. Beim nach unten scrollen ist jedoch eine vollfarbene Leiste von Vorteil, da sonst die Menüpunkte der Navigationsleiste mit den Inhalten der Webseite „vermischt“ werden. Im untere Beispiel wird die Menüleiste nach dem Scrollen weiß, sodass ein weißes Logo nicht mehr zu erkennen wäre. Daher wurde ein zweites Logo implementiert, welches sich von der Navigationsleiste farblich abhebt.
Das Beispiel wurde von der Startseite einer Webdesign Agentur aus Osnabrück abgefilmt:


Verschiedene Logos verwenden mit Divi
Ok, dann lass uns beginnen.
Als erstes musst du dein zweites Logo zu den Medien hinzufügen.
1. Dies kannst du unter Medien > Datei hinzufügen


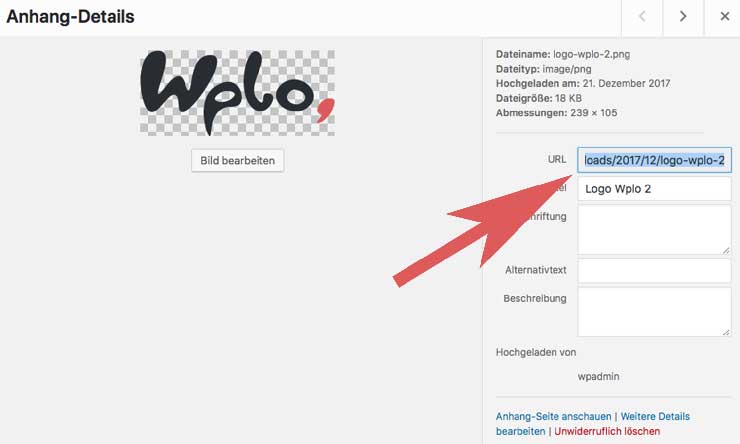
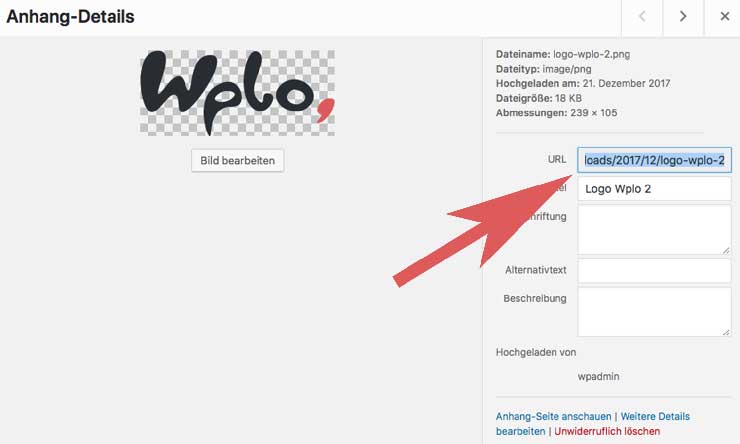
2. Jetzt benötigen wir die URL des zweiten Logos. Diese erhältst du, indem du auf das Bild klickst. Kopiere die URL, da wir sie gleich noch benötigen.


CSS um das Logo zu wechseln
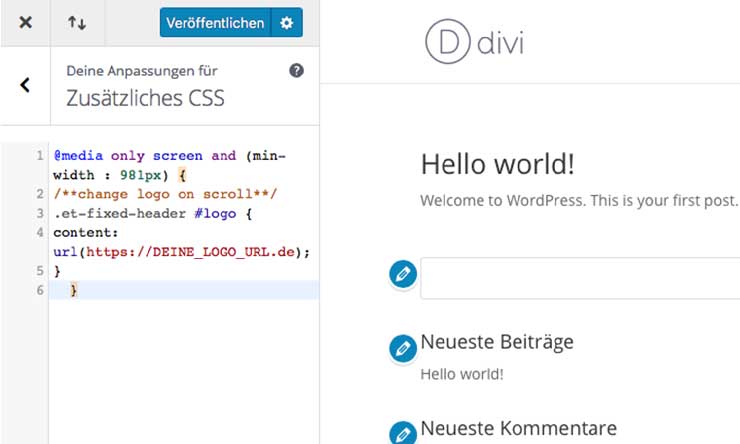
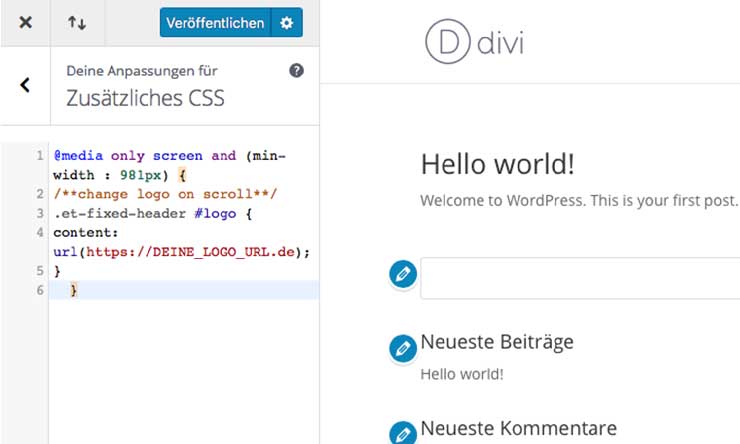
Jetzt müssen wir noch etwas CSS Code in unserem Child Theme oder dem Theme Customizer platzieren. Vergiss nicht den Platzhalter mit deiner URL zu ersetzen. Nach dem Veröffentlichen sollte das Logo beim nach unten scrollen wechseln.


Wenn du möchtest, dass das zweite Logo nur auf Desktop Computern wechselt, dann verwende folgendes Snippet:
@media only screen and (min-width : 981px) {
/**change logo on scroll**/
.et-fixed-header #logo {
content: url(DEINE_LOGO_URL);
}
}Möchtest du, dass die Logos auf alle Geräten wechseln, dann ist das folgende Snippet zielführend:
/**change logo on scroll**/
.et-fixed-header #logo {
content: url(DEINE_LOGO_URL);
}Noch Fragen?
Verbesserungsvorschläge oder Anregungen für weitere Artikel? Dann nutz‘ die Kommentarfunktion unter diesem Beitrag!
Wir können das Tutorial auch für dich durchführen. Stell hierfür eine Anfrage








Kommentare