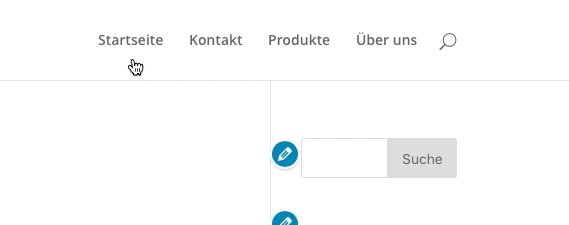
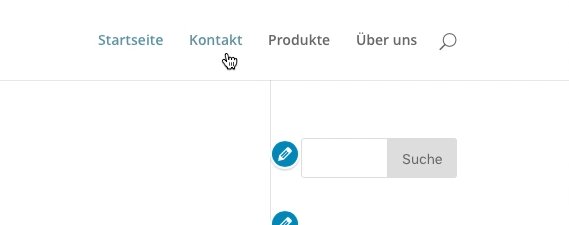
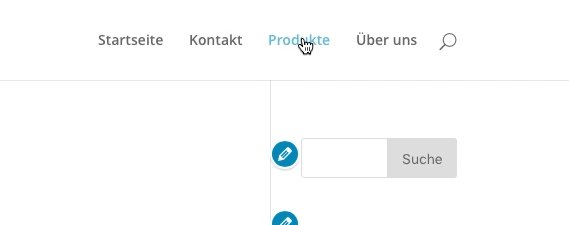
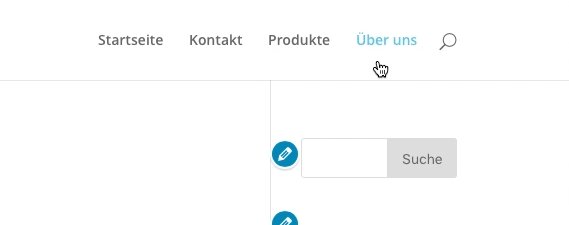
Ein netter Design-Effekt, welcher in den Divi Einstellungen bislang leider nicht zu finden ist: Ändern der Hover Linkfarbe. Hover bzw. Mouseover heißt, dass der Effekt erst dann eintritt, wenn der Mauszeiger über dem Objekt schwebt. Also, befindet sich der Zeiger deiner Maus über dem Link, so ändert dieser seine Farbe wie im folgenden Beispiel:


Um die Hover Linkfarbe mit Divi zu ändern, ist folgender CSS-Code in das Feld Benutzerdefinierte CSS oder dein Divi Child Theme einzufügen:
/* Menu Hover Link Color */
#top-menu-nav #top-menu a:hover {
color: #1ba9db !important;
}Den Farbcode (#1ba9db) kannst du nach deinen Vorstellungen individuell anpassen. Wenn du noch keinen passenden Farbcode gefunden hast, lohnt sich der Besuch einer entsprechenden Farbtabelle.
Noch Fragen? Verbesserungsvorschläge oder Anregungen für weitere Artikel? Dann schreibt es in die Kommentare.









Kommentare