Standardmäßig wird der WordPress Footer über den Widget-Bereich erstellt. Ein sehr praktisches Tool, denn so lassen sich gewisse Informationen wie die Adressdaten oder Telefonnummern eines Unternehmens auf jeder Seite abbilden. Leider ist der Footer jedoch ziemlich unflexibel und das Design lässt sich kaum anpassen. Wäre es nicht schön, wenn wir ein Divi Layout als Footer definieren könnten? Ja! Und wie das geht, möchte ich in diesem Beitrag zeigen.
Video Tutorial
Du musst dir das Video nicht ansehen, wenn du nicht möchtest. Alle Informationen findest du auch in diesem Beitrag.
Individuellen Footer mit Divi erstellen
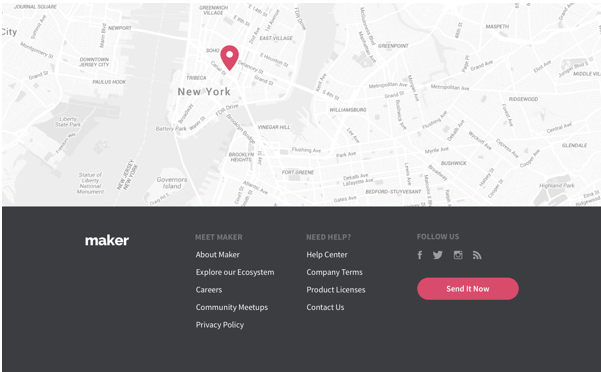
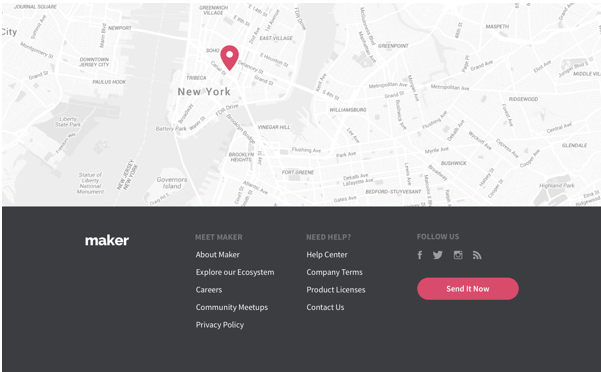
Um einen individuellen Footer für unsere Divi Webseite festzulegen, müssen wir erst einen erstellen und in der Divi Bibliothek sichern. Übrigens stellt Elegant Themes ein Footer Layout Bundle kostenlos zur Verfügung. Schaut euch das mal an, da sind echt tolle Designs dabei. Hier ein Screenshot:


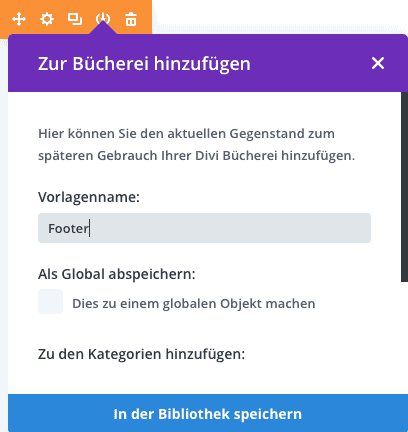
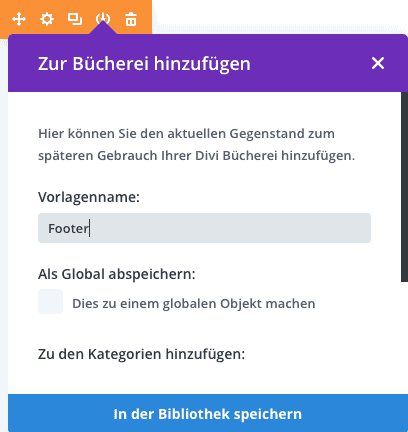
Wie ihr es auch macht, nach dem ihr das passende Layout erstellt habt, sichert ihr die Sektion in der Divi Bibliothek. Dafür klicken wir auf das Speichern-Icon bei aktiviertem Visual Builder.


Footer-Sektion in die PHP-Datei einbinden
Jetzt wird es etwas tricky! Damit unser Footer mit jeder Seite geladen wird, müssen wir diesen Befehl in eine PHP-Datei einbinden. Aber keine Sorge, zusammen schaffen wir das.
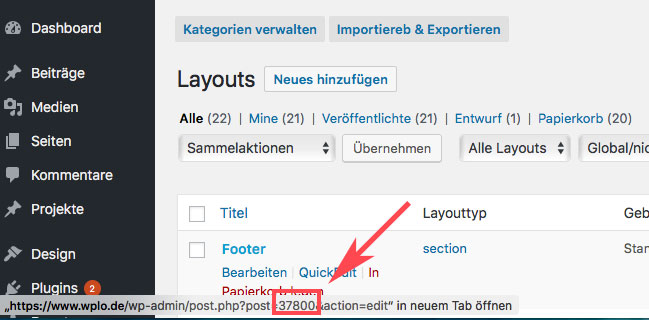
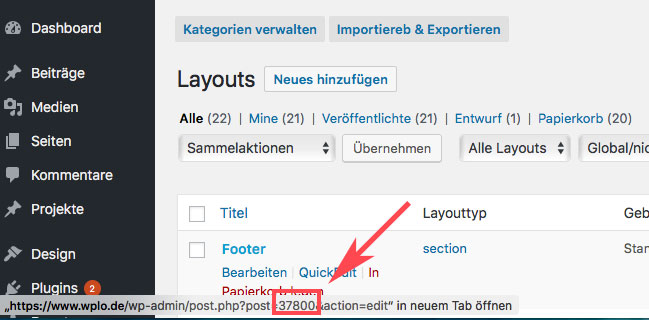
Als erstes benötigen wir die Post-ID des von uns erstellten Layouts. Hierfür öffnen wir die Divi-Bibliothek (Divi > Divi Bibliothek) und schweben mit dem Mauszeiger über den Titel „Footer“.
Sobald geschehen, erscheint am unteren Rand die URL des Layouts. Notiert euch die markierte Post-ID! In unserem Fall die 37800.


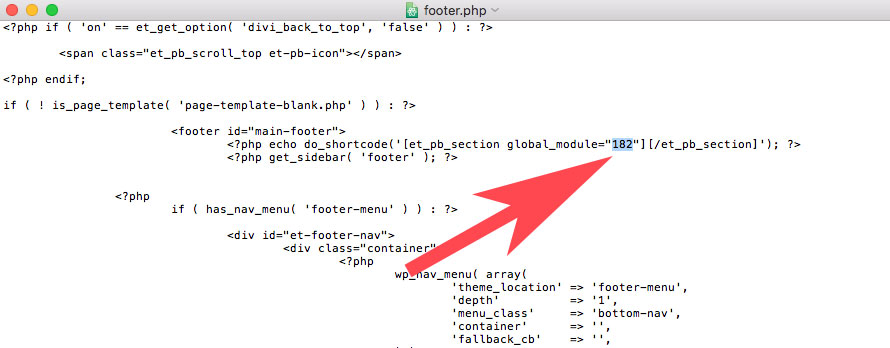
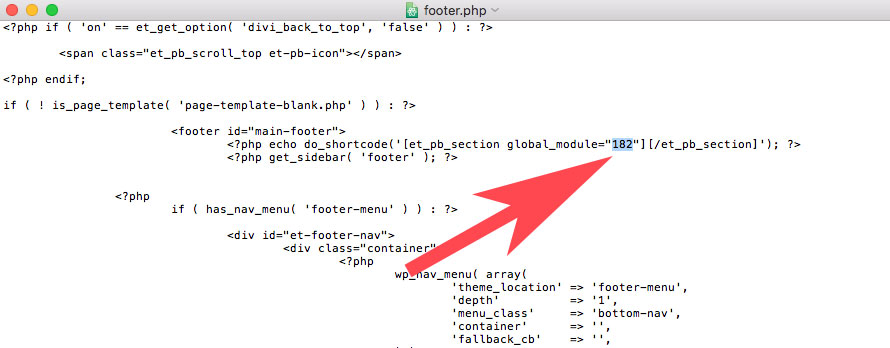
Die Footer-ID muss jetzt in die Footer.php eingebunden werden. Lad dir als erstes die Datei herunter und öffne diese mit einem einfachen Textverarbeitungsprogramm wie TextEdit oder Notepad. Anschießend änderst du den markierten Abschnitt gegen deine zuvor notierte Footer-ID und sicherst die Änderung.


Footer-PHP hochladen
Nun ist es fast vollbracht. Abschließend muss die Footer.php nur noch in den Divi Child Theme Ordner via FTP hochgeladen werden. Jetzt sollte die erstellte Sektion als Footer auf jeder Seite erscheinen. Übrigens kann bei aktivem Visual Builder das Design des Footers etwas „verrutschen“. Sobald der Visual Builder deaktiviert ist, ist dieser „Fehler“ jedoch behoben.
Solltest du auf ein Widget nicht verzichten können oder wollen, kannst du dieses auch in deinen Footer einbinden. Mehr dazu in unserem Divi WordPress Widget Tutorial.









Kommentare